2021.6.28 / 更新日:
2022.1.10
HTML・CSS 【css】コンテンツが少なくてもfooterを下に固定する

ヘッダーとフッターを合わせても、コンテンツが画面の高さより小さい時があります。
コンテンツ量にかかわらず、浮いてしまったフッターを常に画面下部に配置されるようにしましょう。
参照コード
See the Pen
by nanami (@nanami_po)
on CodePen.
上記のコードをコピペでOKです。
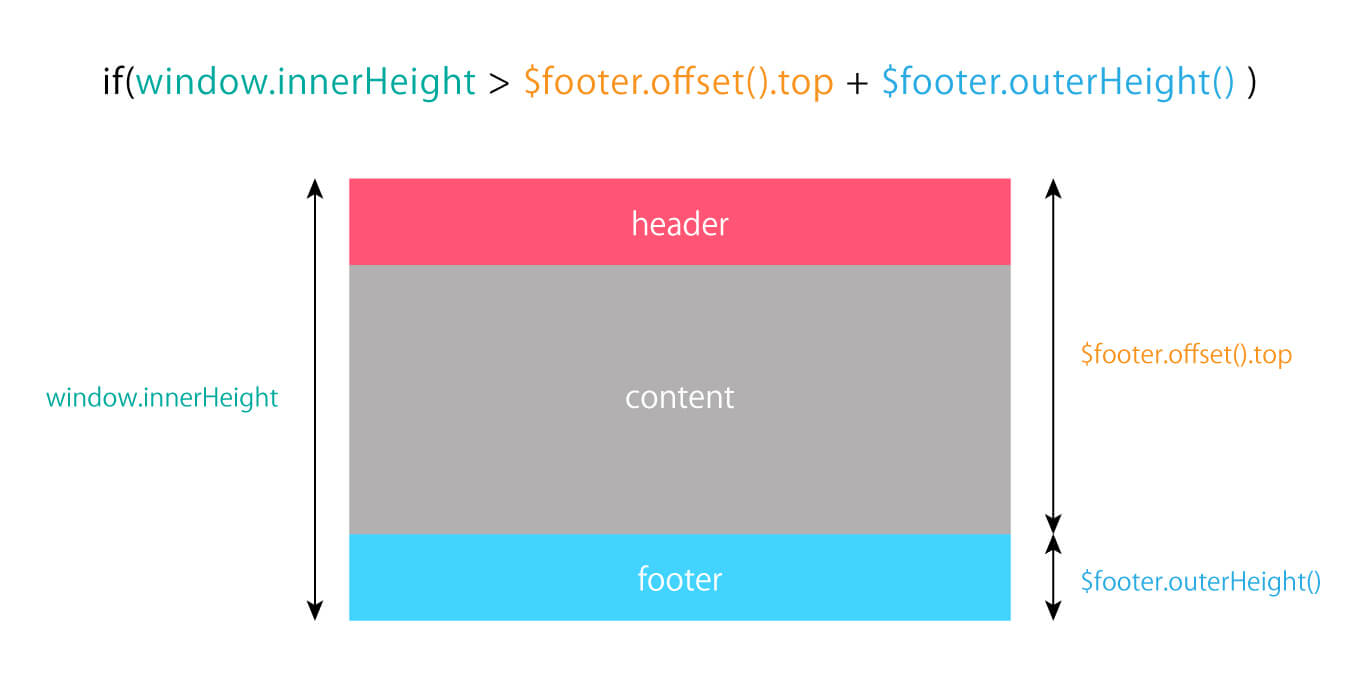
ヘッダー、中身のコンテンツ、フッターのそれぞれの高さを取得して、条件文でヘッダーとコンテンツを足した高さが画面の高さより小さい場合、フッターを下に固定する、という処理をしています。

jsの var $footer = $(‘footer’);は、フッターの要素を取得しているので、例えば<footer class=’footer_item’>footer</footer>ならvar $footer = $(‘.footer_item’);と指定することもできます。
良かったら参考にしてください◎
関連記事