【css】frexで均等配置したコンテンツの最終行を左寄せにする

flexを使ってコンテンツを横並びにしたとき、justify-content: space-betweenを使っていると最後の行の配列が上の行の列と綺麗に揃わないですよね。ここでは擬似要素を使って空の要素を配列し、最後の行を左寄せにする方法をご紹介します。
基本の均等配列
コンテンツを幅いっぱいに均等配列する際の構成はこちら。
HTML
<ul class="content">
<li>コンテンツ1</li>
<li>コンテンツ2</li>
<li>コンテンツ3</li>
<li>コンテンツ4</li>
<li>コンテンツ5</li>
<li>コンテンツ6</li>
</ul>
CSS
.content{
flex-wrap: wrap;
display: flex;
justify-content: space-between;
max-width: 600px;
}
このままでは最後の行はコンテンツの数によってレイアウトが変わってしまします。そこで擬似要素で空のコンテンツを入れて、レイアウトを調整します。
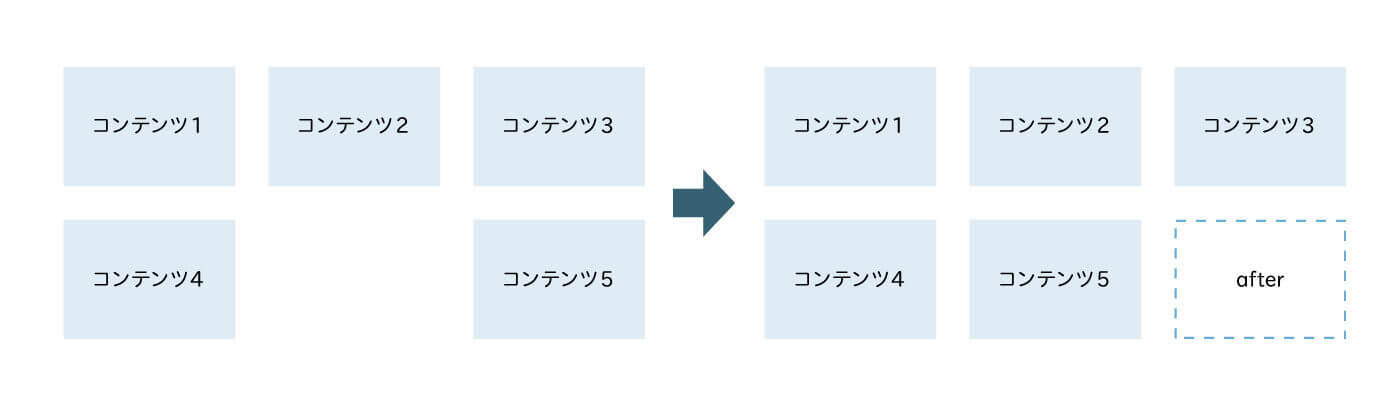
コンテンツが3列のレイアウト

.content li{
width: 33%;
}
.content::after{
width: 33%;
content: "";
display: block;
}
先ほどのCSSに追記しています。元の要素の幅をwidthで指定し、さらにafterでコンテンツの最後に要素を追加しています。heightの指定は不要です。
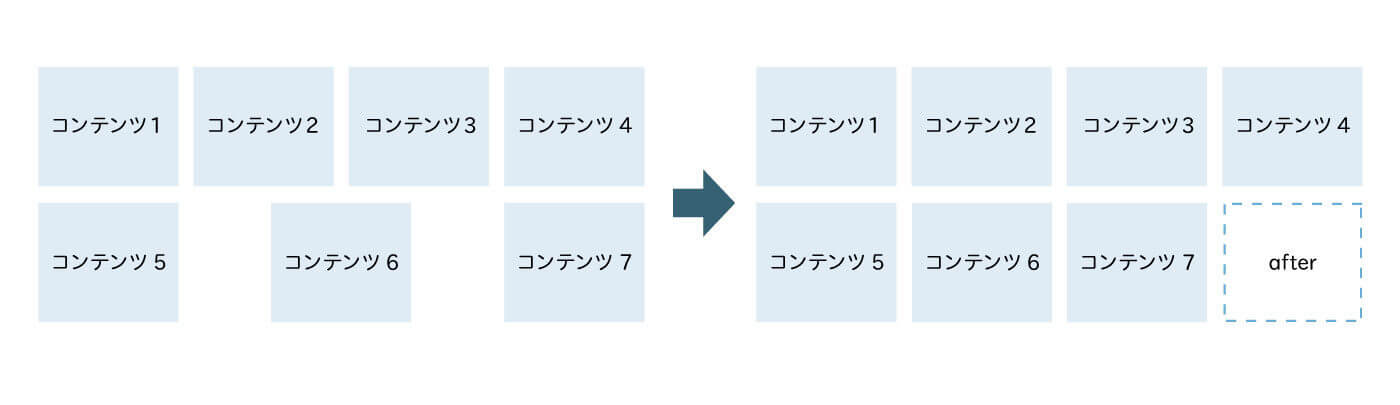
コンテンツが4列のレイアウト

4列になるとafterだけでは空の要素が足りないので、beforeも使います。
.content li{
width: 24%;
}
.content::after, .content::before{
width: 24%;
content: "";
display: block;
}
.content::before{
order: 1;
}
beforeは本来、要素の直前に内容を追加する際に使用するのですが、orderで表示する順番を指定することで、afterの後に配置されています。
まとめ
orderが指定されていない要素はデフォルトでorder: 0;が指定されているので、beforeにorder: 1;を指定することでafterで設けた空の要素の後に、さらにbeforeの空の要素が配置されるという仕組みです。
良かったら参考にしてください◎
関連記事