2020.3.26
HTML・CSS Media Queries(@media)がうまく効かないときに確認する3つのこと【css】

Media Queries(@media)が効かないときに確認すること
- viewportが書いてあるか
- 記述に間違いがないか
- htmlできちんと読み込まれているか
viewportが書いてあるか
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
htmlのheadにviewportが記載してあるか確認しましょう。
記述に間違いがないか
{}の閉じ忘れがないか確認しましょう。ひと目でわかるように、常にインデントを揃えて書くように心がけましょう。
@media screen and (min-width:769px){
.test{
display: none;
}
}
htmlできちんと読み込まれているか
<link rel=”stylesheet” href=”style.css”>
cssはhtmlのhead内で読み込ませます。記載漏れがないか確認してください。
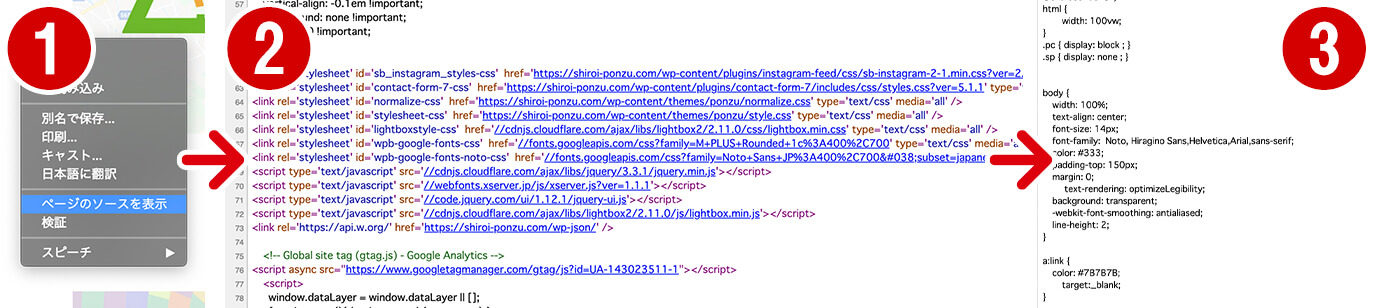
ブラウザから、「右クリック>ページのソースを表示」で確認ができます。ページのソースを表示できたら、記載されているcssがきちんとリンクしているか見てみましょう。

エラーが出たり思い通りの表示にならなかったりすると、焦って単純なところを見失いがちです。アイキャッチに使われているわんちゃんでも見て心を落ち着かせてください。イライラが収まったところで、コードを見直しましょう。
関連記事