2020.3.20 / 更新日:
2022.1.12
HTML・CSS 疑似要素のスタイルを削除、解除する方法【css】

一行で疑似要素のスタイルを削除、解除できます
content: none;
こちらを非表示させたい要素に記載すれば表示されなくなります。
具体的な使用例をあげておきます。
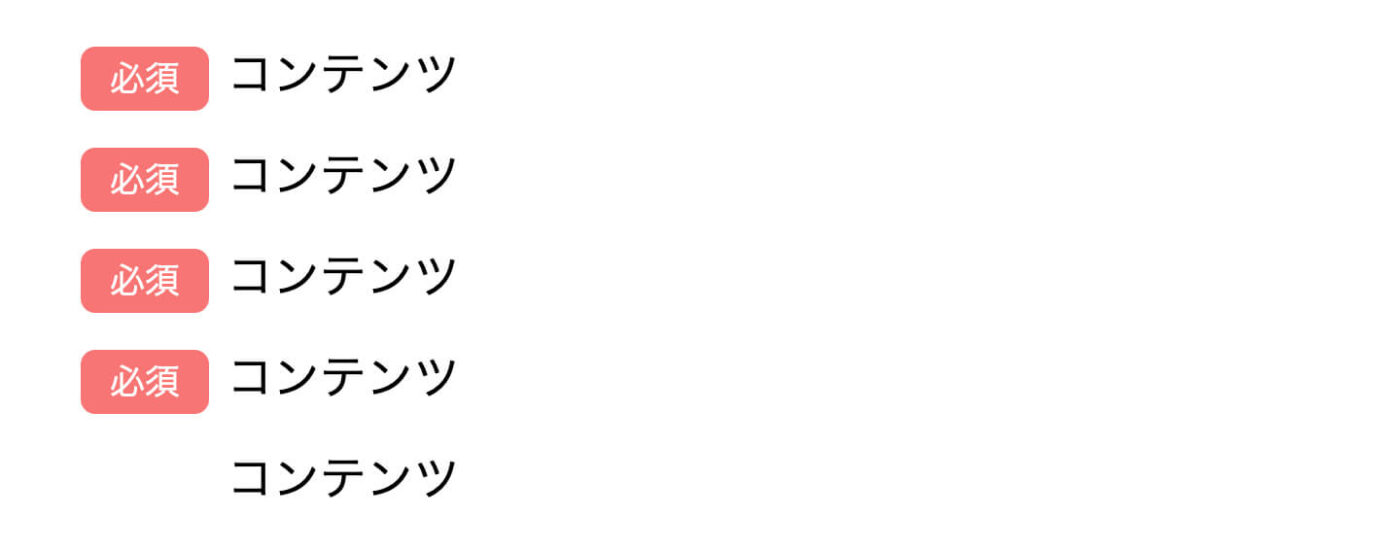
【作りたいイメージ】

HTML
CSS
一番最後の
li:last-child::before
に content: none; で非表示の指示を出しています。
見出しそれぞれに装飾を付けていってもよいですが、数が多くなればなるほどコードも長くなってしまいます。なので、見出しに疑似要素で装飾をした後、特定の見出しのみ非表示させるという処理をします。
フォームで必須のアイコンを特定の項目のみに表示させる時などに便利かと思います。
よかったら参考にしてください。
関連記事