wordpressでお問い合わせフォームをカスタムする手順【css/コピペOK】

ここではwordpressのContact Form 7で作成したお問い合わせフォームのカスタム手順について解説しています。
wordpressのプラグインでお問い合わせフォームを作成すると、デフォルトでは必要最低限のシンプルな見た目のままです。
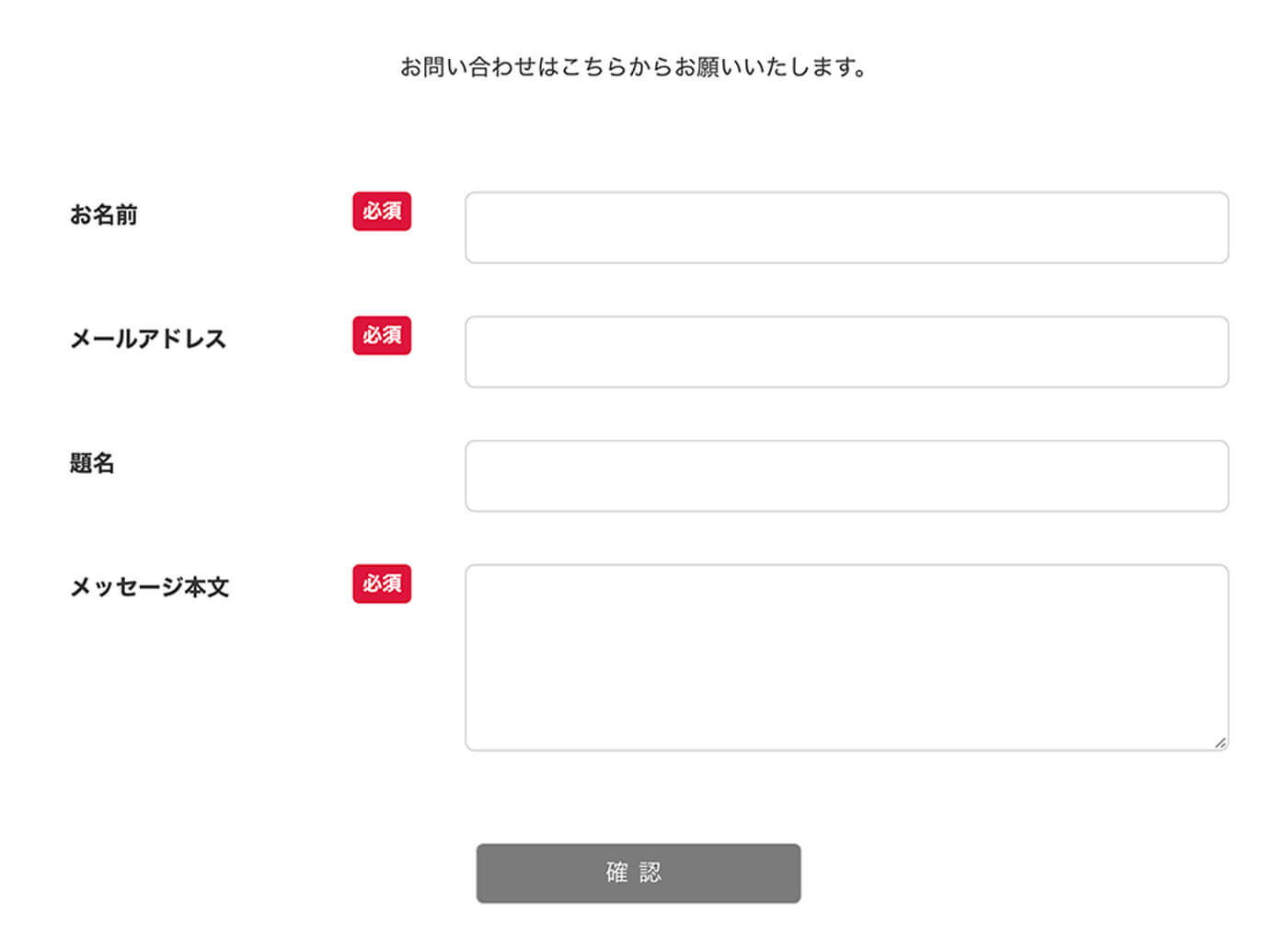
しかし、これをcssで整えるとこんな感じにできます。

フォームソースとCSS
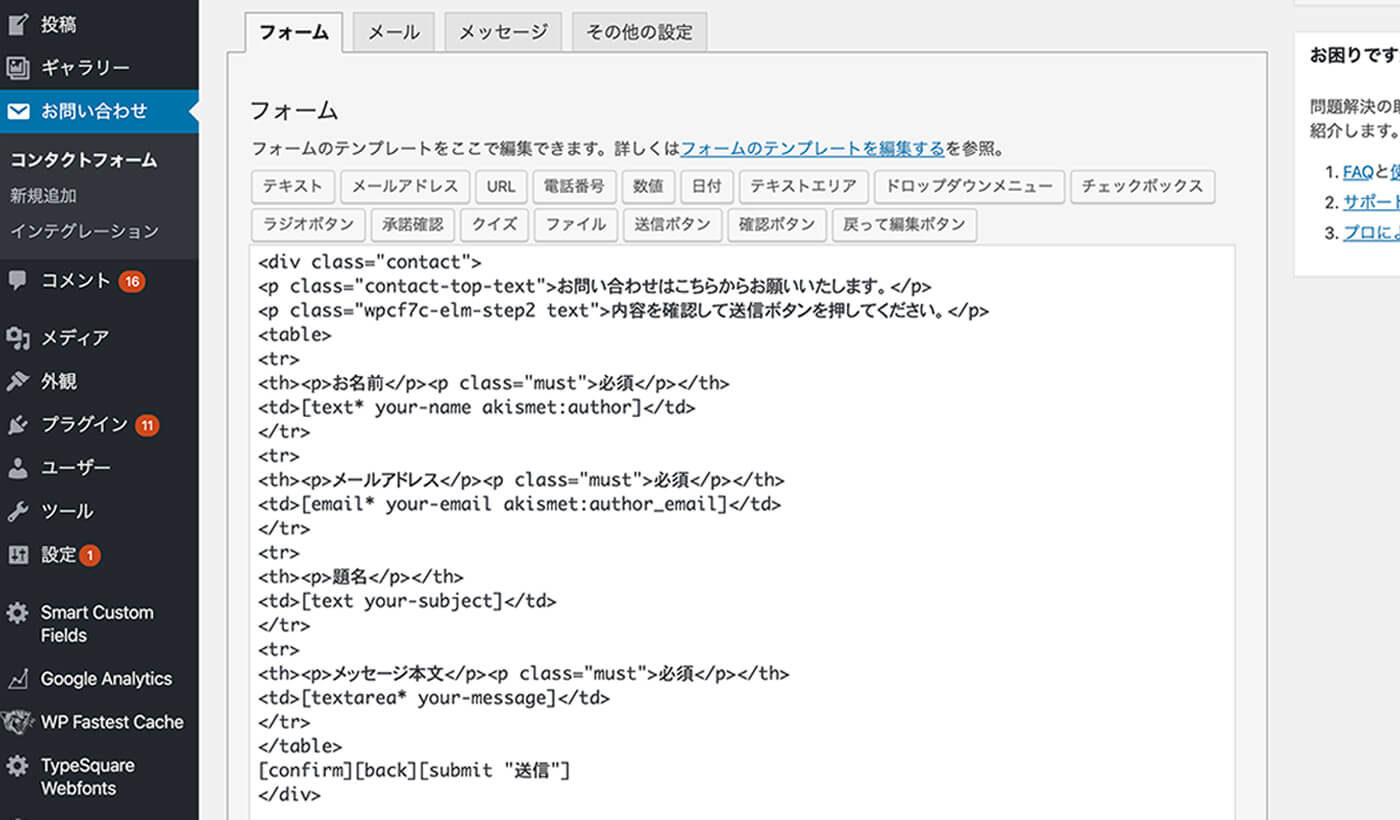
まず、コンタクトフォームの中にこちらを記載します。
<div class="contact">
<p class="contact-top-text">お問い合わせはこちらからお願いいたします。</p>
<p class="wpcf7c-elm-step2 text">内容を確認して送信ボタンを押してください。</p>
<table>
<tr>
<th><p>お名前</p><p class="must">必須</p></th>
<td>[text* your-name akismet:author]</td>
</tr>
<tr>
<th><p>メールアドレス</p><p class="must">必須</p></th>
<td>[email* your-email akismet:author_email]</td>
</tr>
<tr>
<th><p>題名</p></th>
<td>[text your-subject]</td>
</tr>
<tr>
<th><p>メッセージ本文</p><p class="must">必須</p></th>
<td>[textarea* your-message]</td>
</tr>
</table>
[confirm][back][submit "送信"]
</div>

続いてCSSもそのままコピペして任意のstyle.cssなどに記載してください。
CSS
/* コンタクトフォーム */
.contact-top-text{
text-align: center;
margin: 60px 0;
}
.contact table{
width:100%;
}
.contact tr{
align-items: flex-start;
display: flex;
justify-content: space-between;
margin-bottom: 30px;
}
.contact th{
display: flex;
align-items: flex-start;
justify-content: space-between;
width:30%;
}
.contact th p{
margin: 0;
}
.contact td{
width:65%;
}.wpcf7-form-control-wrap input, .wpcf7-form-control-wrap textarea{
width: 100%;
height: 30px;
border-radius: 6px;
outline: none;
padding: 6px;
border: 1px solid #ccc;
}
.wpcf7-form-control-wrap textarea{
height: 100px;
}
.must{
color: #fff;
font-size: 12px;
background-color: #dc143c;
padding: 0px 6px;
margin: 0 12px;
border-radius: 4px;
}
[type="submit"],[type="button"]{
display: block;
color: #fff;
background-color: #7B7B7B;
padding: 10px 20px;
border-radius: 5px;
width: 200px;
letter-spacing: 6px;
margin: 0 auto;
}
[type="button"]{
margin-bottom: 10px;
border: none;
}
[type="submit"]:hover,[type="button"]:hover{
opacity: 0.5;
}
.contact input.wpcf7c-conf, .contact textarea.wpcf7c-conf {
background: #DEDEDE;
border: solid 1px #DEDEDE;
}
.contact input:-webkit-autofill {
-webkit-box-shadow: 0 0 0 1000px #fff inset;
}
.contact input.wpcf7c-conf:-webkit-autofill, .contact textarea.wpcf7c-conf:-webkit-autofill {
-webkit-box-shadow: 0 0 0 1000px #DEDEDE inset;
}
.wpcf7c-elm-step2[type="submit"]{
background-color:#FFE600;
border: none;
color: #7b7b7b;
}
.wpcf7c-elm-step2.text, .div.wpcf7-mail-sent-ok{
border: 2px solid #FFE600;
padding: 10px;
margin-bottom: 40px;
}
@media screen and (max-width: 768px) {
.contact tr {
display: block;
}
.contact th {
width: 100%;
}
.contact td {
width: 100%;
display: block;
}
.contact-top-text {
margin: 20px 0;
}
}
レスポンシブにも対応しています。
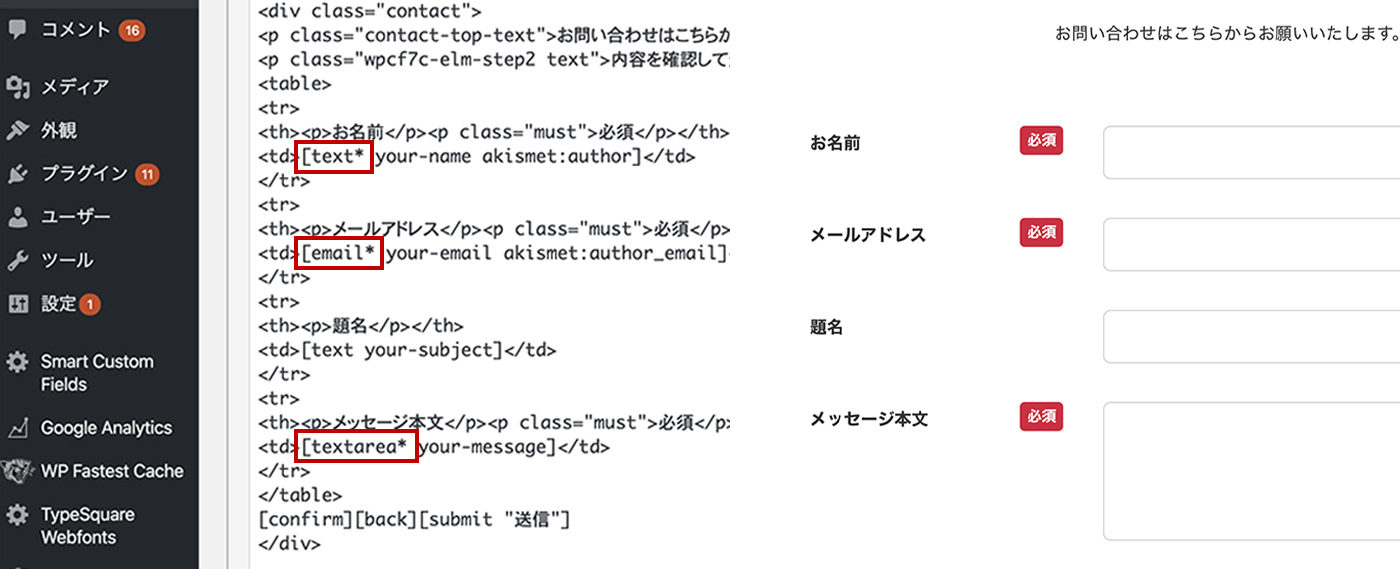
ソースの解説
フォームに記載したこちら
<p class="wpcf7c-elm-step2 text">内容を確認して送信ボタンを押してください。</p>
「wpcf7c-elm-step2」というのが、確認画面に移行した際(Step2)に表示されます。
また、必須項目にしたい項目のタグに「*」をつけると入力必須項目になります。

.contact input:-webkit-autofill {
-webkit-box-shadow: 0 0 0 1000px #fff inset;
}
.contact input.wpcf7c-conf:-webkit-autofill, .contact textarea.wpcf7c-conf:-webkit-autofill {
-webkit-box-shadow: 0 0 0 1000px #DEDEDE inset;
}
この部分は、ブラウザのデフォルトで設定されてしまっているフォームのデザインを変更している部分です。
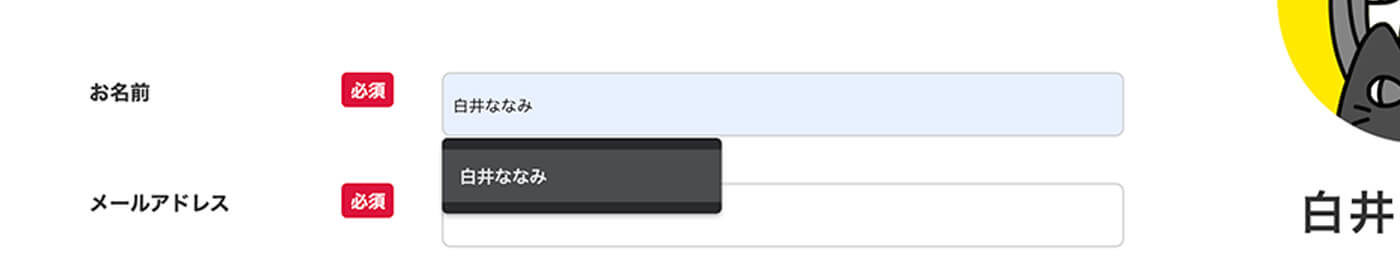
デフォルトのままだと、フォームを入力したときにフォームの背景が水色になります。

-webkit-autofill というのが、オートコンプリートというブラウザの機能を設定しているクラスです。
オートコンプリートというのは、入力したことのある名前やパスワードを記憶し、次の入力時に自動で補完してくれる機能のことで、そのオートコンプリートでの入力時にフォームの背景がデフォルトで水色に設定されている、ということです。
なので、フォームの中身の色を変更したい場合は、こちらのコードのカラー指定を変更してください。
これを利用すればこのような装飾も可能です。

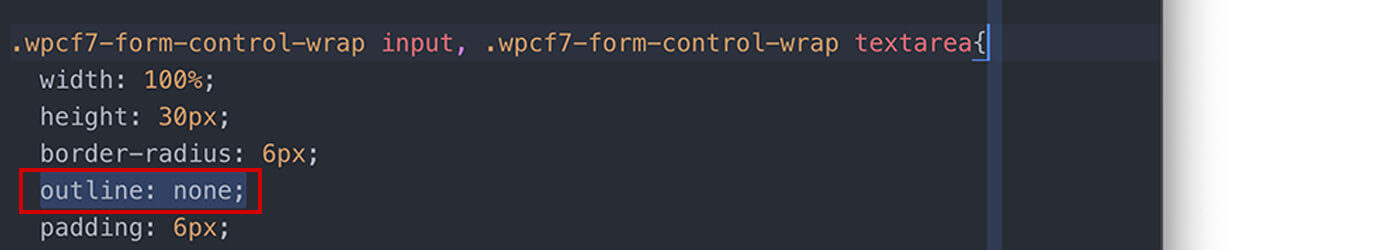
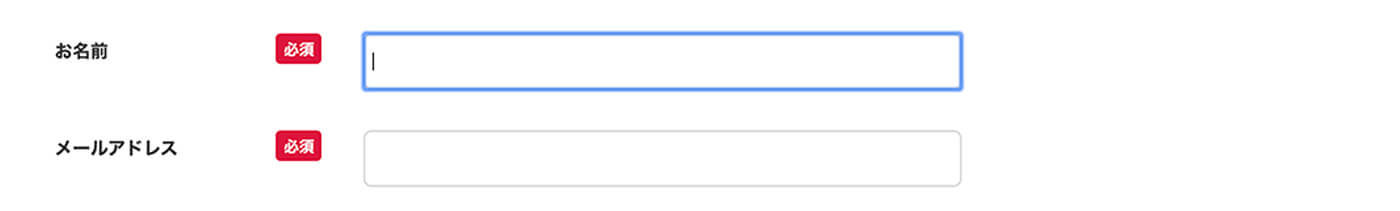
「outline」というのは、フォームを選択したときに表示される枠のことで、outline: none;で非表示にしています。


お好みのカスタムでお洒落なフォームを作ってみましょう。よかったら参考にしてください。
関連記事