2020.4.2 / 更新日:
2022.1.10
HTML・CSS cssで文字に半透明度のドロップシャドウをかける【text-shadow】

cssでテキストに半透明のドロップシャドウをかける方法です。
ドロップシャドウをかけたいテキストのカラーをrgbで指定するとうまくいきます。
HTML
<p class="shadow">ドロップシャドウをかけたいテキスト</p>
CSS
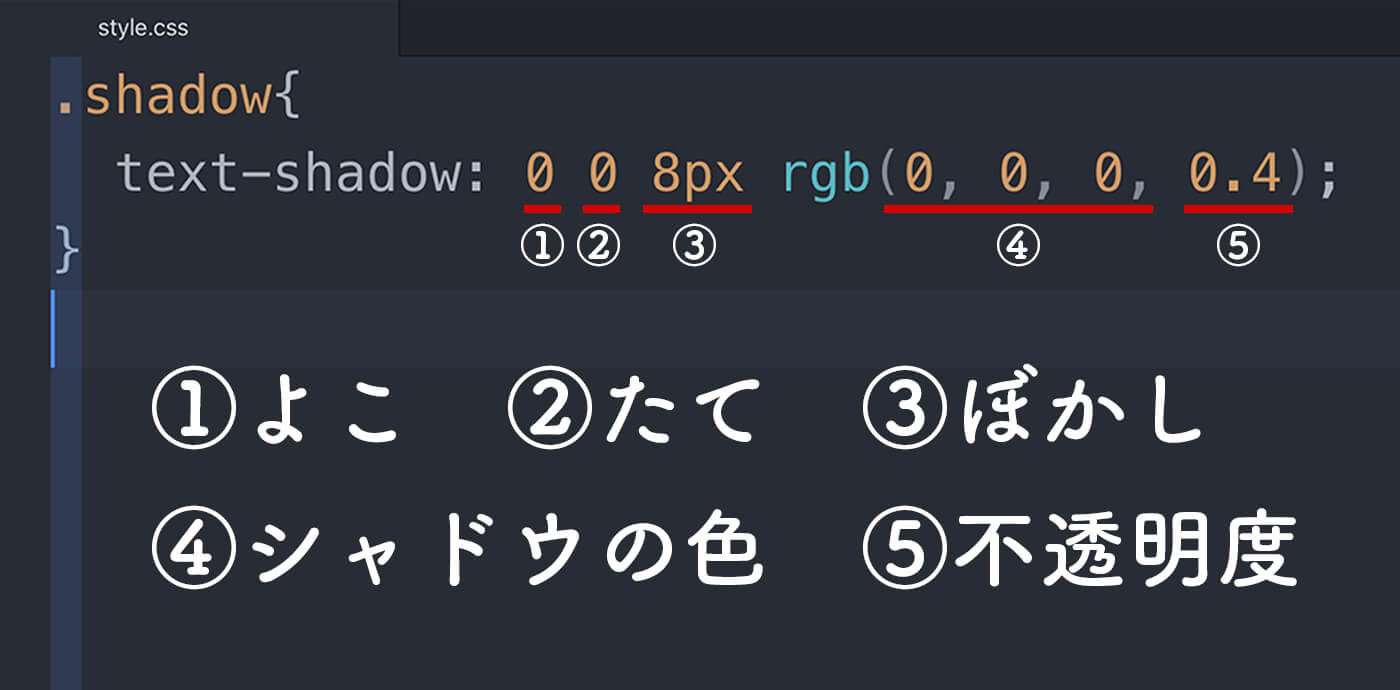
text-shadow: 0 0 8px rgb(0, 0, 0, 0.4);
text-shadow: 水平方向の距離 垂直方向の距離 影のぼかし 影の色 不透明度; となっております。

See the Pen
zYGXEJE by nanami (@nanami_po)
on CodePen.
よかったら参考にしてください◎
関連記事