【WordPress】MW WP Formでページ遷移時のスクロール位置を直書きスクリプトで調整

MW WP Formでページ遷移時のスクロール位置を調整したい場面がよくあると思います。
wp-content\plugins\mw-wp-form\js内のscroll.jsを書き換えるとうまくいく、という記述がよく出てくるのですがなぜか参照通りにやってみてもうまくいかない…
というわけで実装したいページのphpファイル内に直書きして動くようにしました。
手順
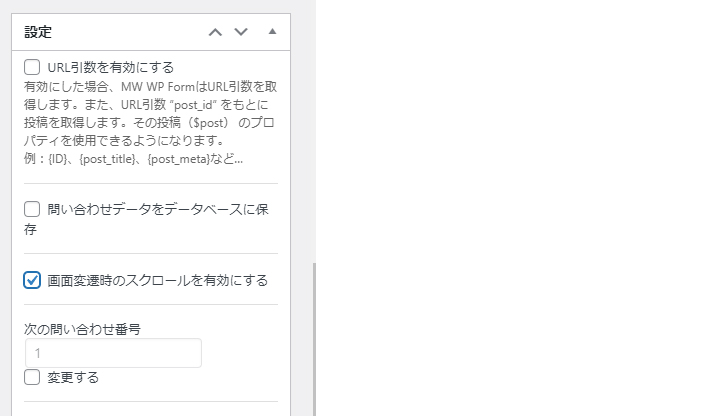
①管理画面の設定から、「画面変遷時のスクロールを有効にする」にチェックを入れる。
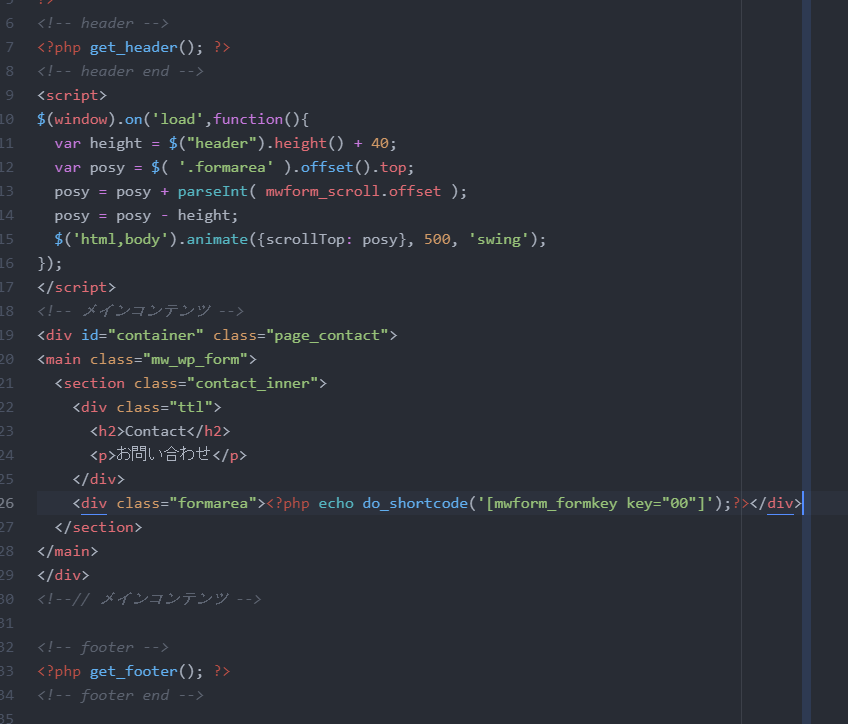
②実装したいページのphpファイル内にコードを記述
まず管理画面の設定から、「画面変遷時のスクロールを有効にする」にチェックを入れてください。

scroll.js内に記述されているコードは以下です。こちらを対象のphpファイル内に記述するだけでOKです。
jQuery( function( $ ) {
var posy = $( '.mw_wp_form' ).offset().top;
posy = posy + parseInt( mwform_scroll.offset );
$( window ).scrollTop( posy );
} );
ヘッダー分の高さも考慮したかったので、以下のように書き換え、さらにスクロールのアニメーションもつけました。
<script>
$(window).on('load',function(){
var height = $("header").height() + 40;
var posy = $( '.mw_wp_form' ).offset().top;
posy = posy + parseInt( mwform_scroll.offset );
posy = posy - height;
$('html,body').animate({scrollTop: posy}, 500, 'swing');
});
</script>
スクロールの位置は、上記のコードの4行目
var posy = $( ‘.mw_wp_form’ ).offset().top;
の’.mw_wp_form’部分を任意のクラス名に変更することで調整可能です!
実際のphpファイルはこんな感じ

実装は以上になります。良かったら参考にしてください◎
関連記事