Instagram Feed「Instashow」の使い方【2020年版 / wordpressでInstagramを埋め込み】

wordpressでInstagramを埋め込む際に便利なInstagram Feedの「Instashow」の使い方をご紹介します。表記が英語なのでわかりにくいところもありますが、直感的に操作できるので大丈夫です。
使い方の手順は
- サイトにアクセスしてログイン
- レイアウトを設定する
- 生成されたコードを表示させたいところに貼り付ける
以上の3ステップです。以前はプラグインだったのですが、サイト経由でのコード生成に変わったそうです。しかし、使い方はプラグインと同じくらい簡単なので安心してください。
1.サイトにアクセスしてログイン
まずはサイトにアクセスしてログインします。アカウントは無料で作成できます。
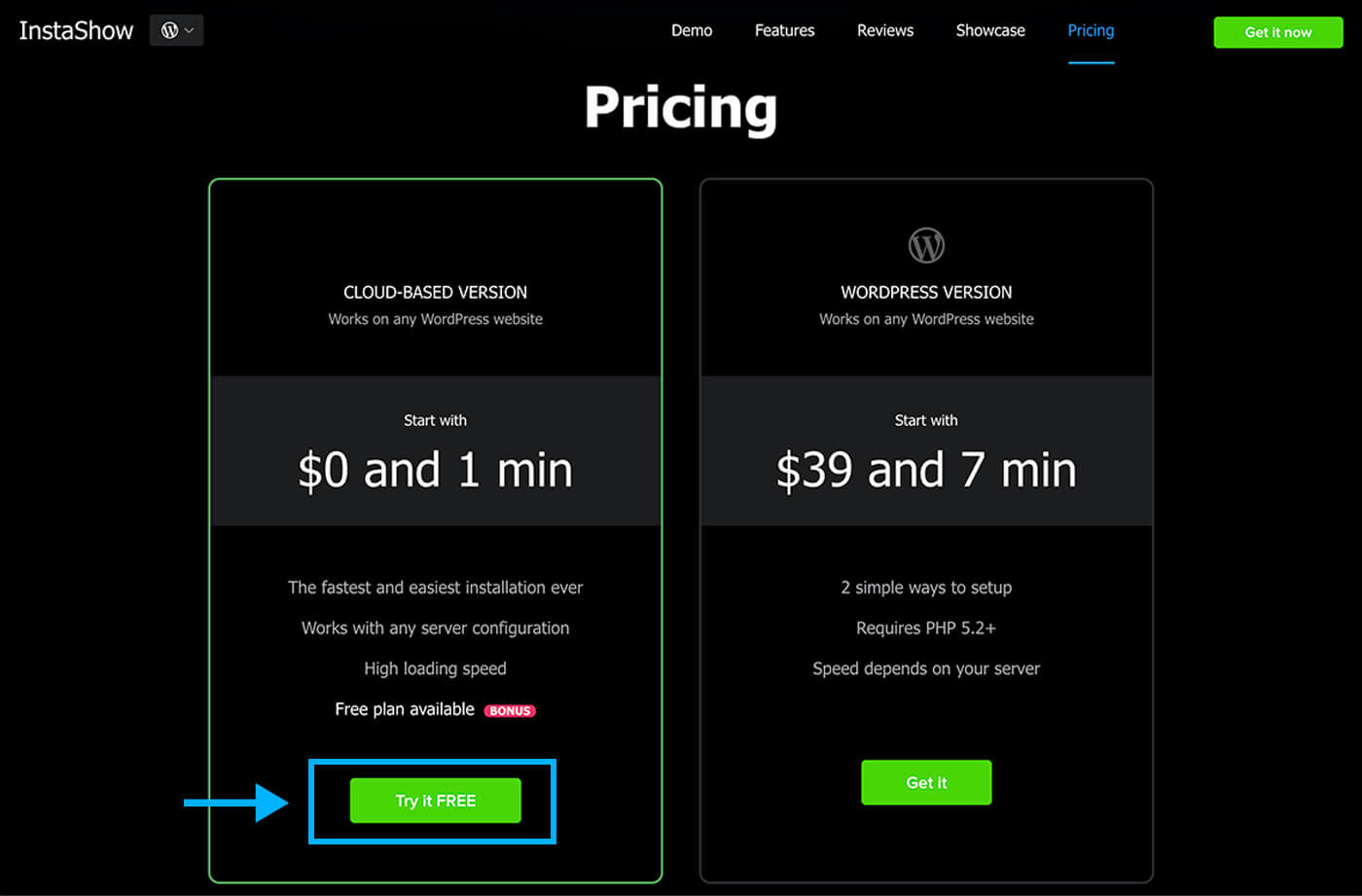
無料で使える方、「Try it FREE」のボタンを押します。

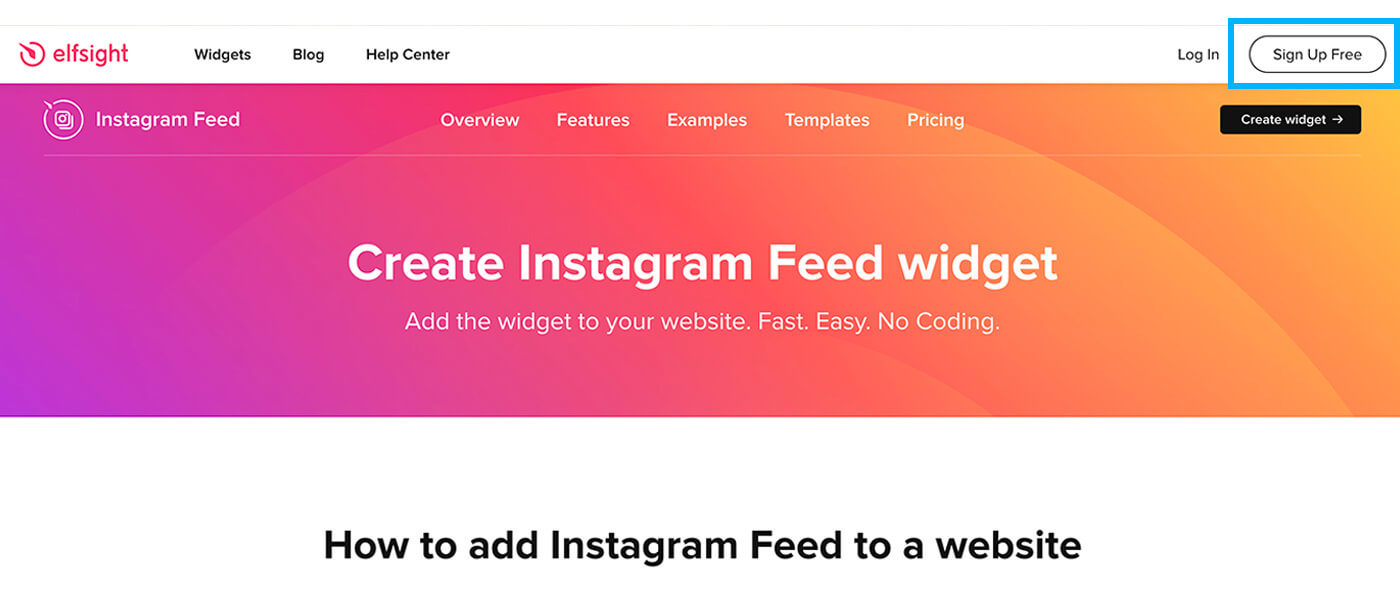
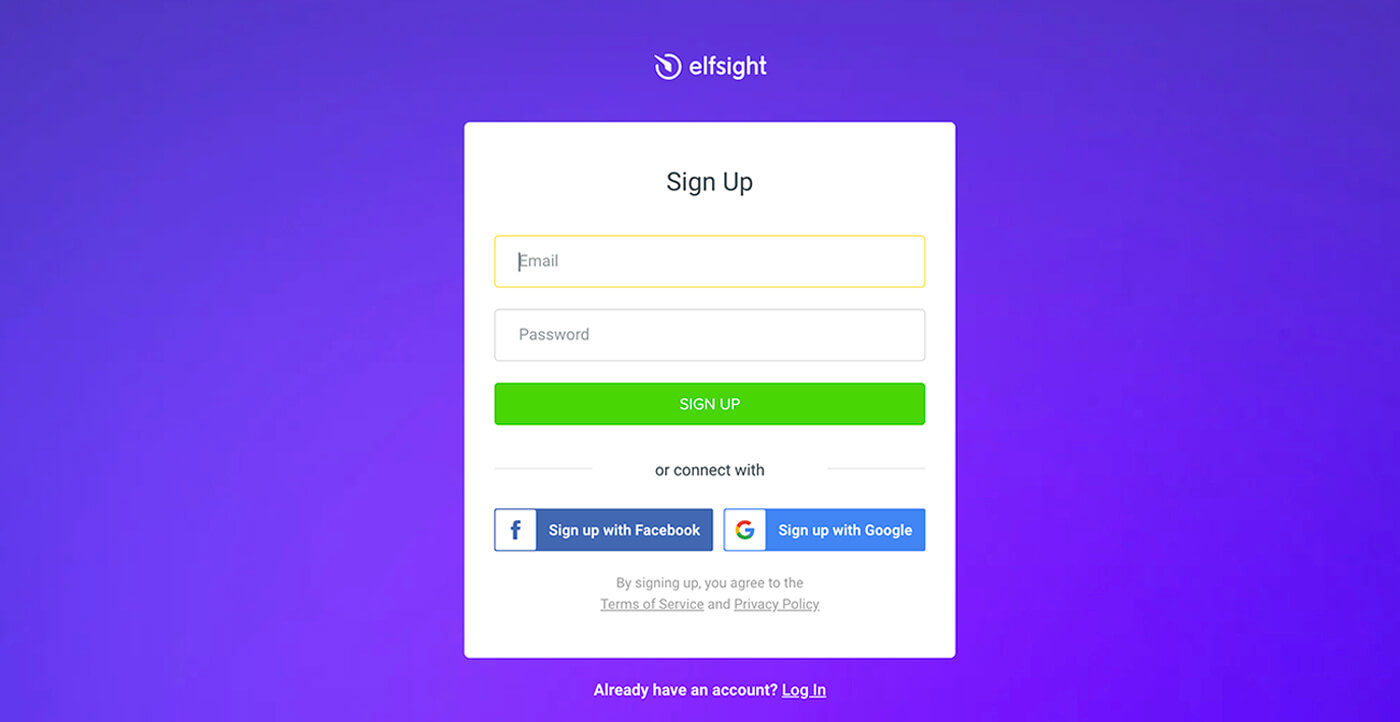
そして右上の「 Sign Up Free」からアカウントを作成してログインします。


2.レイアウトを設定する
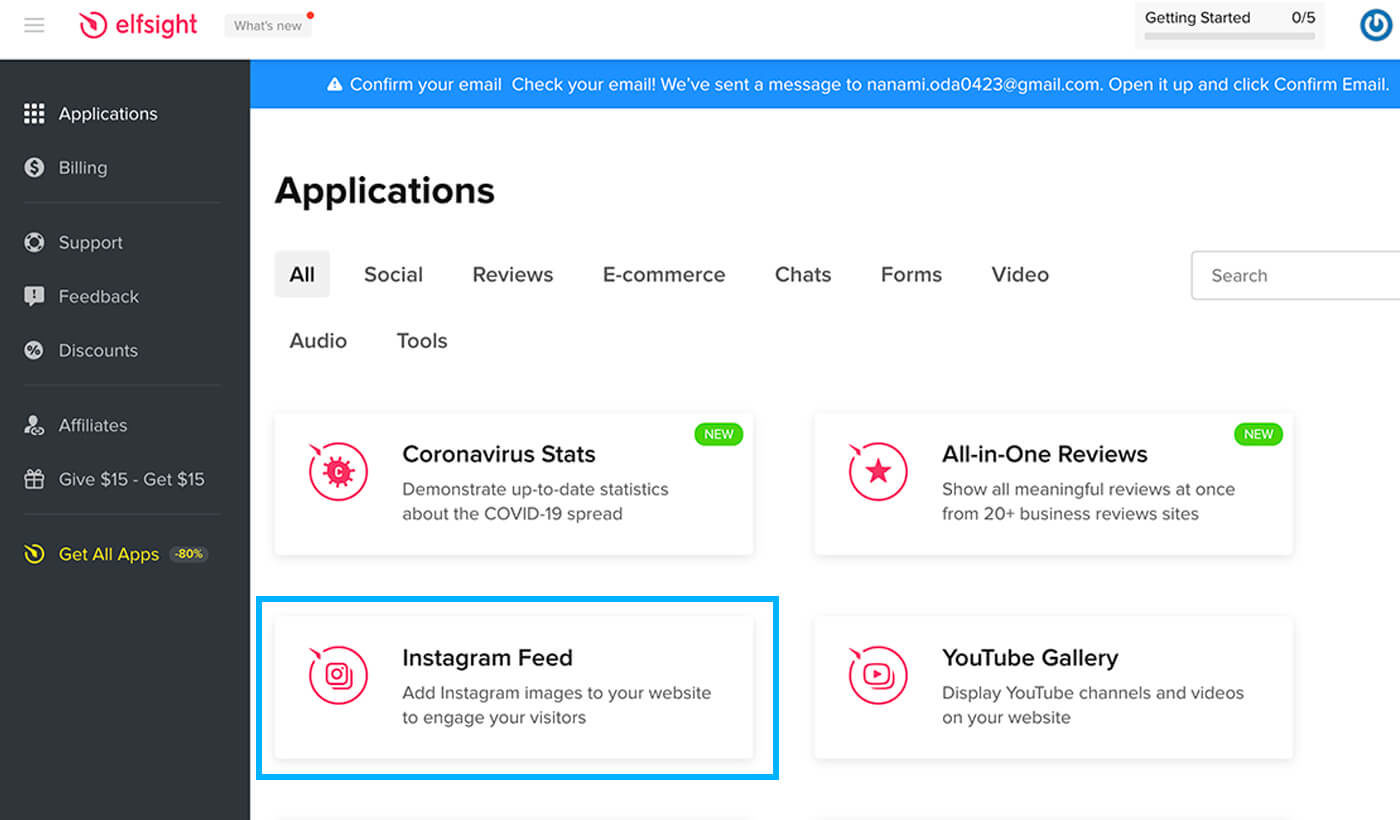
ログインしたら、「Instagram Feed」よりCreate widget(ウィジット作成)します。

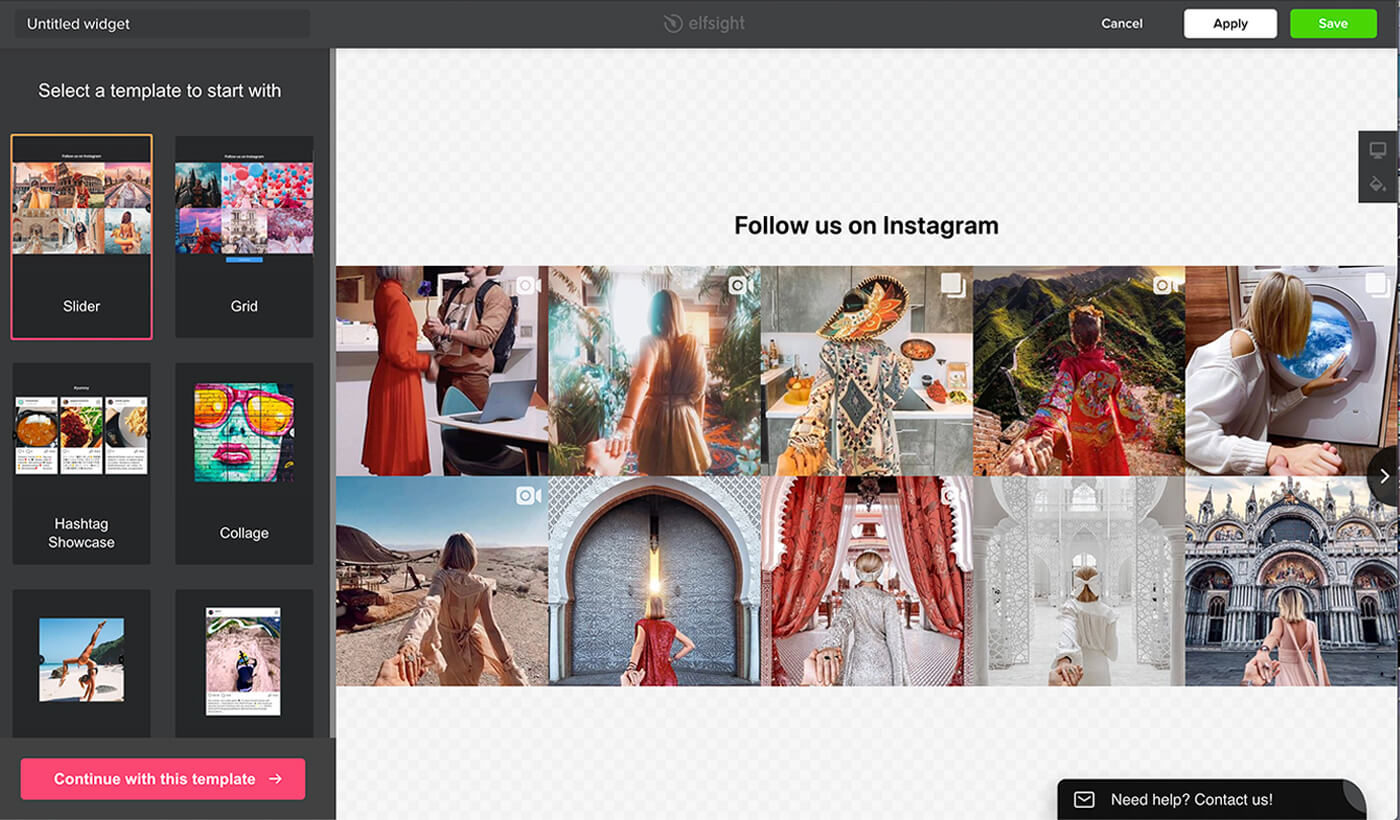
左下の「Continue with this template」を押すとレイアウトの設定ができるメニューが現れますので、そこから見た目を整えていきましょう。

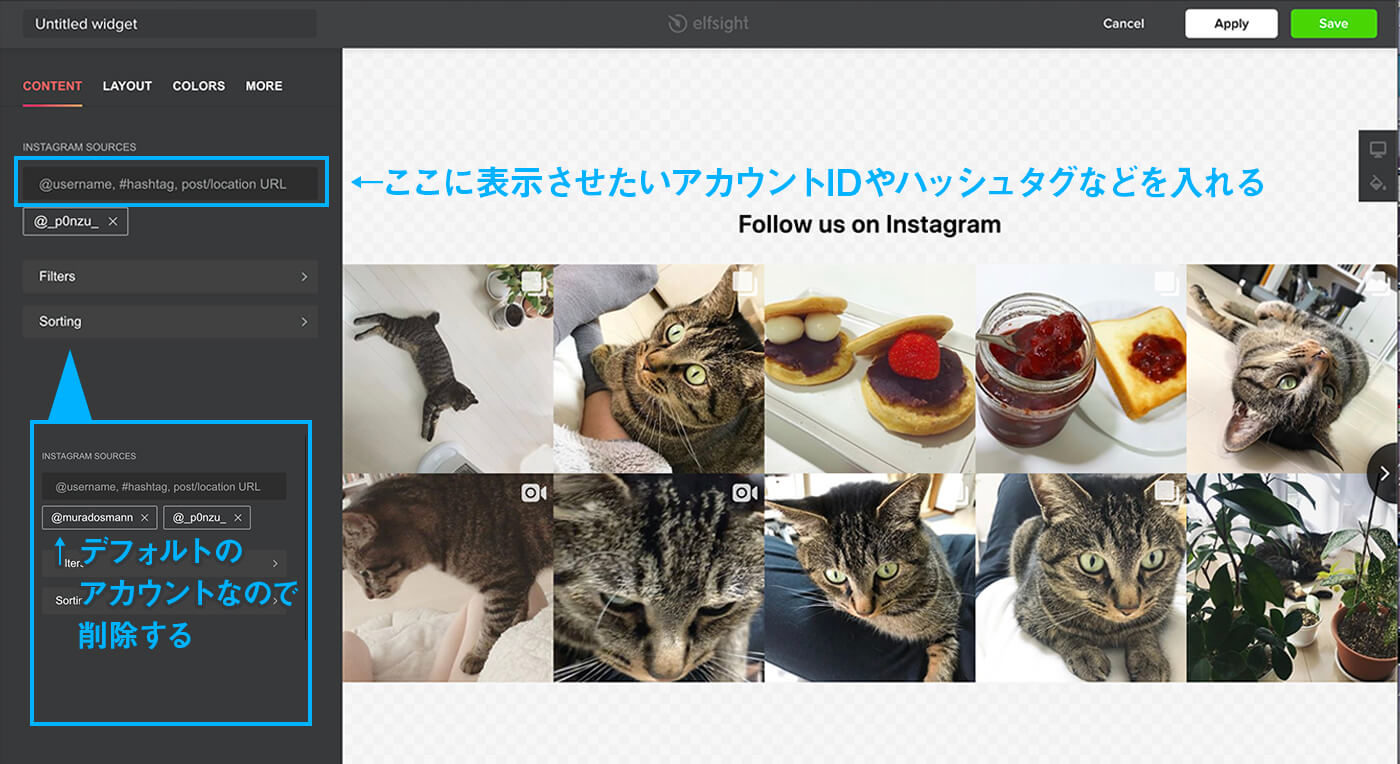
まずはアカウントの連携です。ご自身のインスタグラムアカウントを入力して、右側に投稿が表示されたらOKです。デフォルトで入っているアカウントは削除しましょう。

レイアウトに関する設定(LAYOUT)
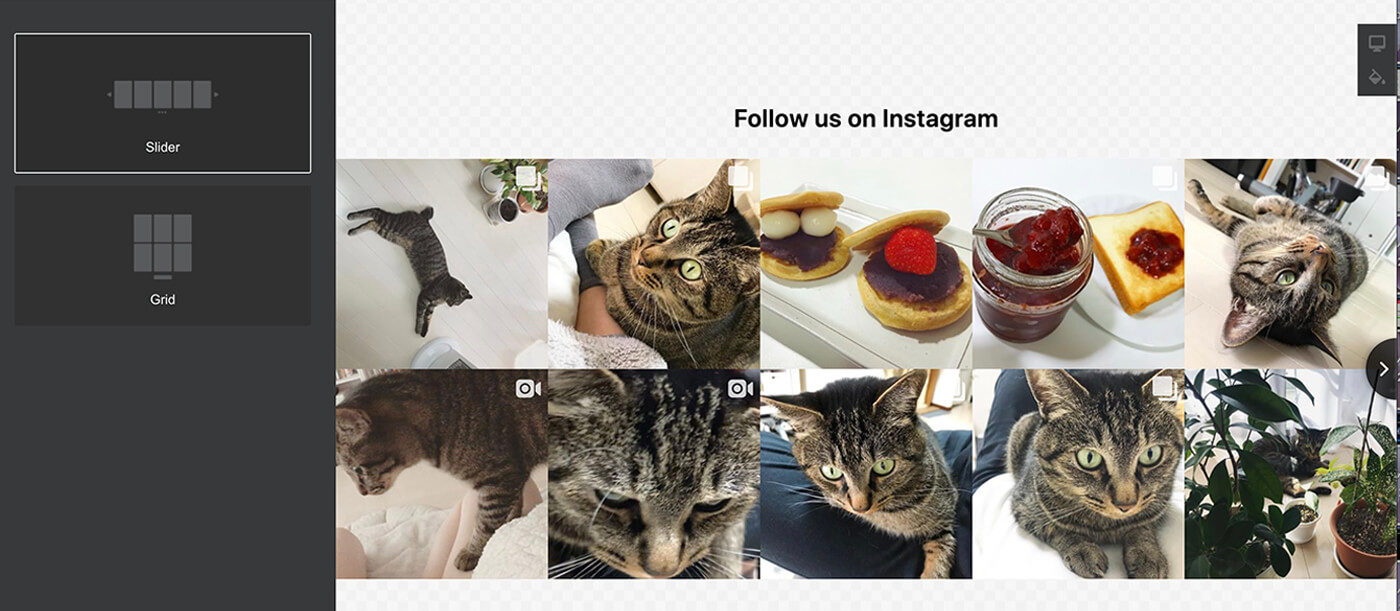
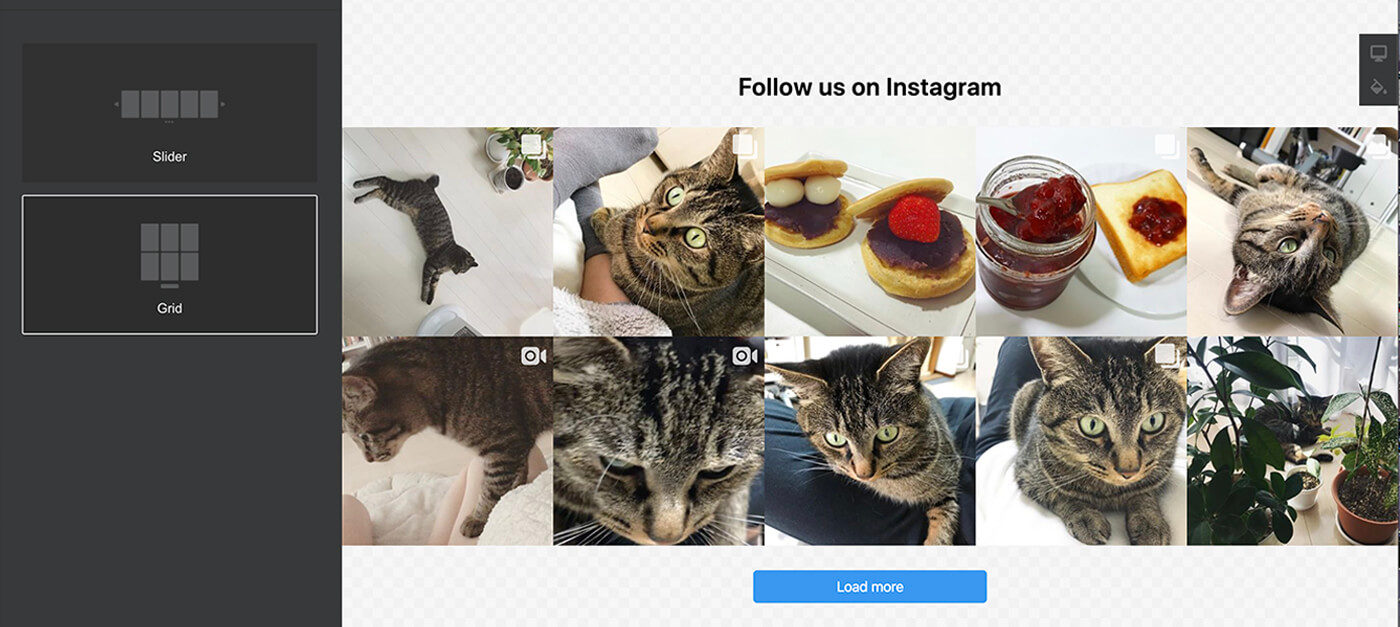
FEED LAYOUT
スライダーかタイルか選べます。
スライダーは投稿が横にスライドされて表示されます。

タイルはmoerのボタンで、下にさらに投稿が表示されます。

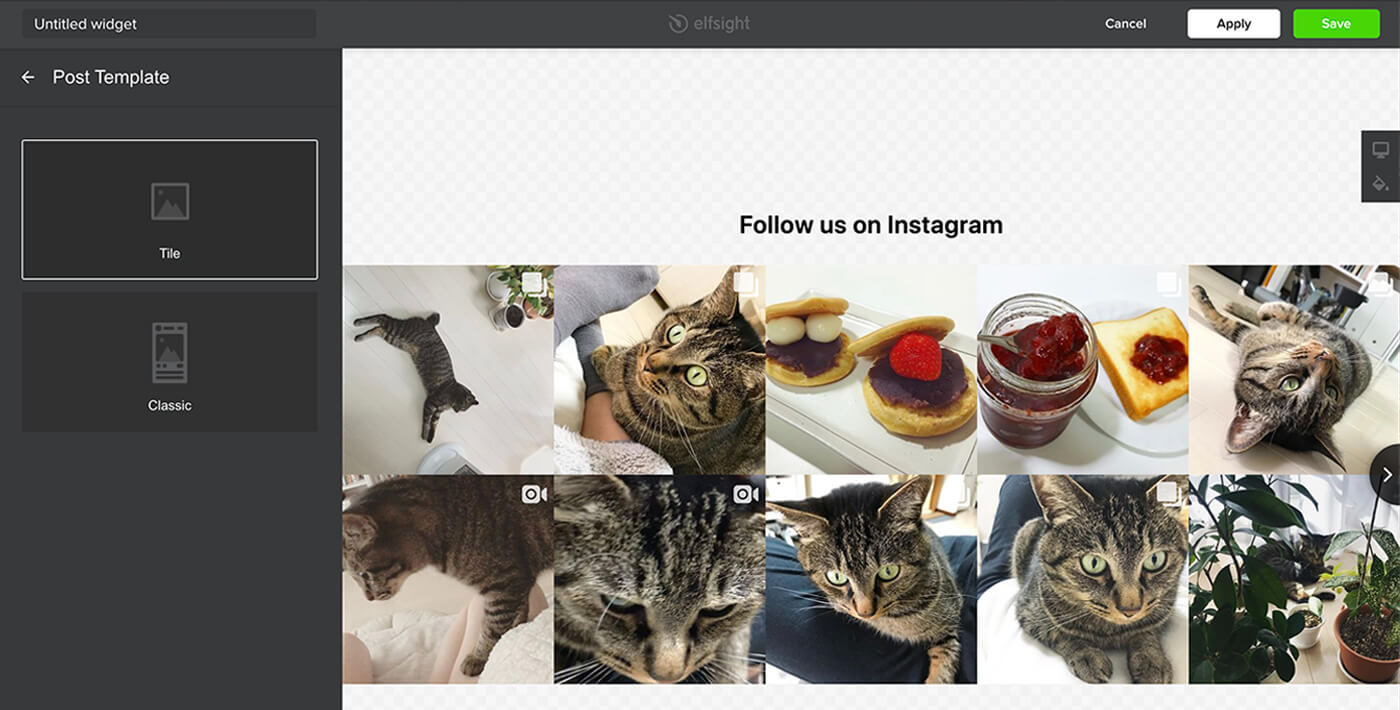
POST TEMPLATE
投稿の表示タイプです。
Tileは写真のみの表示で、ホバーするとテキストが現れます。

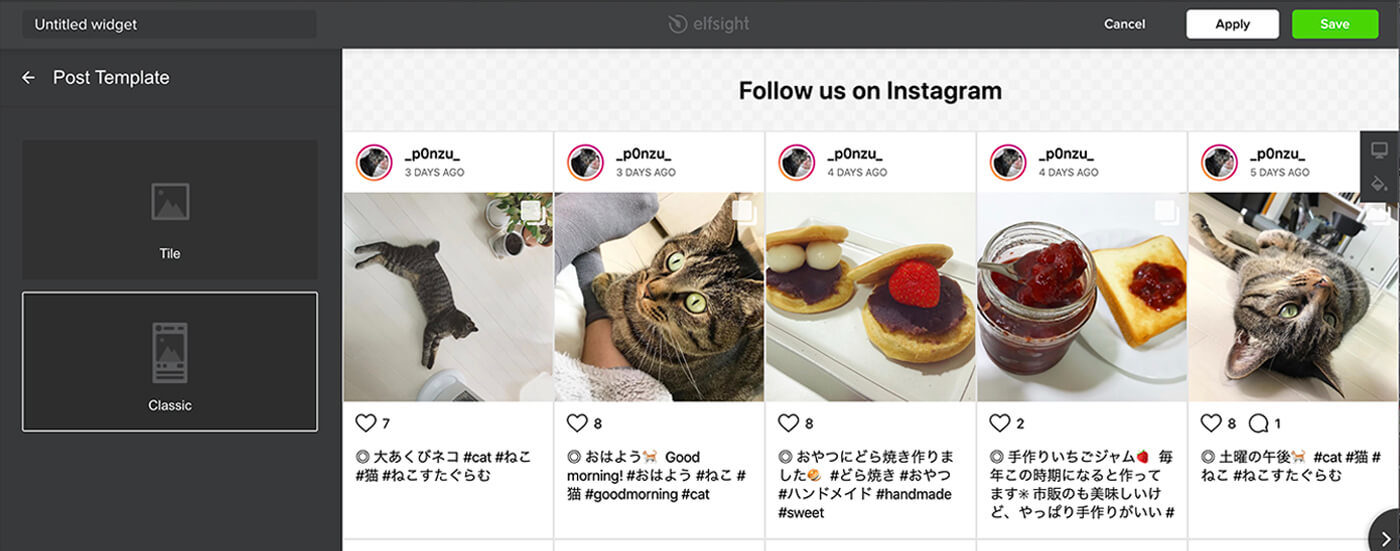
Classicはアプリと同じ見た目です。

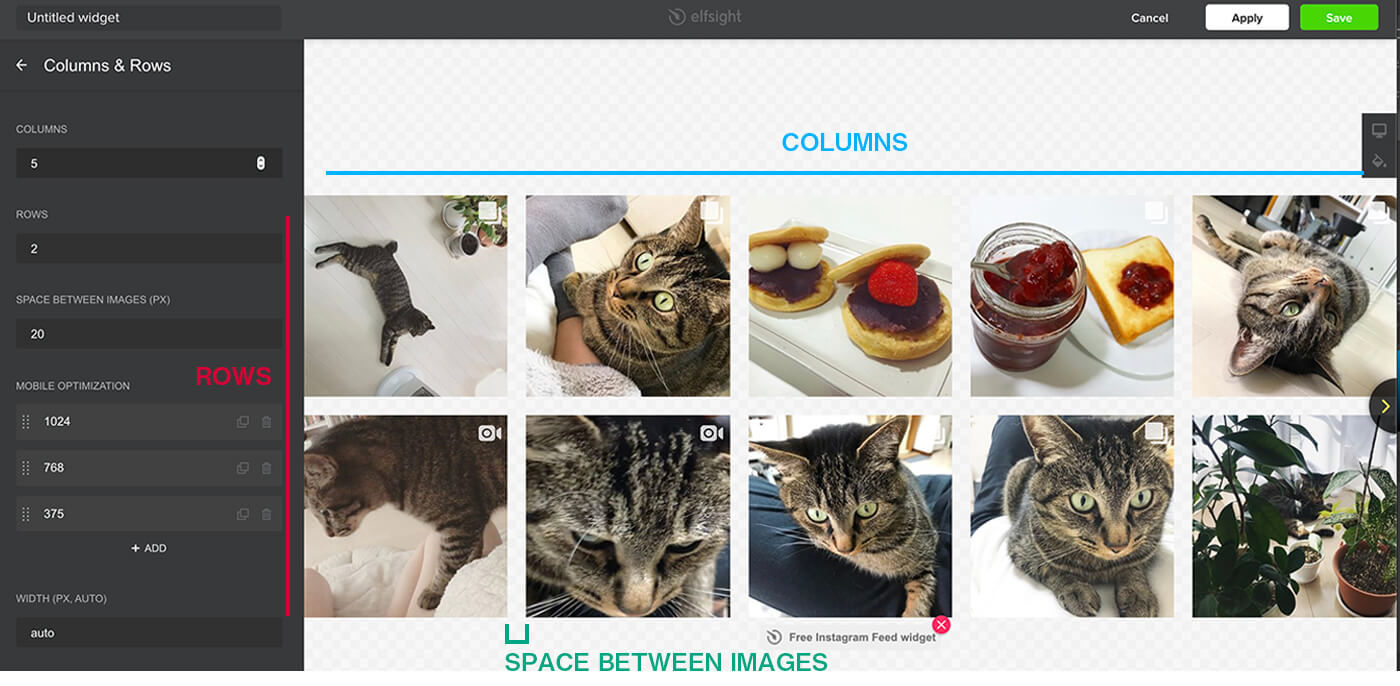
Columns & Rows
表示する投稿の数です。
COLUMNSが横でROWSが縦の数、SPACE BETWEEN IMAGES (PX)が投稿同士の余白です。

MOBILE OPTIMIZATIONはipadやスマートフォンで見たときの投稿表示件数の設定です。
1024:ipad pro
768:ipad
375:スマートフォン
画面の大きさに合わせてそれぞれ設定でき、この画面幅も任意で変更可能です。
よくわからない方は768で設定し、375は削除でOKです。これでスマートフォンで見たときの設定がうまくできます。
色の設定(COLORS)
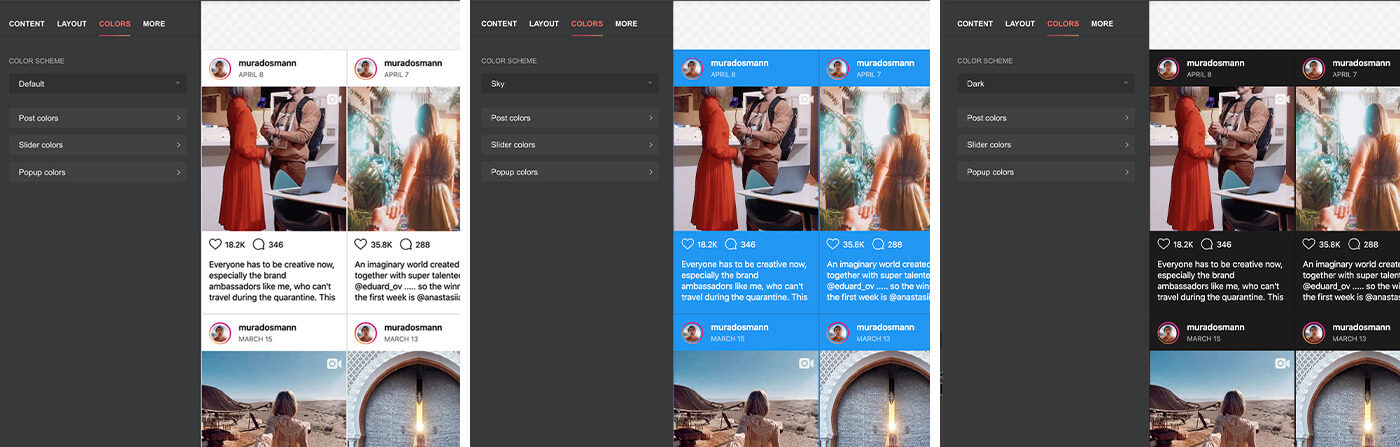
COLOR SCHEME
カラーリングのテンプレートです。手っ取り早くいい感じにカラーリングしたい方は、この中から選んで使用するのもいいと思います。

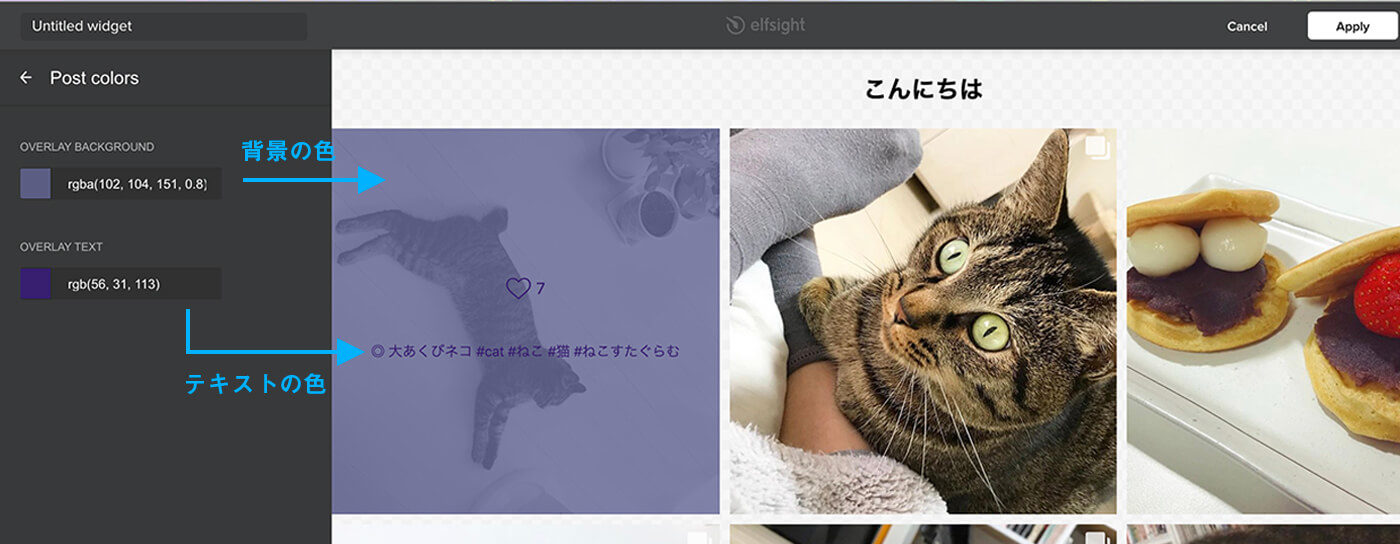
Post colors
ホバー時の背景とテキストの色です。

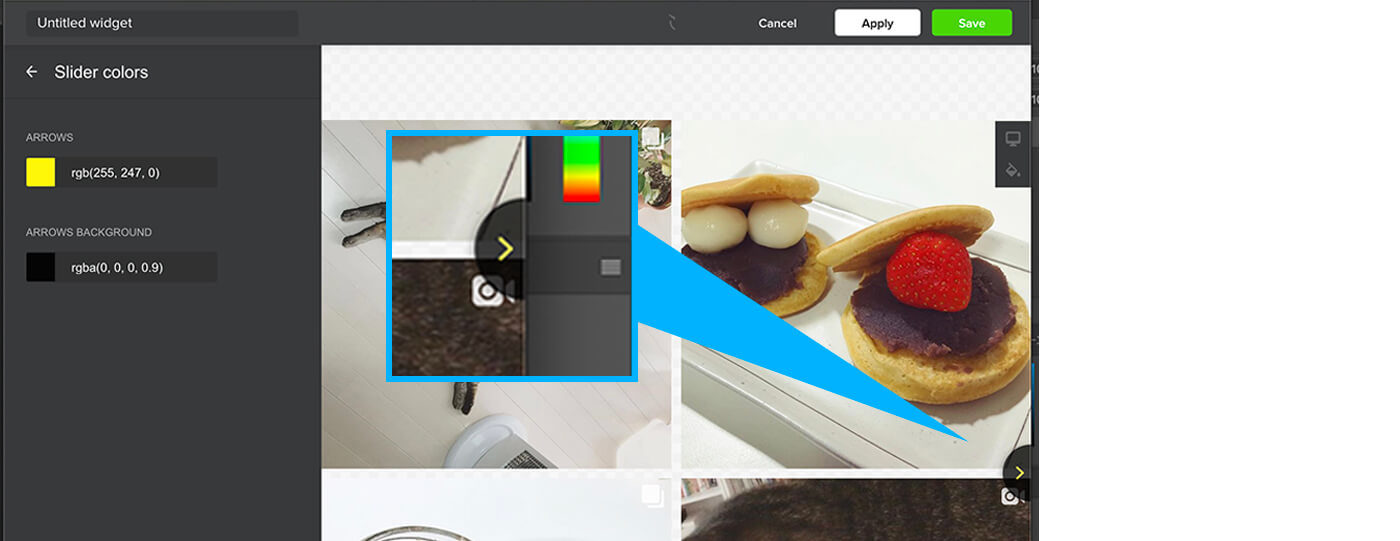
Slider colors
スライダーレイアウトにしているときの矢印と背景の色です。

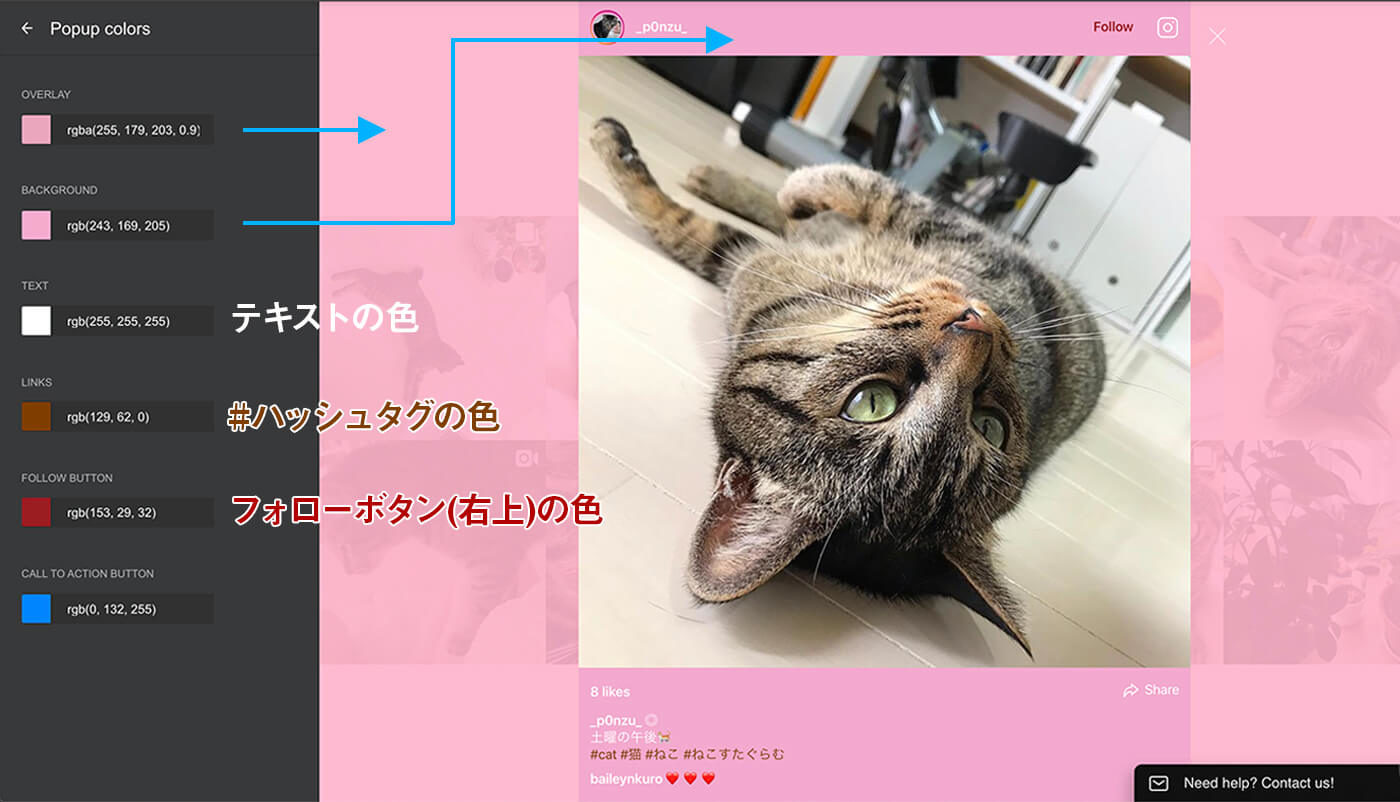
Popup colors
クリックしてポップアップしたときの背景やテキストなどの色です。

その他の設定(MORE)
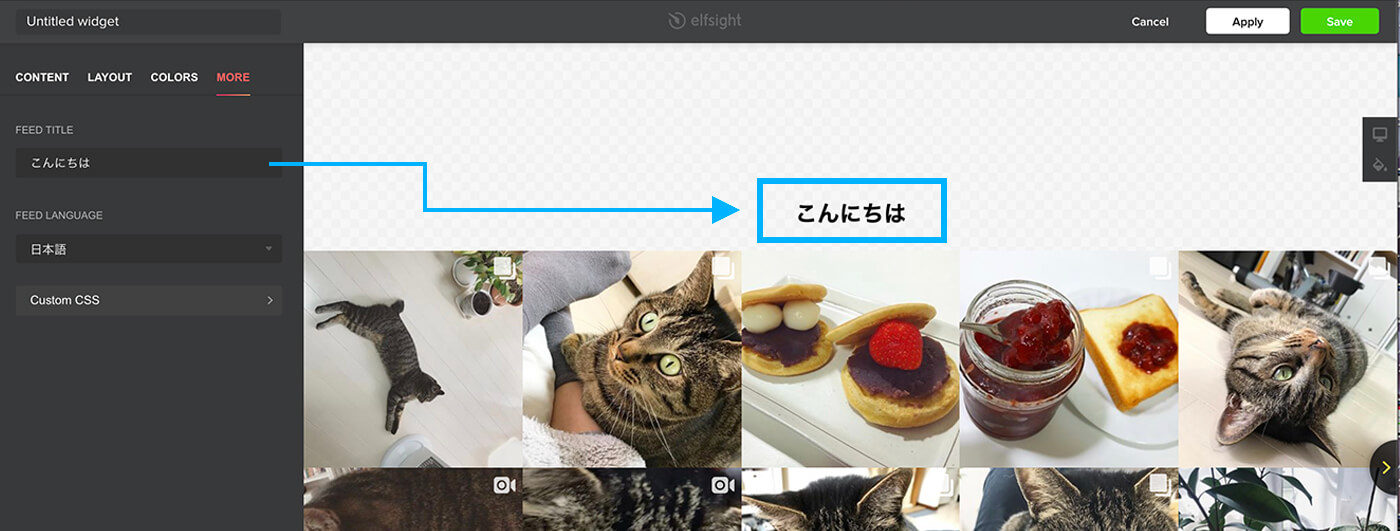
FEED TITLE
好きなテキストを表示させることができます。何も表示したくなければ空欄にすればOKです。

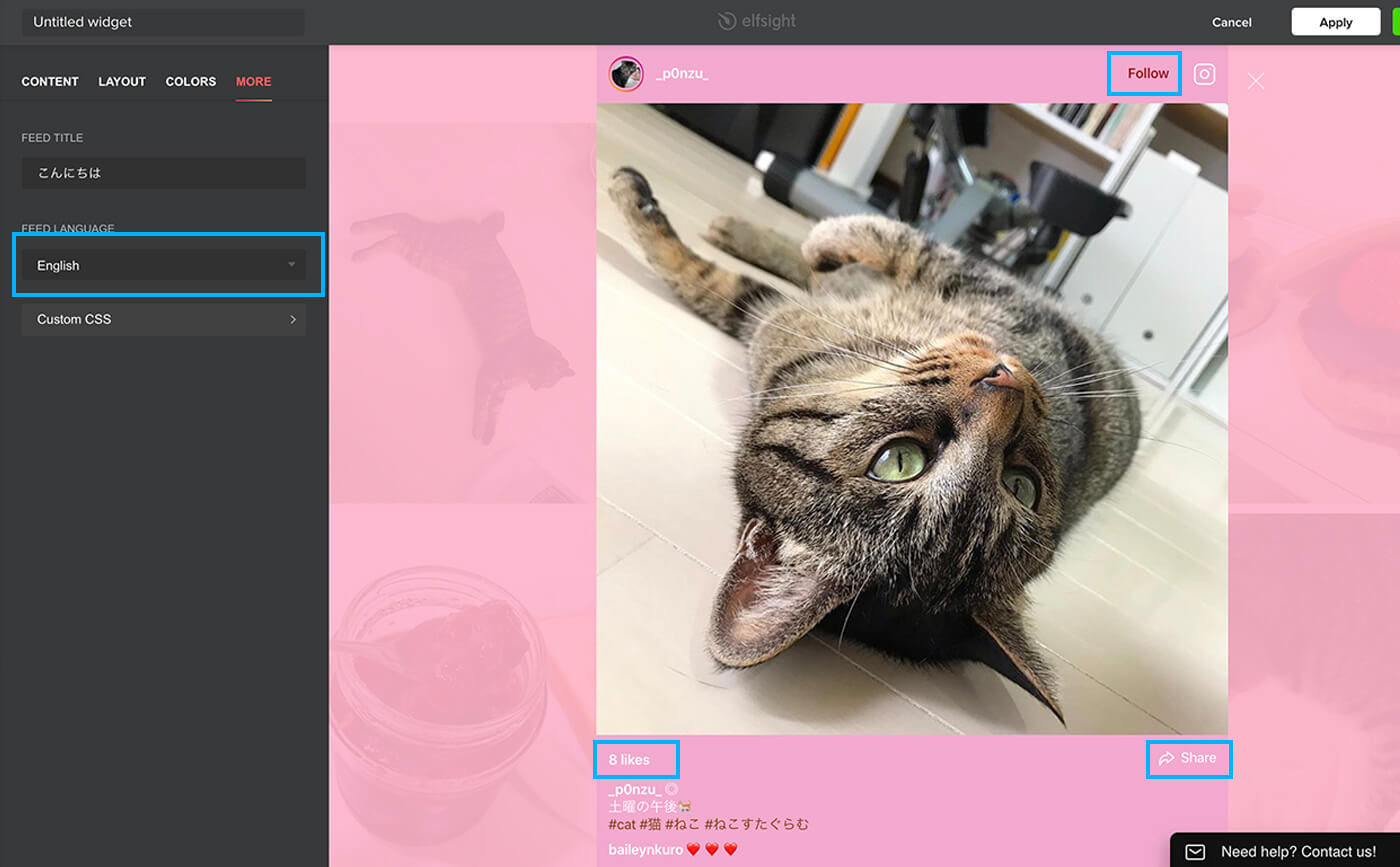
FEED LANGUAGE
表示言語です。自分で投稿した内容には反映されませんが、「いいね」や「シェア」の部分などが選択した言語になります。

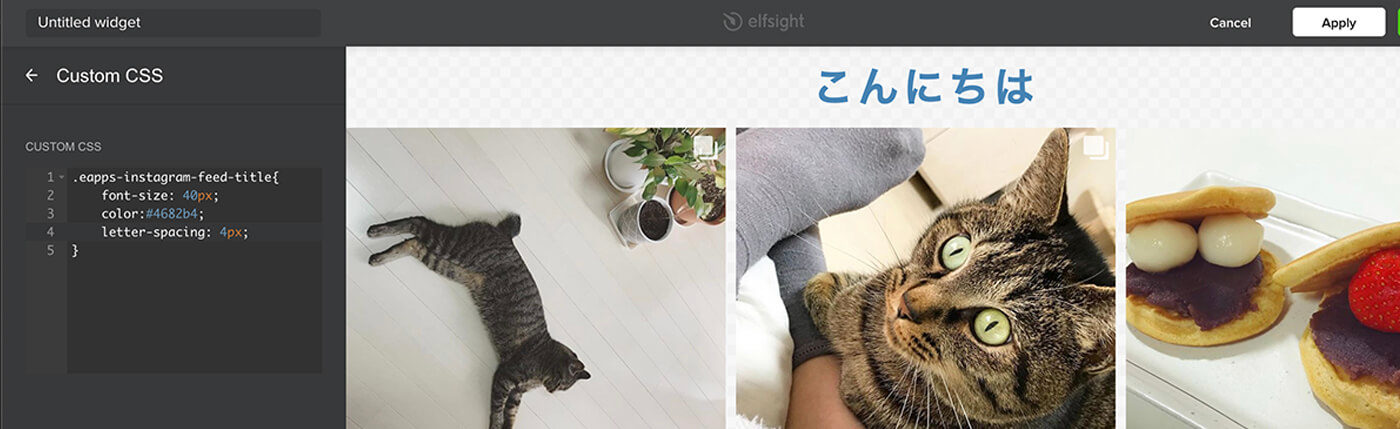
Custom CSS
ここに直接cssを書き込んで調整することも可能です。FEED TITLEで表示させたテキストの見た目を変更してみました。クラス名は「.eapps-instagram-feed-title」です。

3.生成されたコードを貼り付ける
お好みの見た目に整えたら、右上の「SAVE」ボタンで設定を保存します。

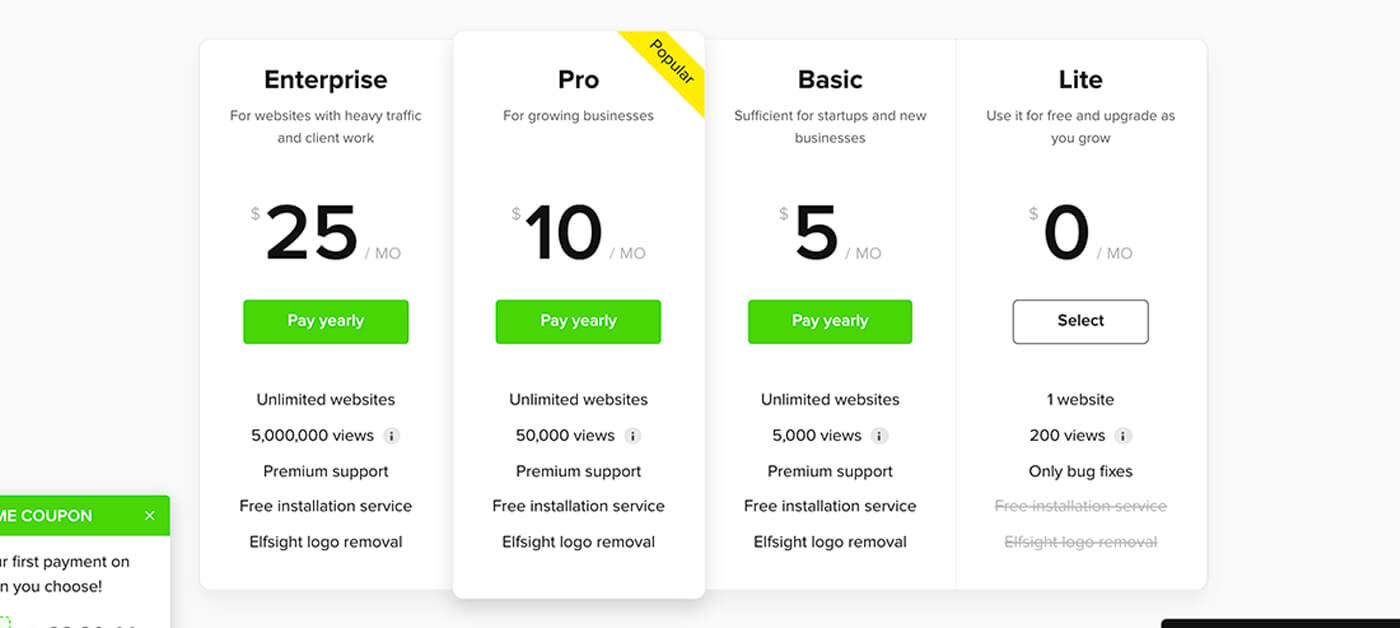
もし保存を押してこのような画面が現れたら、一番右のLite 0 をselectでOKです。
こちらはプランを選択する画面です。今回選択するLiteプランは無料で使用できるプランですが、200viewを超えると利用制限がかかり表示されなくなってしまします。
最初はLiteプランで試してみて、その後必要があれば有料版に切り替えることをお勧めします。

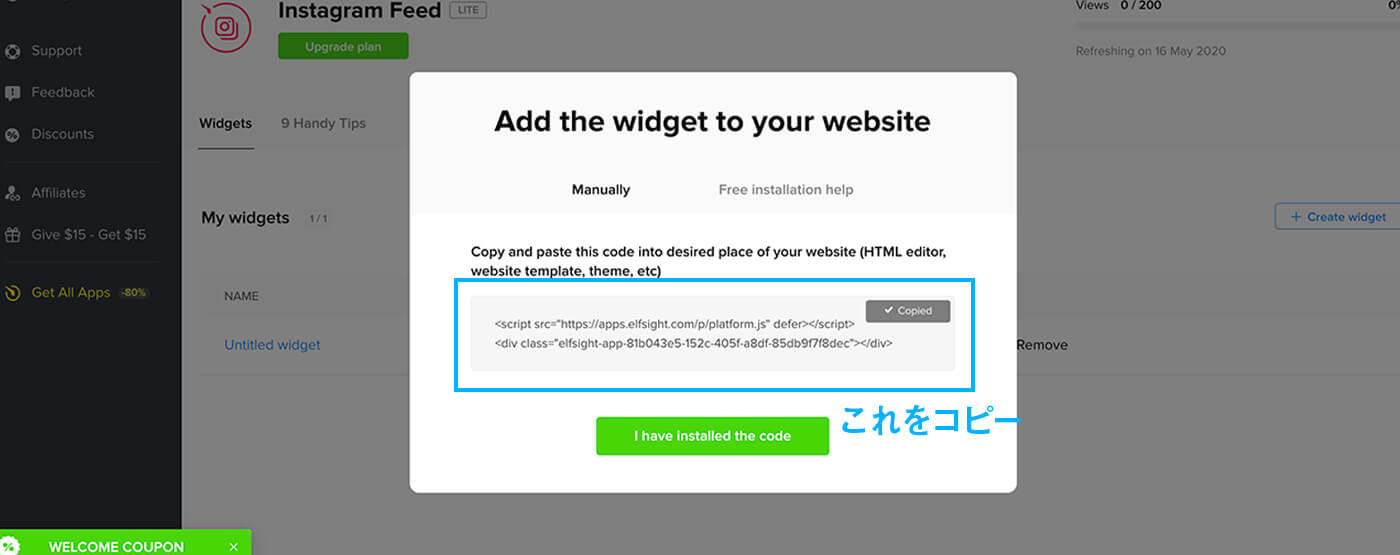
コードが表示されるのでクリックしてコピーします。

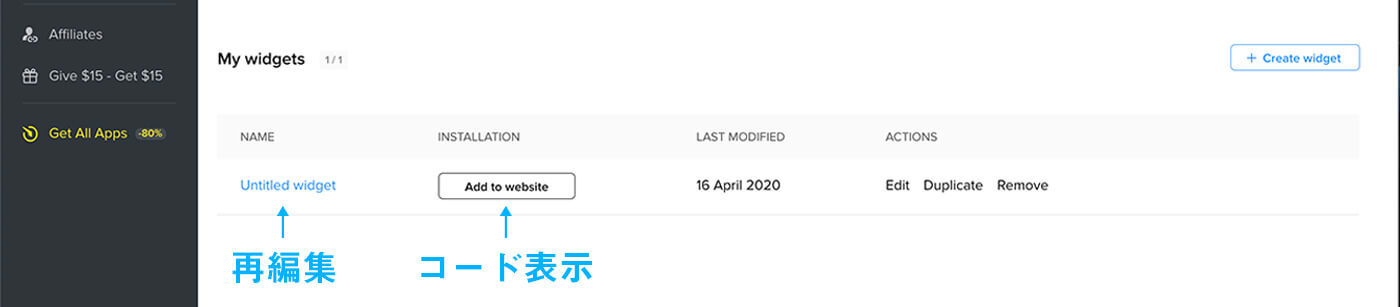
「Add to website」からコードをコピーすることもできます。また、再度設定をしなおして保存することもできます。

そのコードを、表示させたい場所に貼り付ければ完了です。表示されているか確認しましょう。
これでInstagramの埋め込みは完了です。お疲れ様でした。
wordpressでInstagramの投稿を表示させるには、この方法が一番便利だと私は思っています。よかったら参考にしてください。
関連記事
















