2020.3.26
HTML・CSS googleマップをhtmlに埋め込む手順とレスポンシブさせる方法

htmlでgooglemapを埋め込む方法と、レスポンシブの対応について手順を説明しています。
htmlでgooglemapを埋め込む手順
- googlemapにアクセスして埋め込みたい住所を検索
- 共有というボタンから埋め込みコードをコピー
- コピーしたコードを表示させたい部分に貼り付ける
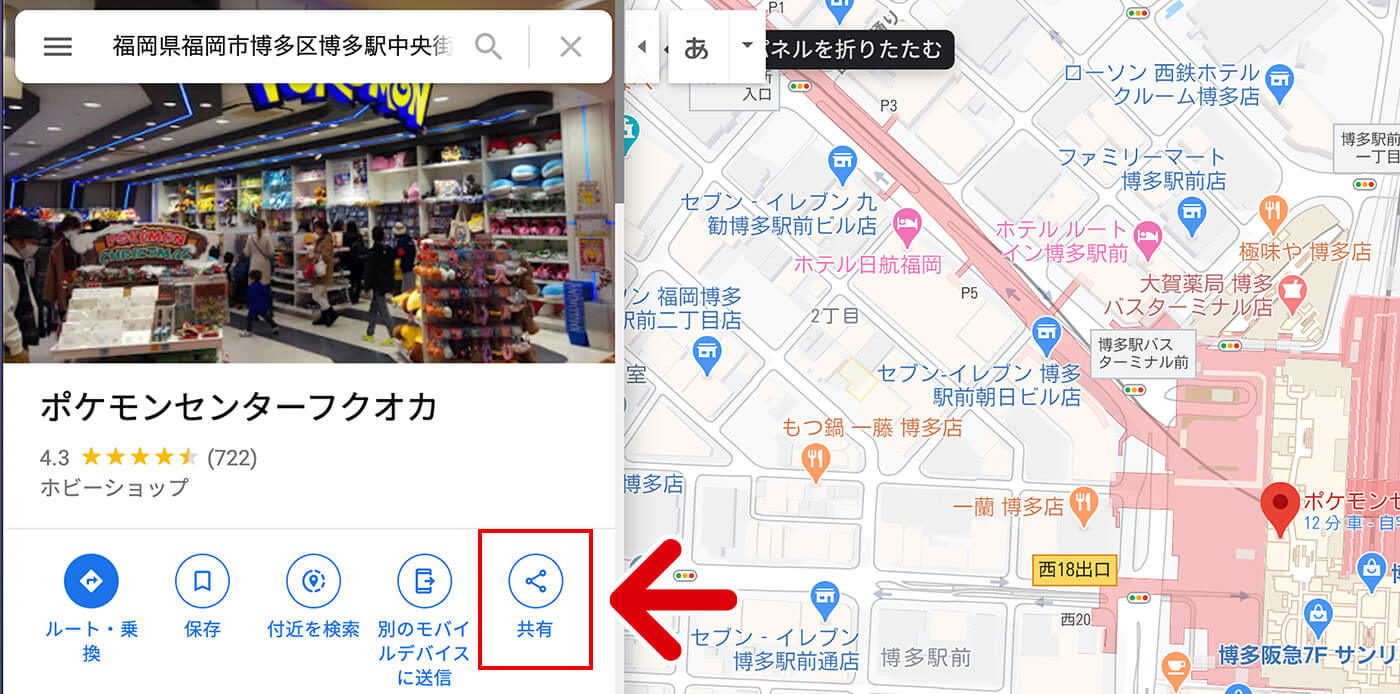
まずはgooglemapにアクセスして埋め込みたい住所を検索します。
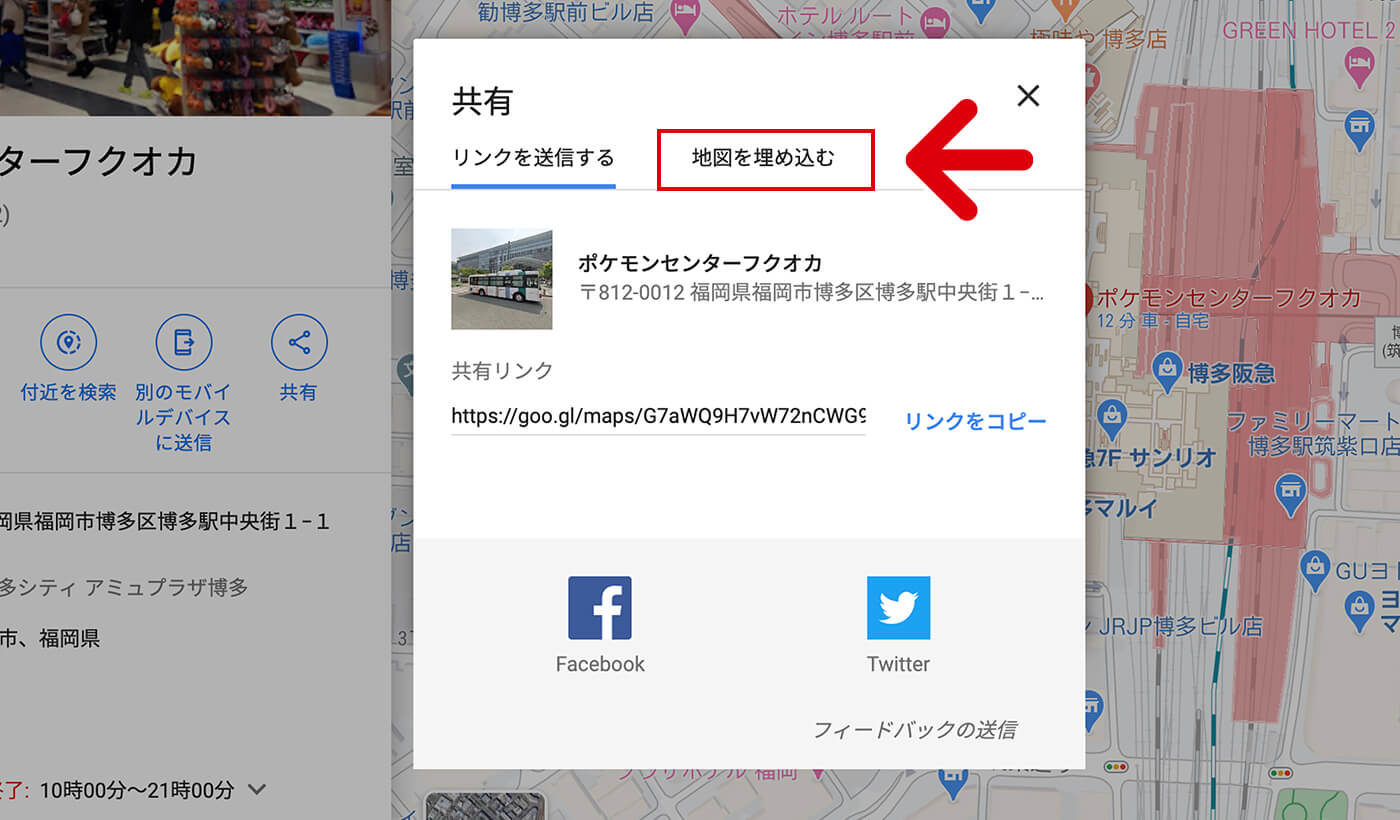
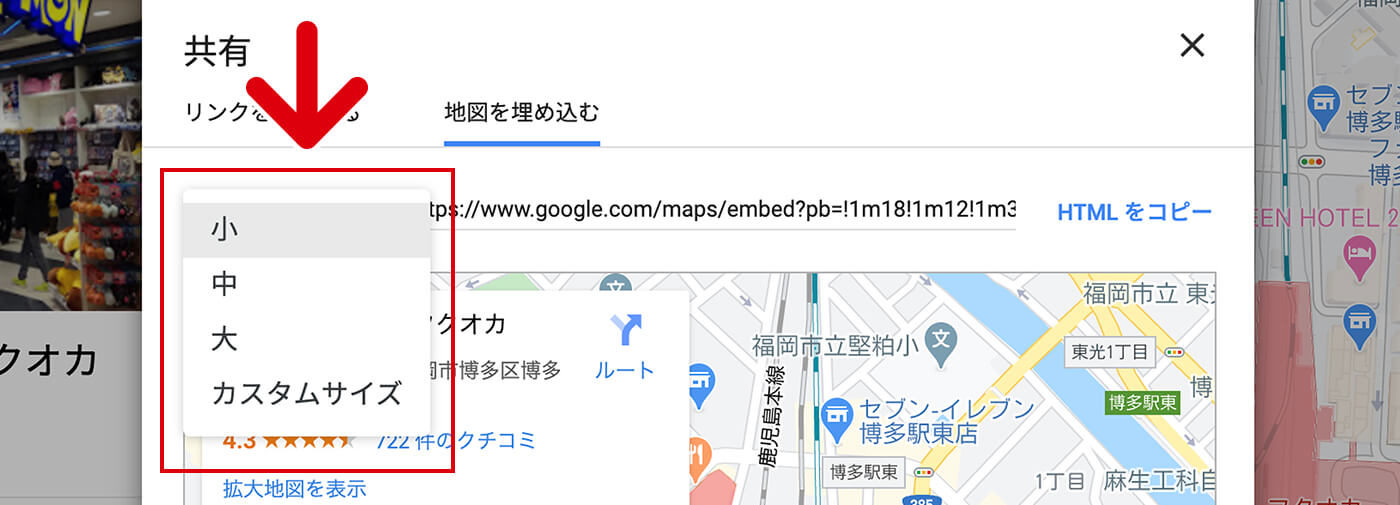
共有というボタンがありますのでクリックすると、そこに「地図を埋め込む」があります。


そこからHTMLがコピーできますので、そのまま表示させたい場所にコードをコピペすれば完了です。

左側のプルダウンメニューから表示サイズを選ぶこともできます。

小がwidth=”400″ height=”300″
中がwidth=”600″ height=”450″
大がwidth=”800″ height=”600″
です。
カスタムサイズから、任意のサイズをカスタムすることも可能。
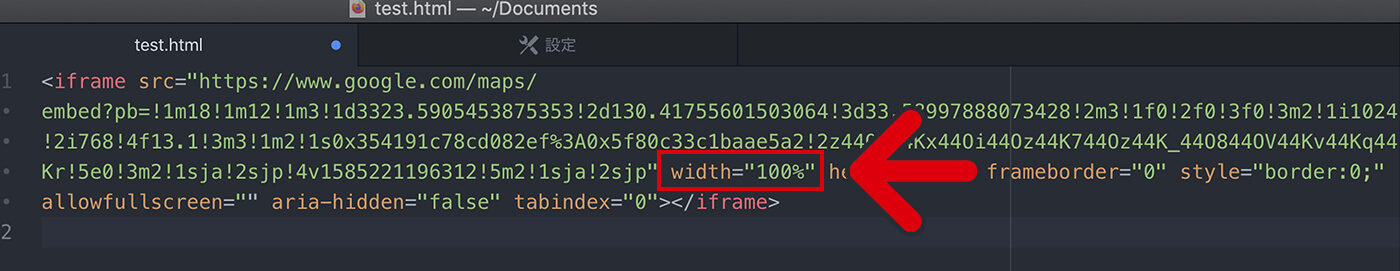
レスポンシブ対応させるには、widhtを100%にしてあげればOKです。

以上、htmlでgooglemapを埋め込む方法でした。よかったら参考にしてください。
関連記事