【WordPress】MW WP Formコードサンプルー完全版ー

MW WP Formの実装コードについてまとめた記事です。MW WP Formの導入方法についてはこちらの記事を参考にしてみてください◎
【WordPress】「MW WP Form」を使ってフォームを設置する-完全版-
サンプルコード
まずはサンプルコードです。MW WP Formを使用しての実装なので、こちらのページではフォームの表示はされません。
See the Pen
Untitled by nanami (@nanami_po)
on CodePen.
<table class="form_table">
<tbody>
<tr>
<th><p>お名前<span class="must">必須</span></p></th>
<td>[mwform_text name="your-name"]</td>
</tr>
<tr>
<th><p>お名前(ふりがな)<span class="must">必須</span></p></th>
<td>[mwform_text name="kana"]</td>
</tr>
<tr>
<th><p>生年月日<span class="must">必須</span></p></th>
<td>[mwform_select name="birth-year" children=":--,1920,1921,1922,1923,1924,1925,1926,1927,1928,1929,1930,1931,1932,1933,1934,1935,1936,1937,1938,1939,1940,1941,1942,1943,1944,1945,1946,1947,1948,1949,1950,1951,1952,1953,1954,1955,1956,1957,1958,1959,1960,1961,1962,1963,1964,1965,1966,1967,1968,1969,1970,1971,1972,1973,1974,1975,1976,1977,1978,1979,1980,1981,1982,1983,1984,1985,1986,1987,1988,1989,1990,1991,1992,1993,1994,1995,1996,1997,1998,1999,2000,2001,2002,2003,2004,2005,2006,2007,2008,2009,2010,2011,2012,2013,2014" post_raw="true" show_error="false"]年 [mwform_select name="birth-month" children=":--,1,2,3,4,5,6,7,8,9,10,11,12" post_raw="true" show_error="false"]月 [mwform_select name="birth-date" children=":--,1,2,3,4,5,6,7,8,9,10,11,12,13,14,15,16,17,18,19,20,21,22,23,24,25,26,27,28,29,30,31" post_raw="true" show_error="false"]日
[mwform_error keys="birth-year,birth-month,birth-date"]</td>
</tr>
<tr>
<th><p>性別<span class="must">必須</span></p></th>
<td>[mwform_radio name="gender" children="男性,女性"]
</td>
</tr>
<tr>
<th><p>郵便番号(半角)<span class="must">必須</span></p></th>
<td>
<p class="address_num">〒[mwform_text name="your-zip" id="your-zip" ]</p>
</td>
</tr>
<tr>
<th><p>ご住所(都道府県)<span class="must">必須</span></p></th>
<td>[mwform_select name="your-prefecture" post_raw="true" children=":選択してください,北海道,青森県,岩手県,宮城県,秋田県,山形県,福島県,茨城県,栃木県,群馬県,埼玉県,千葉県,東京都,神奈川県,新潟県,富山県,石川県,福井県,山梨県,長野県,岐阜県,静岡県,愛知県,三重県,滋賀県,京都府,大阪府,兵庫県,奈良県,和歌山県,鳥取県,島根県,岡山県,広島県,山口県,徳島県,香川県,愛媛県,高知県,福岡県,佐賀県,長崎県,熊本県,大分県,宮崎県,鹿児島県,沖縄県"]</td>
</tr>
<tr>
<th><p>ご住所(市町村・番地)<span class="must">必須</span></p></th>
<td>[mwform_text name="your-address"]</td>
</tr>
<tr>
<th><p>ご住所(ビル・マンション名)</p></th>
<td>[mwform_text name="your_address02"]</td>
</tr>
<tr>
<th><p>メールアドレス<span class="must">必須</span></p></th>
<td>[mwform_email name="mail"]</td>
</tr>
<tr>
<th><p>就業状況<span class="must">必須</span></p></th>
<td>[mwform_select name="your-status" post_raw="true" children=":選択してください,求職中,就業中,休職中,その他"]</td>
</tr>
<tr>
<th><p>お問い合わせ</p></th>
<td>[mwform_textarea name="detail" placeholder="お問い合わせ内容をご入力ください。"]</td>
</tr>
</tbody>
</table>
<div class="first_confirm entryform_btn">
[mwform_bconfirm value="confirm"]
<div><p>確認画面へ</p>
<p>Confirmation</p>
</div>
[/mwform_bconfirm]
</div>
<div class="confirm">[mwform_bback value="back" class="back_btn"]戻る[/mwform_bback][mwform_bsubmit name="mwform_bsubmit-30" value="send"]送信[/mwform_bsubmit]</div>
実際に反映するとこのような見た目になります

自動返信メールのテキストサンプル
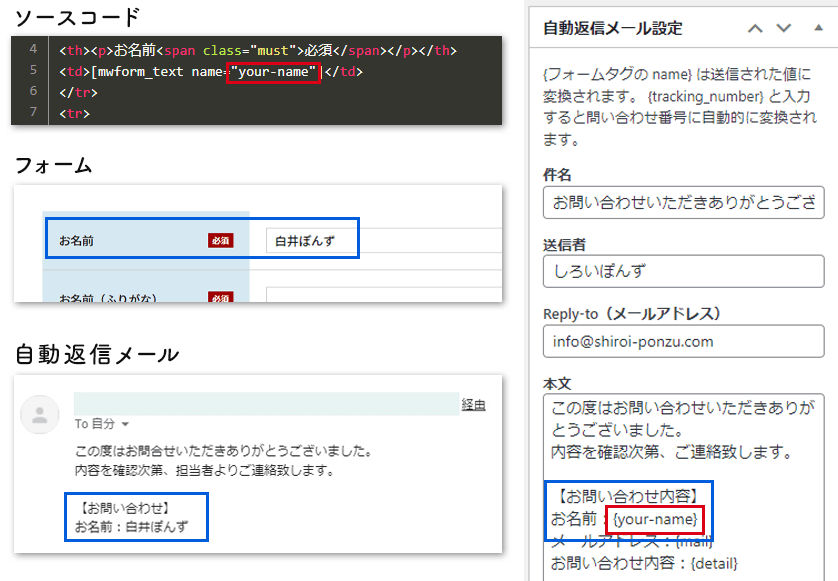
フォームタグのnameを{}で囲むことによって入力内容が反映されます。
【挿入タグ】[mwform_text name=”your-name”]
【メール設定】 お名前:{your-name}

下記はテキストの一例です。良かったら参考にしてください。
自動返信メール設定
件名
お問い合わせいただきありがとうございます
本文
この度はお問い合わせいただきありがとうございました。
内容を確認次第、担当者よりご連絡致します。
【お問い合わせ内容】
お名前:{your-name}
お名前(ふりがな):{kana}
生年月日:{birth-year}年{birth-month}月{birth-date}日
性別:{gender}
郵便番号:{your-zip}
ご住所(都道府県):{your-prefecture}
ご住所(市町村・番地):{your-address}
ご住所(ビル・マンション名):{your_address02}
メールアドレス:{mail}
お問い合わせ内容:{detail}
管理者宛メール設定
件名
お問い合わせフォームよりお問い合わせがありました
本文
【お問い合わせ内容】
お名前:{your-name}
お名前(ふりがな):{kana}
生年月日:{birth-year}年{birth-month}月{birth-date}日
性別:{gender}
郵便番号:{your-zip}
ご住所(都道府県):{your-prefecture}
ご住所(市町村・番地):{your-address}
ご住所(ビル・マンション名):{your_address02}
メールアドレス:{mail}
お問い合わせ内容:{detail}
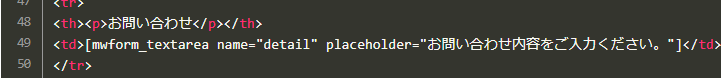
プレースホルダーの設置方法
タグ内に以下を記述でOK
placeholder=”例)表示させたいテキスト”
タグもあわせるとこんな感じです。
[mwform_textarea name="detail" placeholder="お問い合わせ内容をご入力ください。"]

その他セットで使うと便利なテクニック
さらにフォームをカスタムするためのおすすめテクニックです!併せて参考にしてみてください◎
関連記事