【WordPress】Instagramをサイトに埋め込むSmash Balloon Social Photo Feedの使い方

Smash Balloon Social Photo FeedはWordPressサイトにインスタグラムフィードを表示するプラグインです。Instagramのアカウントがあれば簡単に設置できるのでおすすめ。表示させる投稿数や大きさ、余白、カラーなど、無料版でも基本的なカスタマイズは十分にできます◎
手順
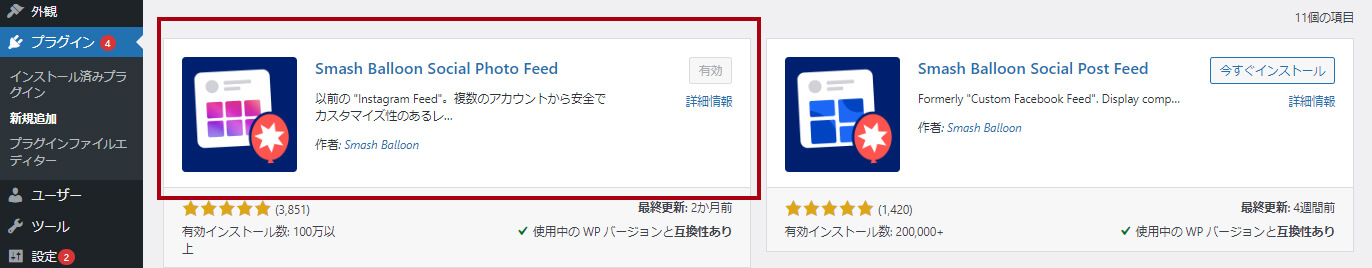
- 「Smash Balloon Social Photo Feed」をインストール
- アカウントと接続
- カスタマイズ
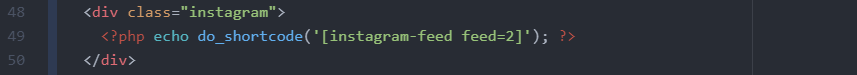
- 発行されたショートコードを表示したい箇所に記述
「Smash Balloon Social Photo Feed」をインストール
まずはプラグインをインストールして有効化します。

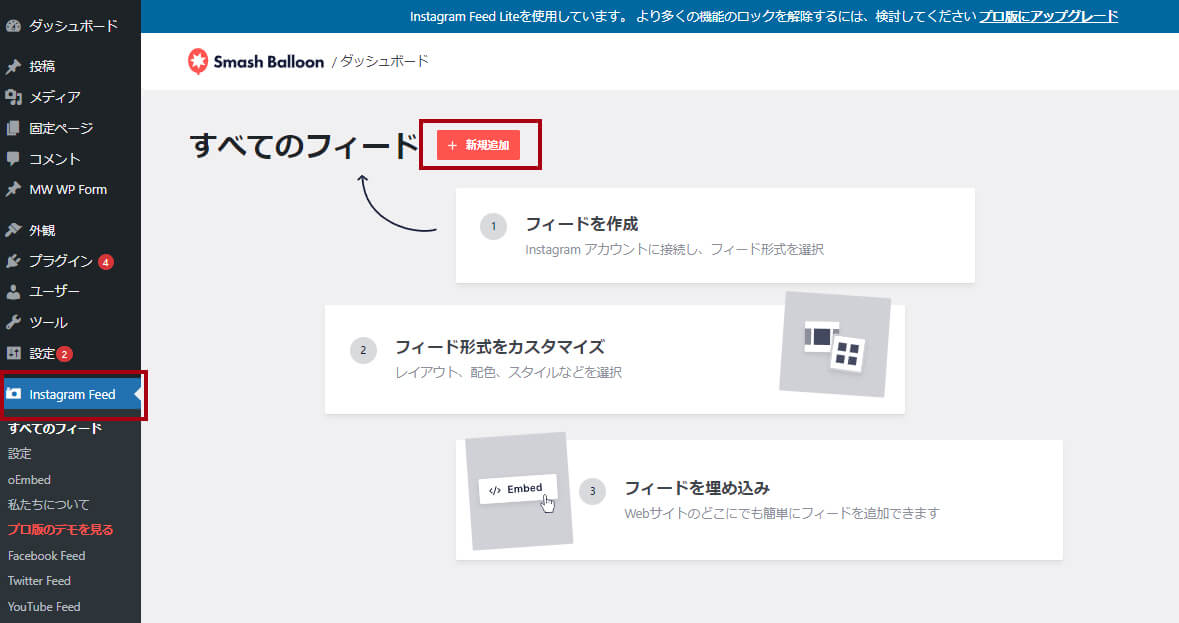
メニューにInstagram Feedが追加されているので、新規追加からアカウントを接続していきます。

アカウントと接続
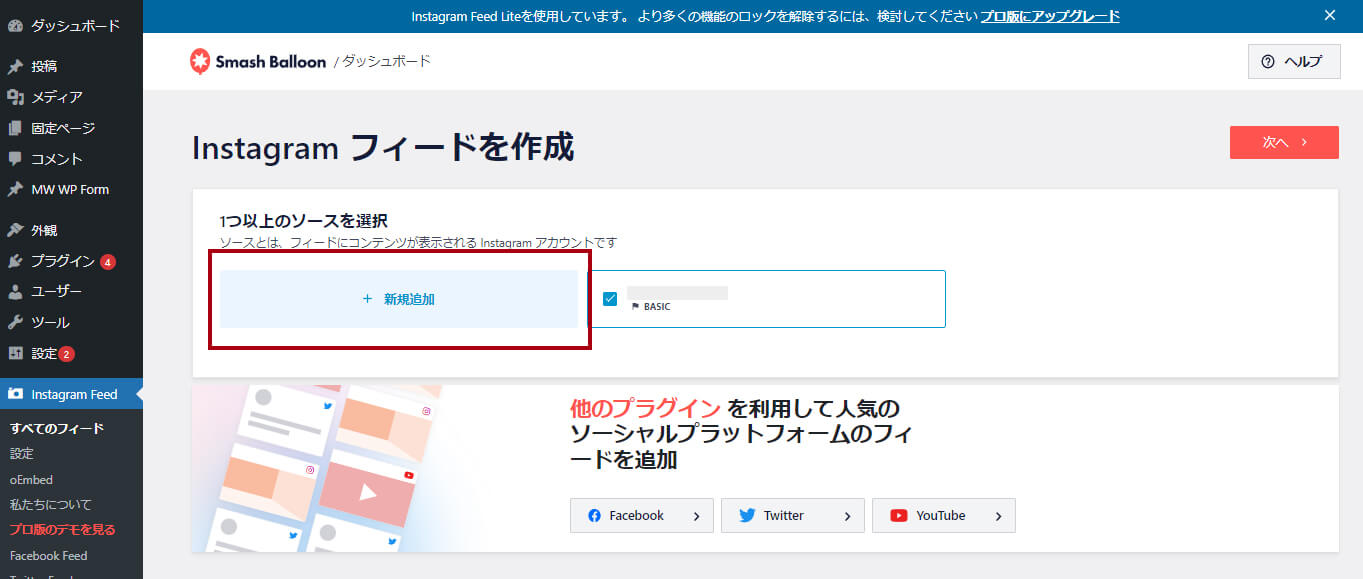
新規追加を押すとこの画面になるので、右上の「次へ」をクリックします。

「ソースを追加」より新しいソースを追加します。

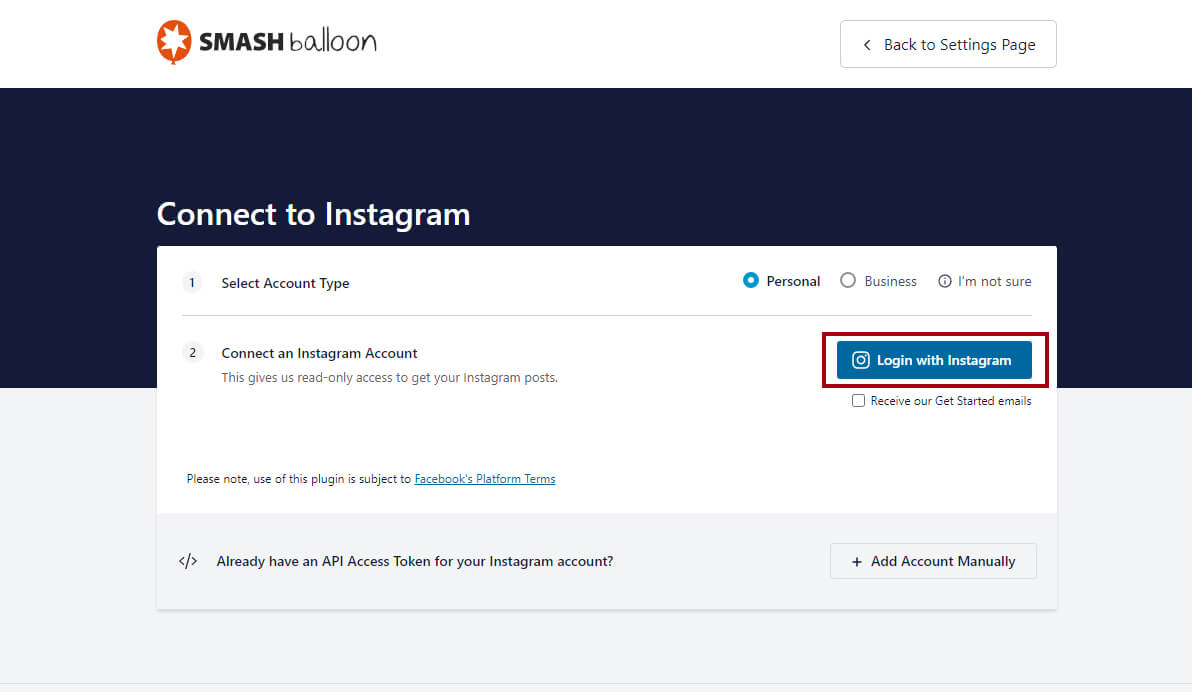
ページが遷移したら「Receive Our Get Started emails」のチェックを外して「Login with Instagram」をクリックします。Select Account Typeは「Personal」を選択していれば大丈夫です。

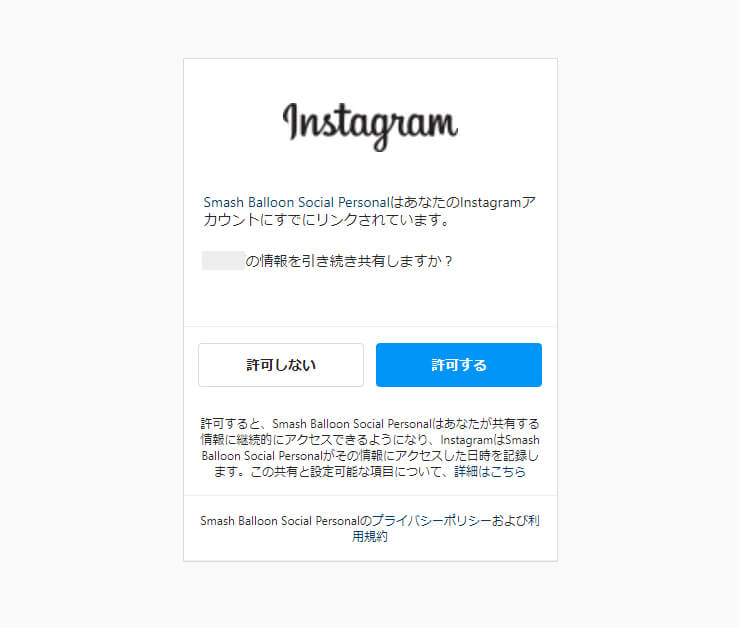
Instagramのログイン画面になるので、ログインして「許可」をクリックします。

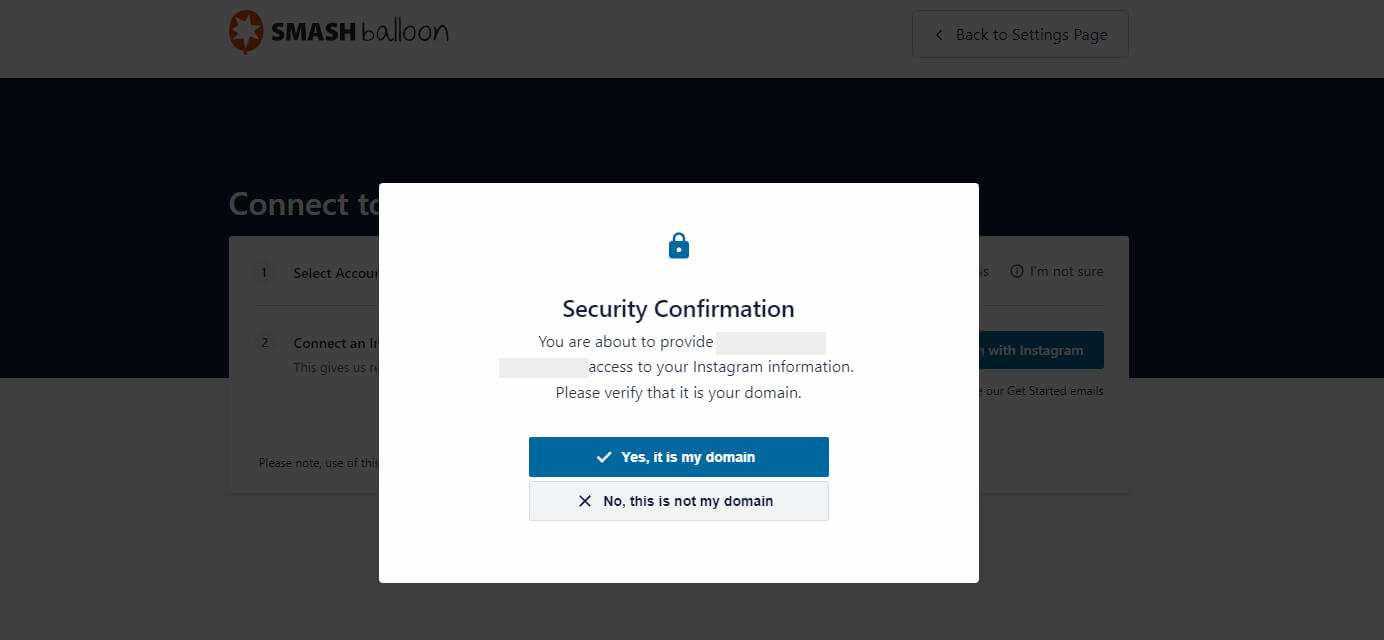
ドメインの確認をされるので「Yes,it is my domain」で次へ進みます。

接続に成功すると自動でページが切り替わります。アカウントが表示されていればOKです!

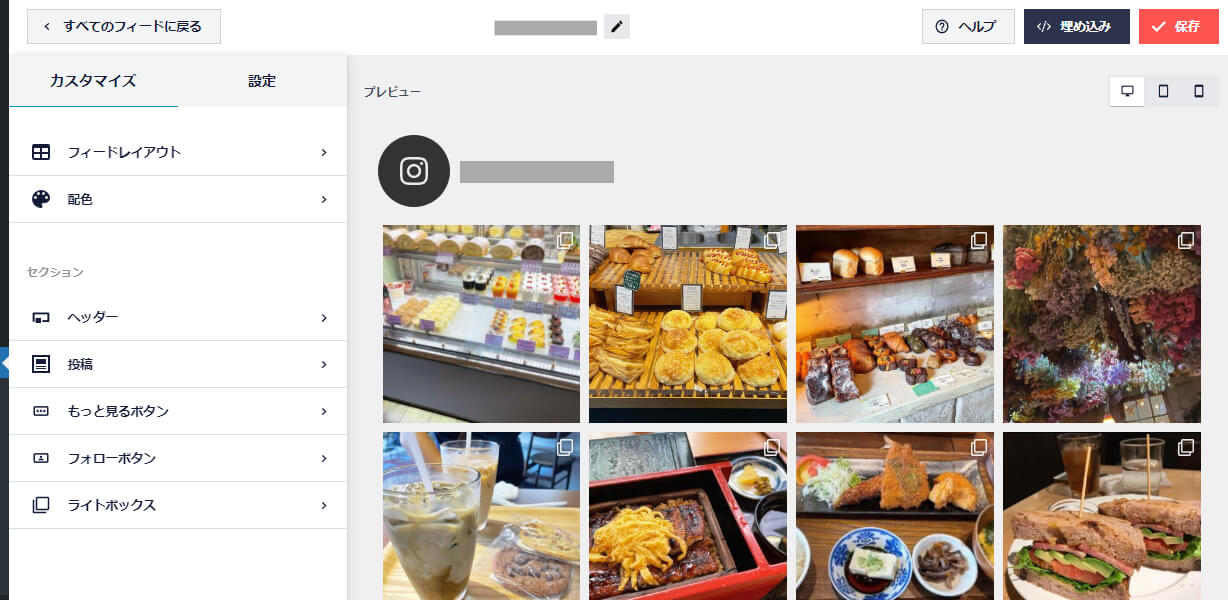
カスタマイズ
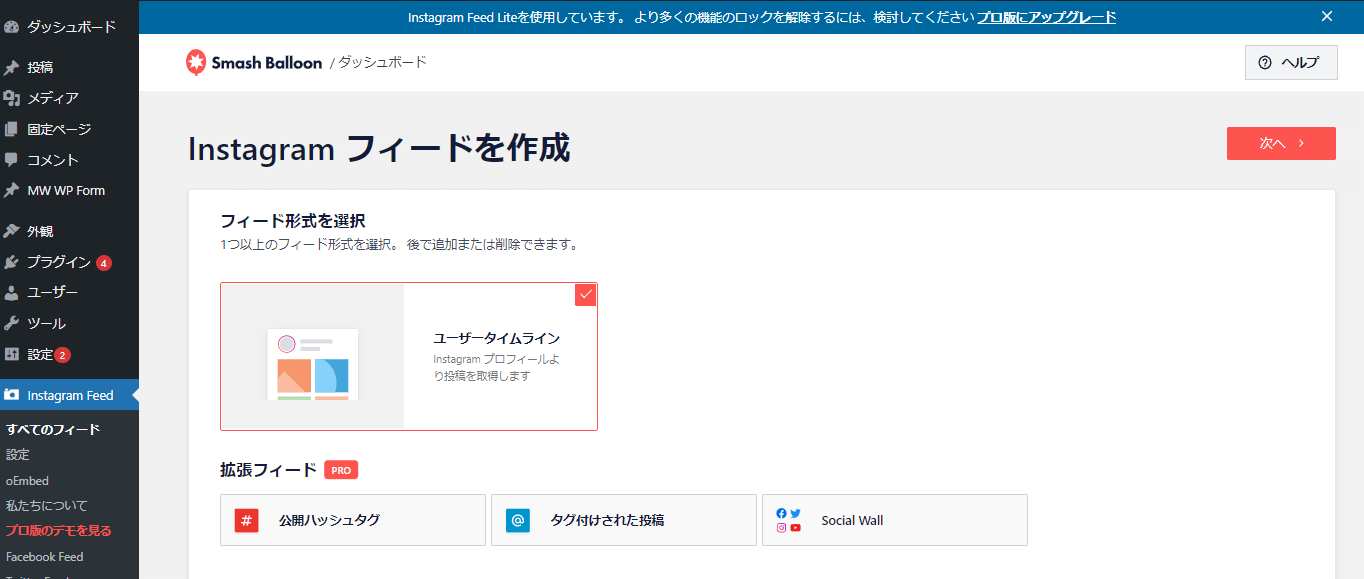
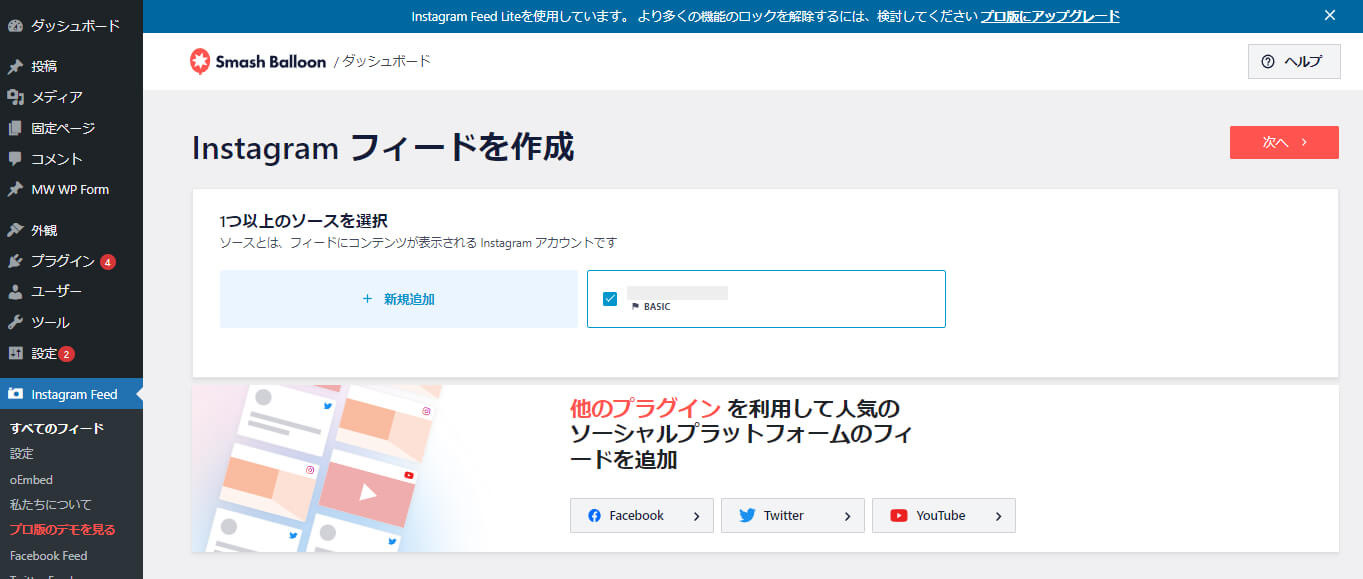
表示したいアカウントにチェックを入れて、「次へ」をクリックすると設定画面が開きます。

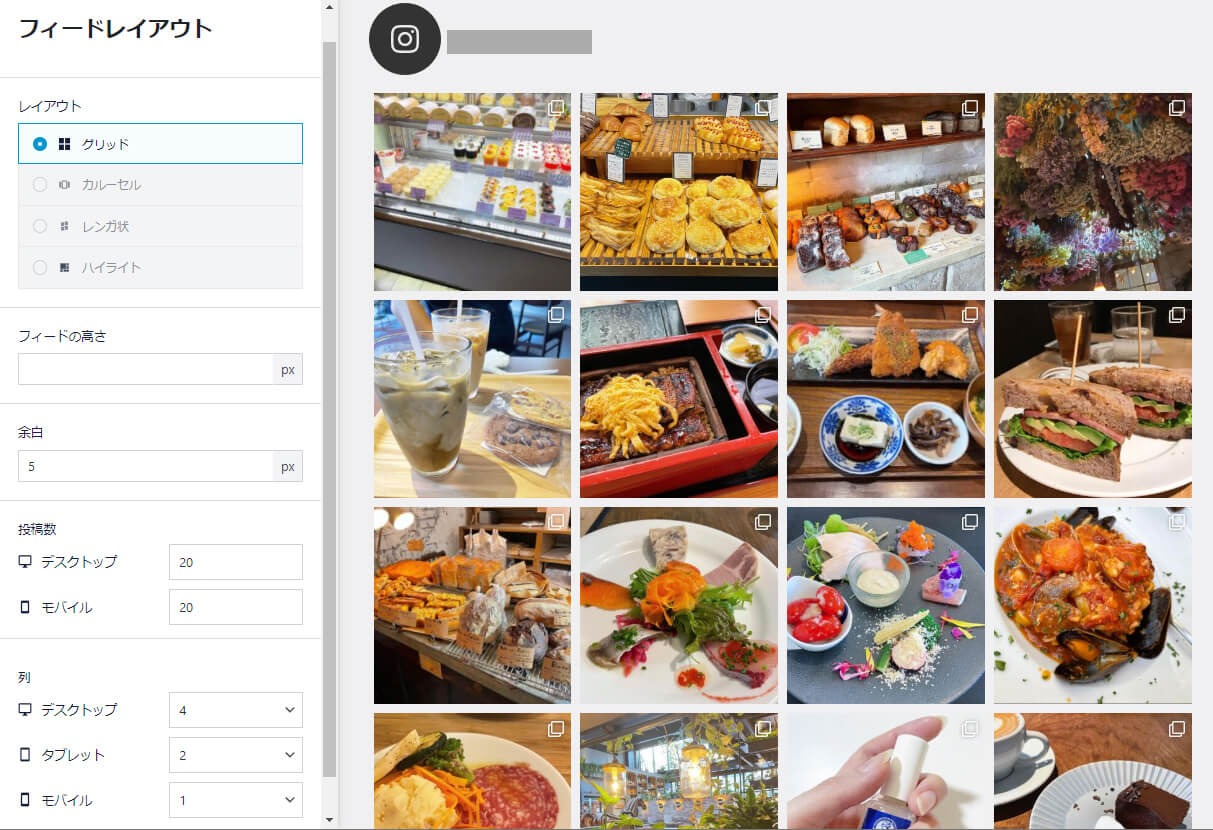
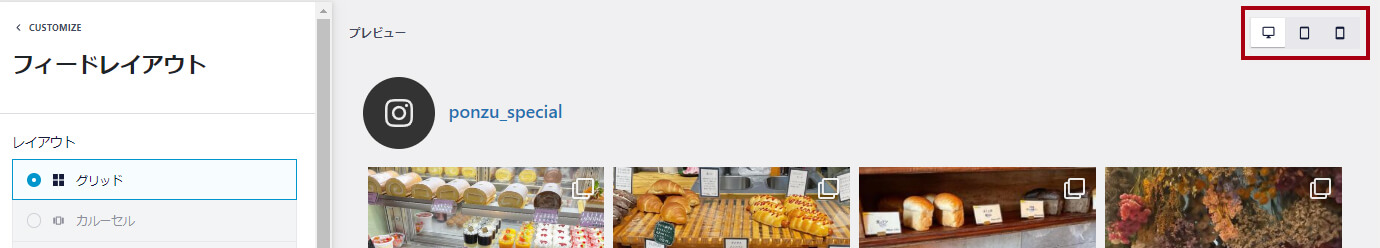
フィードレイアウト
表示の見た目を調整できます。無料版ではレイアウトはグリットのみ選択できます。

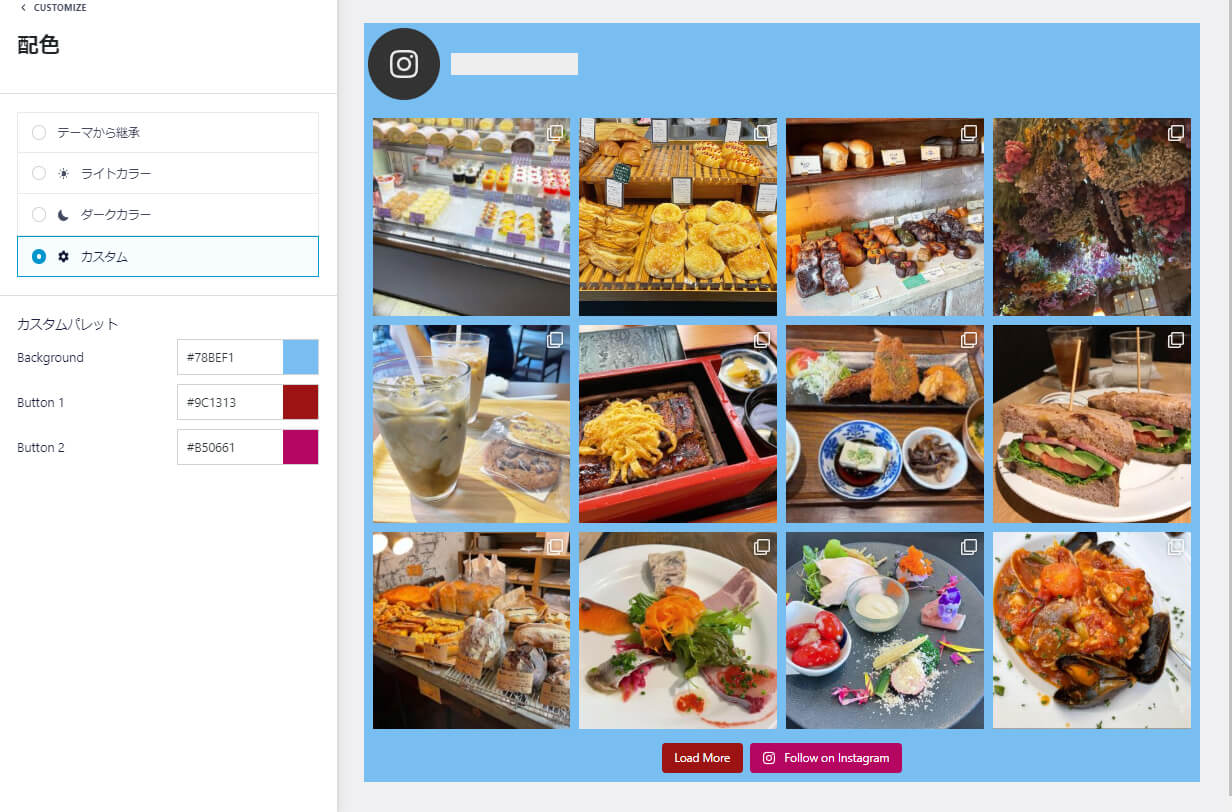
配色
配色では背景やボタンの色が変更できます。カスタムを選択すると任意の色に設定できます。

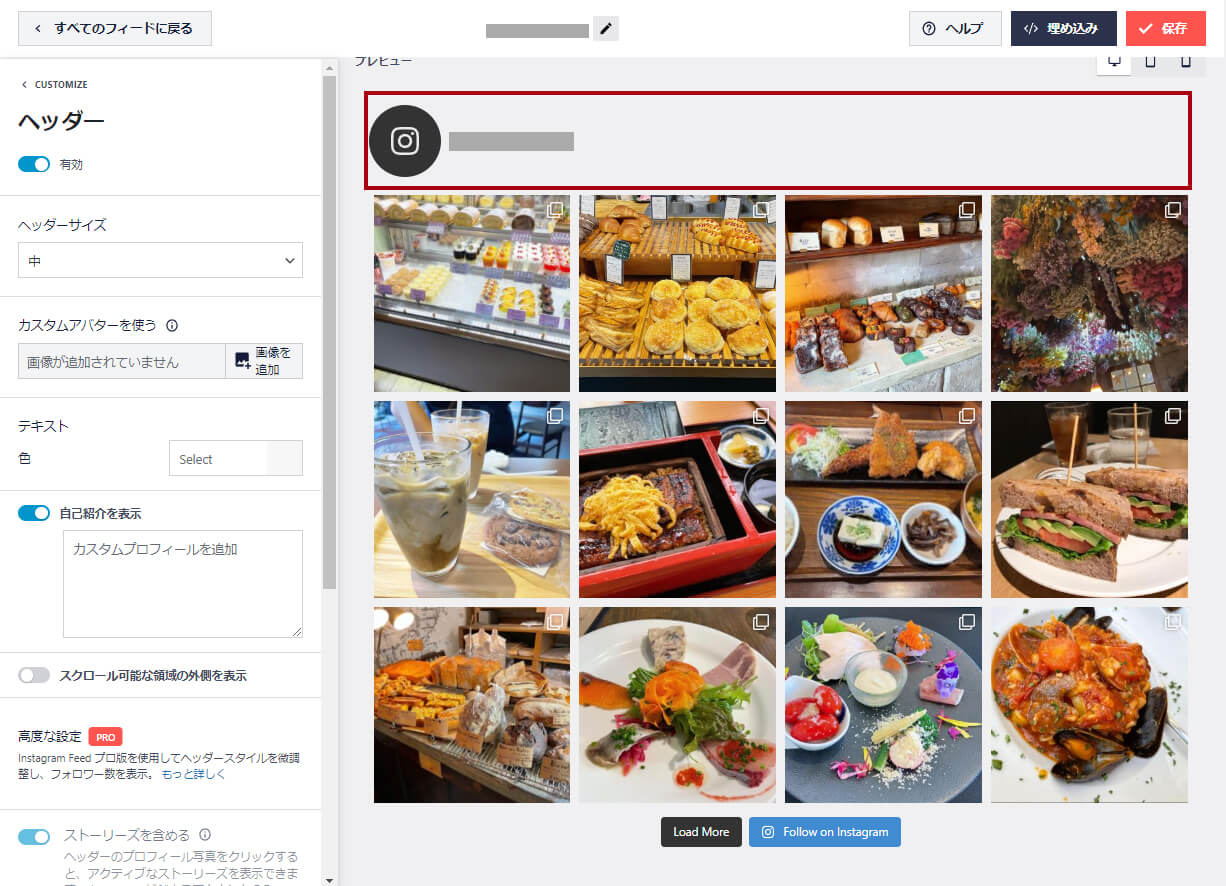
ヘッダー
ヘッダーにはアイコンやアカウント名が表示されています。サイズやアイコン画像の変更、自己紹介文の追加などができます。非表示にしたい場合は「有効」をオフにしましょう。

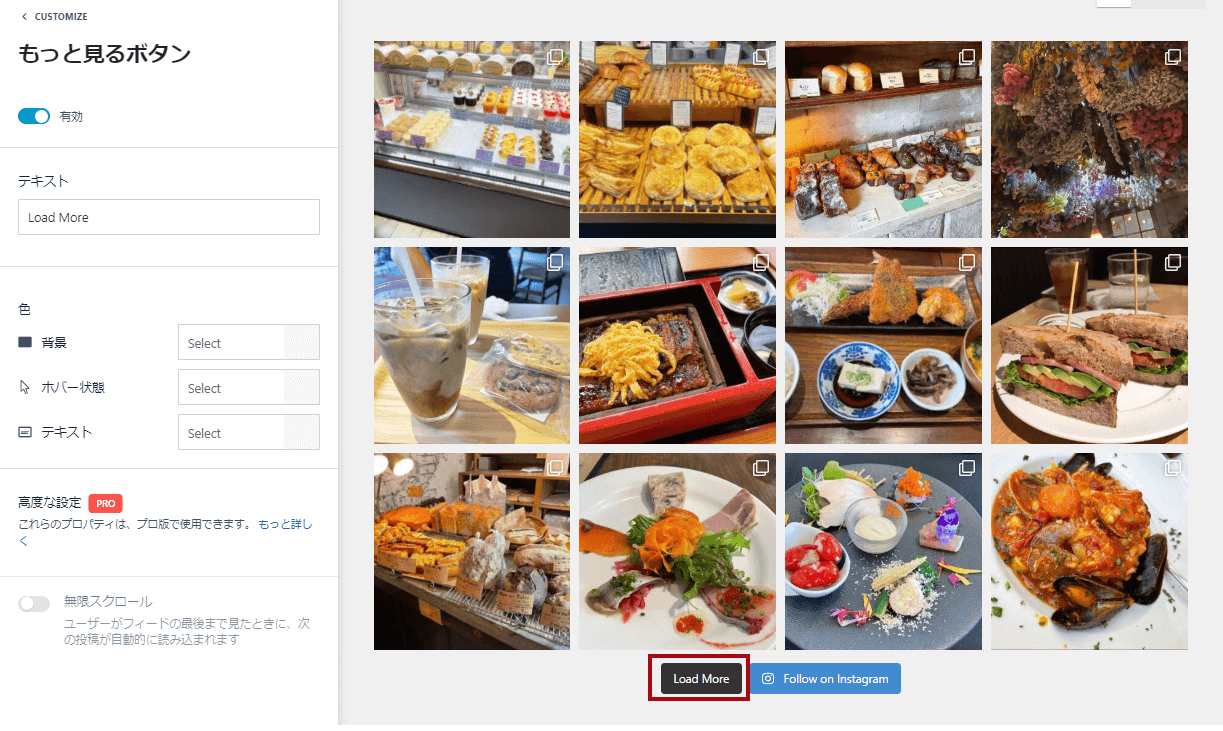
もっと見るボタン
投稿をもっと表示させるボタンです。色やボタンのテキストを変更できます。「有効」をオフで非表示にもできます。

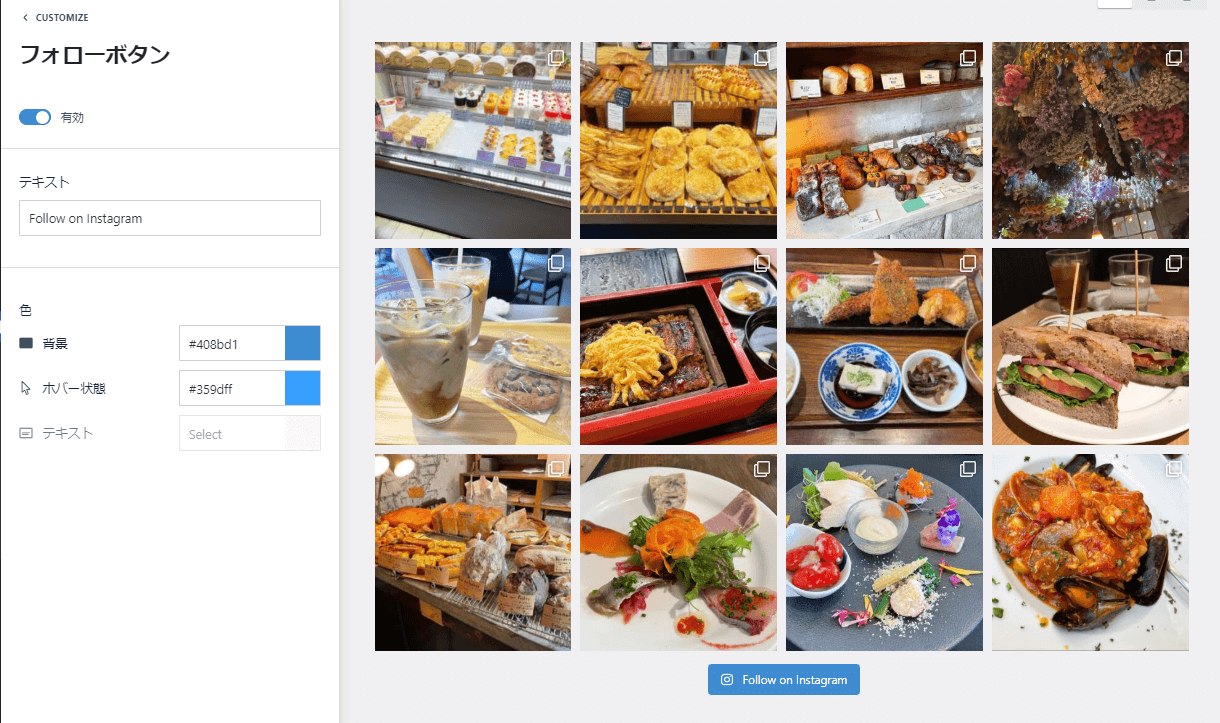
フォローボタン
こちらも色やボタンのテキストを変更できます。「有効」をオフで非表示にできます。

設定のプレビュー
右上のアイコンでPC、タブレット、モバイルそれぞれプレビューができます。

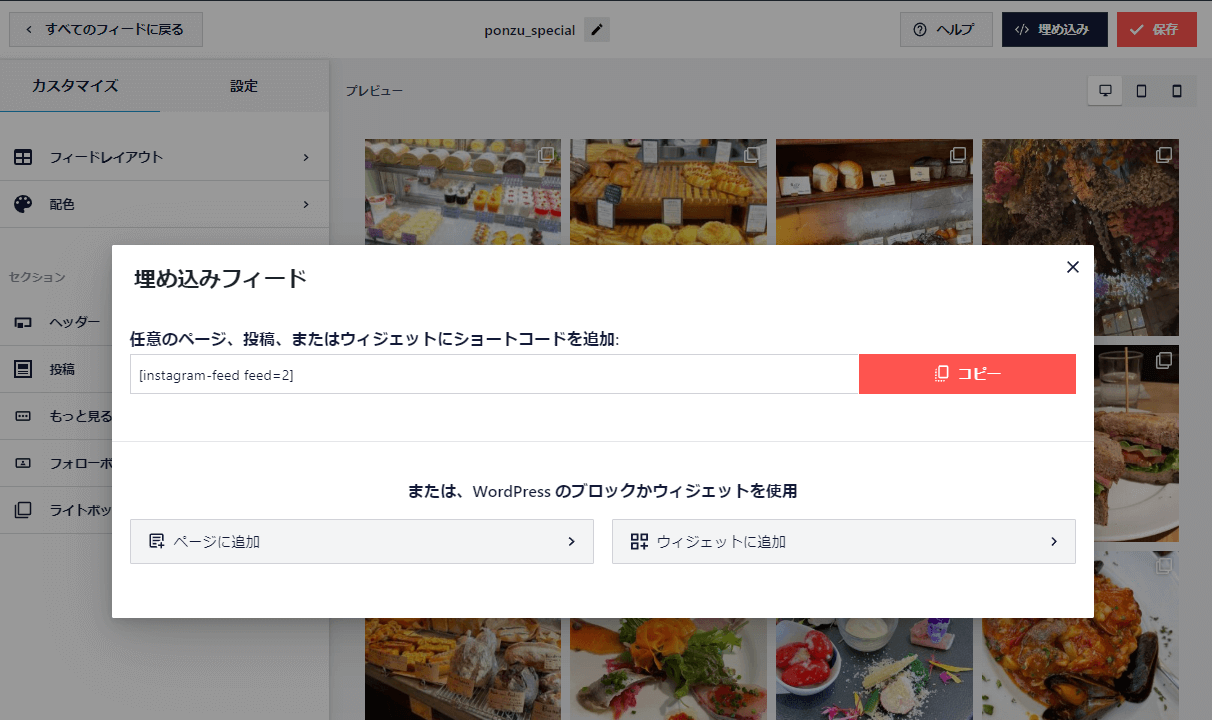
全てのカスタマイズが終了したら「埋め込み」ボタンをクリックします。

ショートコードをコピーして表示させたい箇所に記述します。

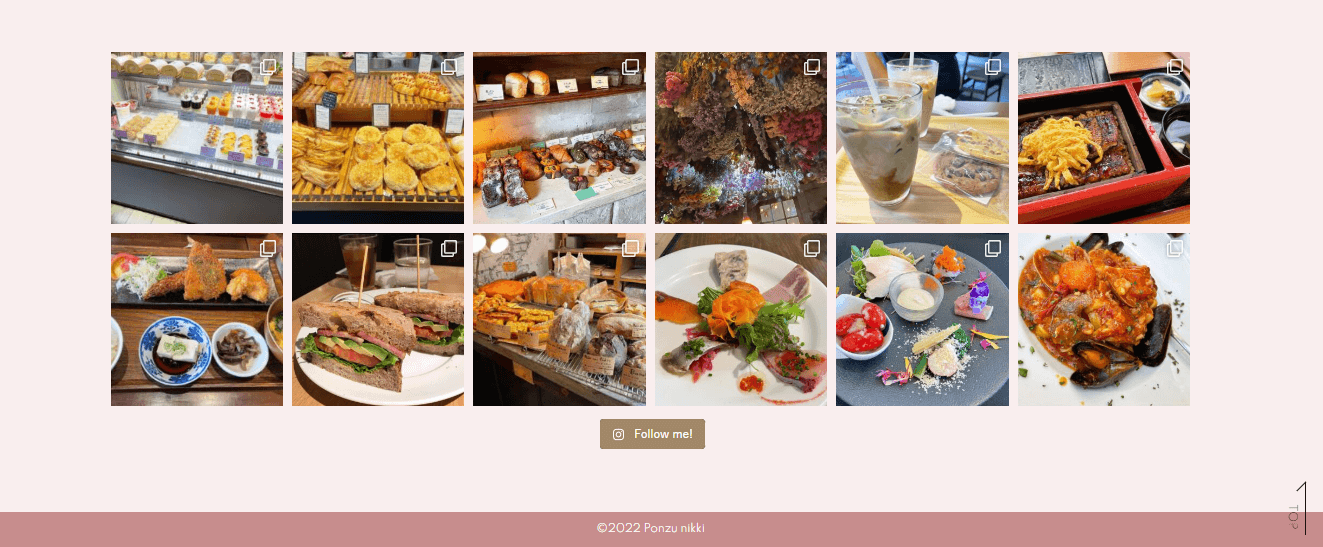
サイトに反映されているか確認しましょう!

複数のアカウントを接続したい場合
既にアカウントを接続したことがあるとアカウント情報が表示されますが、新規追加で別のアカウントと接続できます。

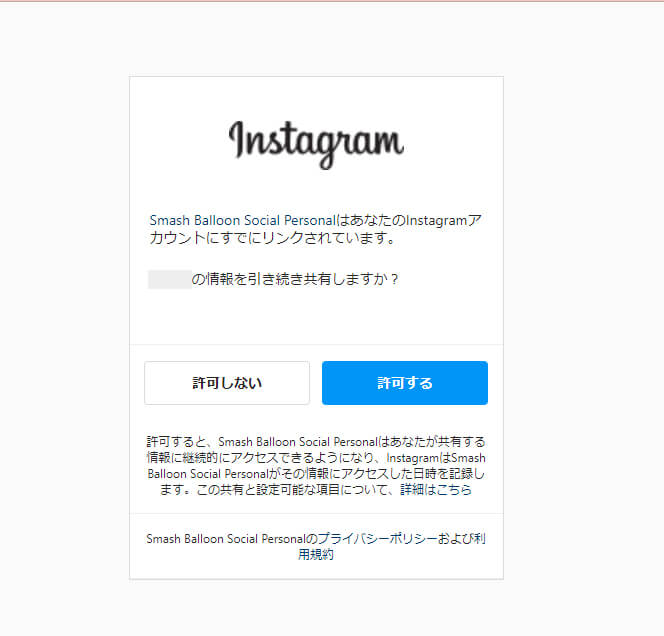
この画面が出たら情報の引継ぎを「許可しない」を選択します。

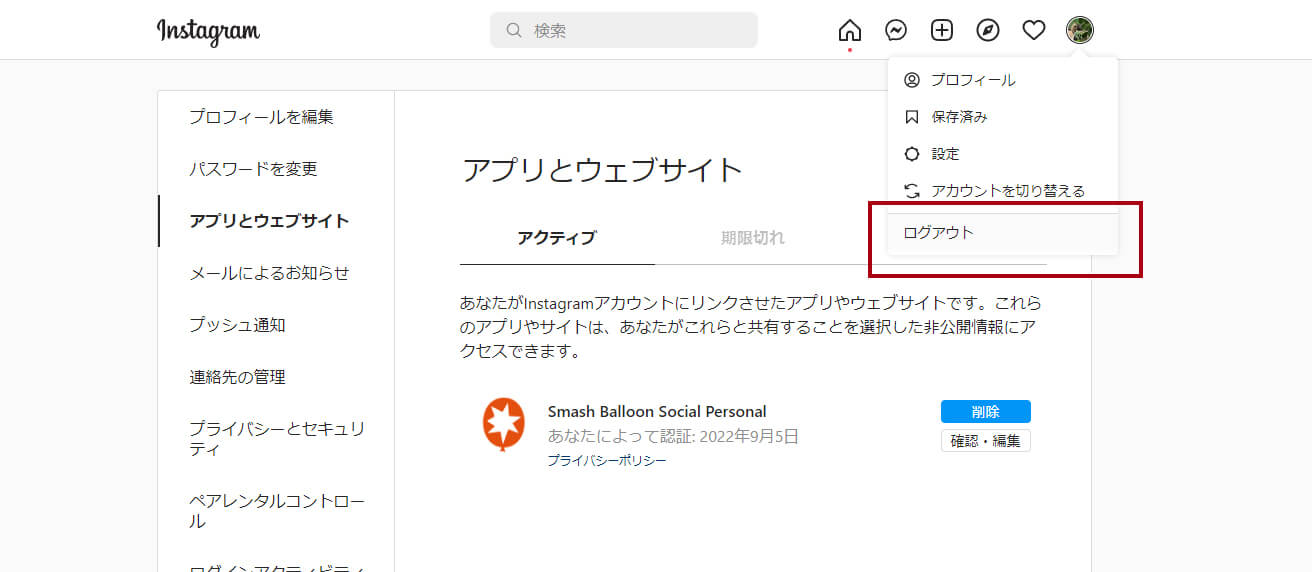
そして一旦アカウントをログアウトします。

再度、Instagramのログイン画面になるので、接続したいアカウントでログインしたらOKです。
以上で実装は終了です。お疲れ様でした◎
関連記事