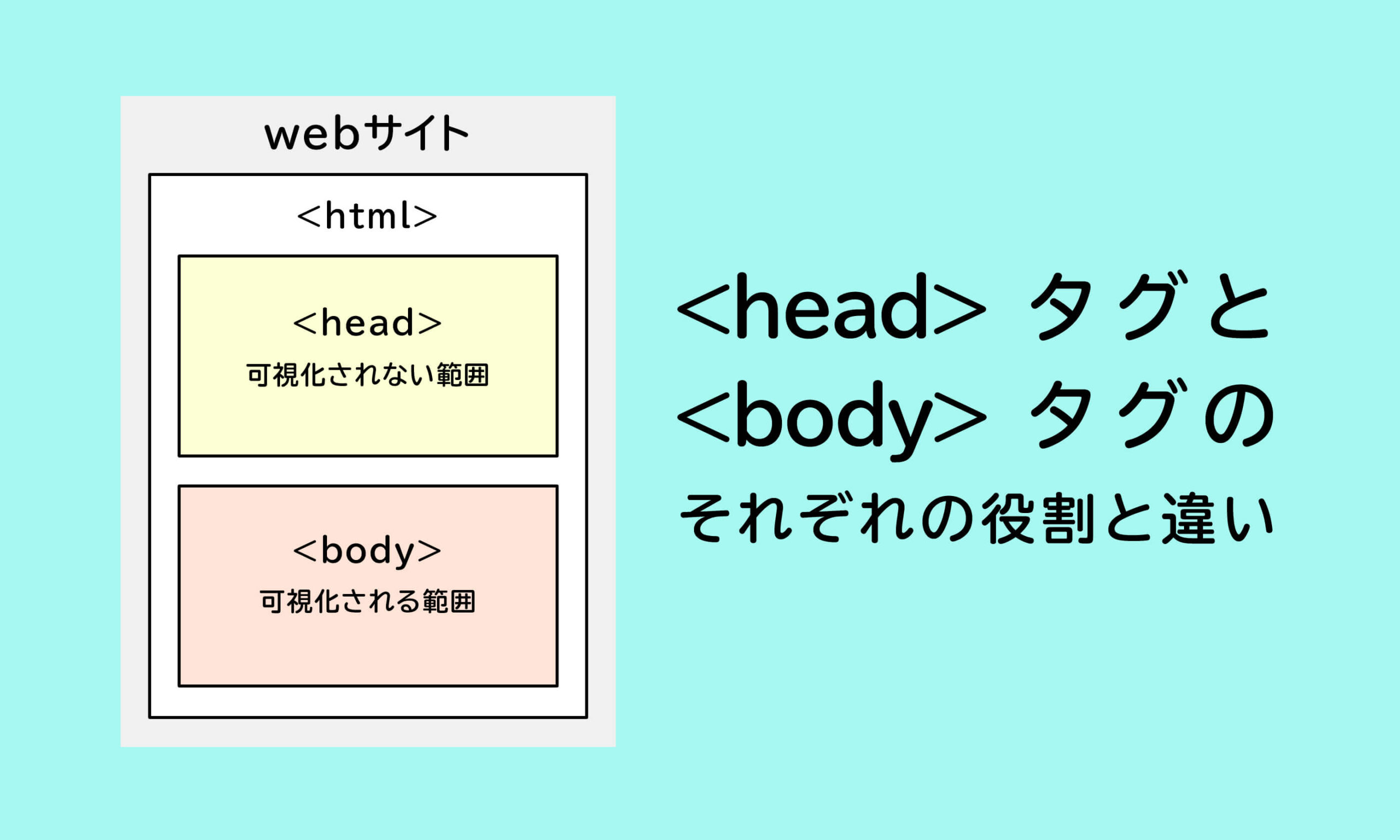
headタグとbodyタグの違いとは?

headタグとbodyタグは、htmlタグ内で一度だけ使用するタグです。headにはサイトについての情報を、bodyには実際にサイトに表示するコンテンツを定義します。
サイトのタイトルや説明文を定義するheadタグ
headタグには、サイトのタイトルやディスクリプションなど、サイト上には表示されない部分の情報定義を記述します。
〈具体的な記述例〉
titleタグ
サイトのタイトルを設定します。検索結果や、ブラウザのタブに表示されます。
metaタグ
description(ディスクリプション)やcanonical(カノニカル)など、SEO目的で設定する。
linkタグ
cssファイルなどの外部ファイルを読み込む。
scriptタグ
javascriptを読み込む。
このようなhtml自体の情報をメタデータといいます。
実際にサイトに表示するコンテンツを定義するbodyタグ
bodyタグは今皆さんが実際にブラウザで見ている範囲の内容を定義するタグです。表示されているテキストや画像などはすべてbodyタグ内で記述しているものです。なので、htmlを書く作業はこのb0dyタグ内にコンテンツを記述していくことが主となります。
htmlファイルの構成
htmlファイルはこのheadタグとbodyタグで構成されていて、記述の順番はheadタグが先で、次にbodyタグと決まっています。また、htmlファイルを作成する際はDOCTYPE宣言をします。どのバージョンでhtmlが書かれているのかを示した記述で、一行目に必ず宣言します。下記サンプルの<!DOCTYPE html>の部分がその記述にあたります。この<!DOCTYPE html>はhtml5の使用に基づいて書かれたドキュメントということになります。その下の<html lang=”ja”>とはwebページの主要な言語を指定するもので、jaは日本語を意味しています。
全てのhtmlにはDOCTYPE宣言、htmlタグ、headタグ、bodyタグが必ず記述されています。これが、htmlファイルを作成するための基礎知識であり、骨格となる部分です。
関連記事


















