よく使う実装コード
-
WordPressでショートコードを呼び出す
<?php echo do_shortcode('[ショートコードの文字列]'); ?> -
クリック・タッチイベントを無効化したい
クリック・タッチイベントを無効化したい要素に以下のcssを指定すればOKです。
pointer-events: none;初期値はautoなので挙動を戻したい場合は
pointer-events: auto;
で戻ります。 -
aタグの長いURLがはみ出すのを防ぐ
下記のcssを対象の要素に追記してください◎
a{
word-break: break-all;
} -
background-colorを無効化する方法
background-color: transparent;none;ではうまくいかないので注意
-
WordPressでタイトルや本文の文字数制限をする
文字数を30文字で制限して、30文字以上なら省略して…を表示させる
-
CSSで文字を上付き下付き表示する
上付き文字
vertical-align: super;下付き文字
vertical-align: sub; -
テキストにシャドウをつけるcss
text-shadow: 2px 2px 3px rgba(0,0,0,0.6);
-
wordpressでサーバーにアップした画像を表示させる
<img src=”<?php bloginfo(‘template_directory’); ?>/assets/img/”>
-
wordpressで記事の投稿数を表示させる
-
the_contentとget_the_contentの使い分け
投稿の本文を表示するには、the_content()を使用します。タグを出力せず、文字列として取得するには、get_the_content()を使います。
get_the_contentは文字列なので、表示させるにはechoが必要です。 -
特殊文字で半角スペースを空ける
 :半角スペースより少し広い空白
 :全角スペースとほぼ同じ大きさの空白
 : の空白より小さい空白See the Pen
by nanami (@nanami_po)
on CodePen. -
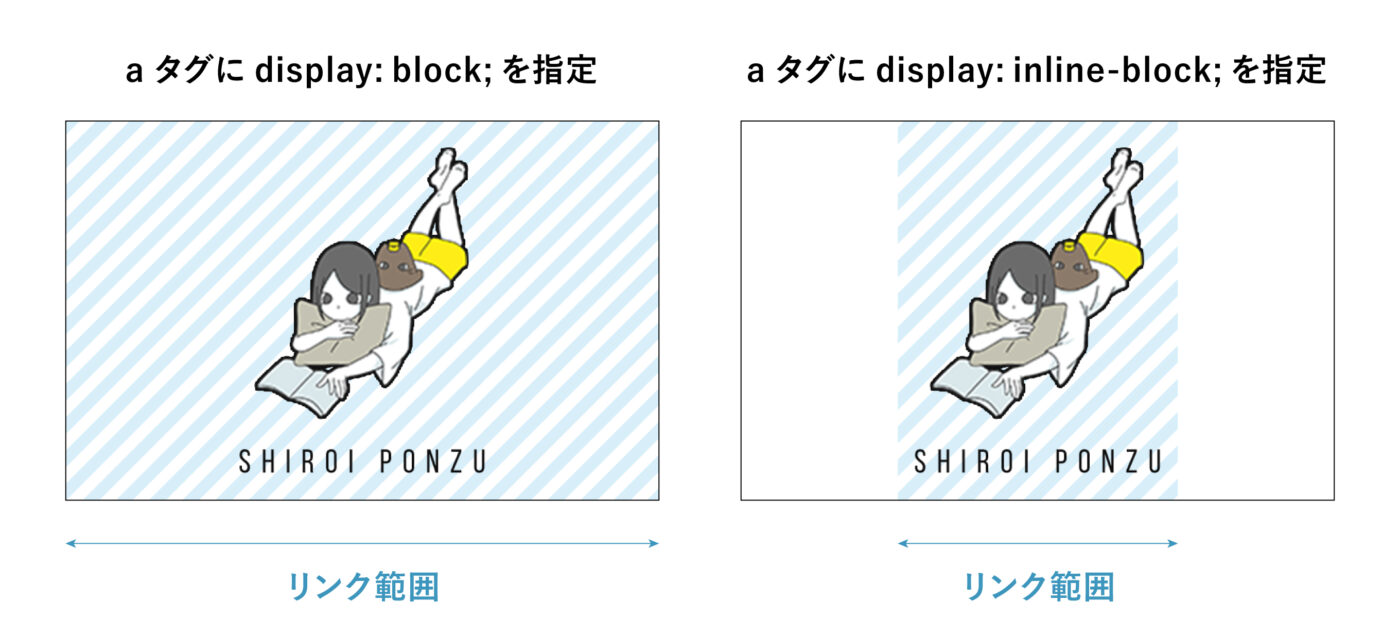
imgをaタグで囲んだときにできる余白をなくしたい
リンク範囲を要素幅いっぱいにするためaタグにdisplay: block;を指定しがちですが、これだと要素が含まれる幅の全体がリンク範囲になってしまいます。
画像要素のみにリンク範囲を設置したい場合は、aタグにdisplay:inline-block;を指定しましょう。

ちなみに画像を画面の中央に配置したい場合、imgはインライン要素なのでブロック要素で囲みtext-align: center;を指定してあげるとうまくいきます。
See the Pen
by nanami (@nanami_po)
on CodePen. -
【css】position:absoluteは position:staticで上書き
-
if文をphp内で記述するパターン4つ
どれも表示結果は同じになるので、書きやすい方法で記述すればOK
{}で書くパターンと:で書くパターンがあります。
:で書く場合は閉じタグの<?php endif; ?>が必要です。 -
wordpressのプラグイン「XOカレンダー」の記事を通常の投稿と同じように表示させる
‘post_type’ => ‘xo_event’
にするだけ。
他の表示は通常の投稿と同じように記述すればOK -
calc()でプロパティの値を計算させる
See the Pen
by nanami (@nanami_po)
on CodePen.






