【css】テキストの自動カーニング~font-feature-settingsの魅力について~

サンプルコード
まずはサンプルコードです。
See the Pen
Untitled by nanami (@nanami_po)
on CodePen.
サンプルの2行を見比べてみると、文字詰めが違うのがわかると思います。特に記号や句読点は、全角から半角になっているのでわかりやすいですね。webでは文字の間隔を調整するのは面倒だと思われがちですが、cssで指定しているfont-feature-settingsを使用すれば簡単に文字詰めを行うことが出来ます。この便利なcssを知るまではテキストをコード内で全て半角に書き換えたりして地味に手間でした…。
なぜ文字の間隔がバラついて見えるのか
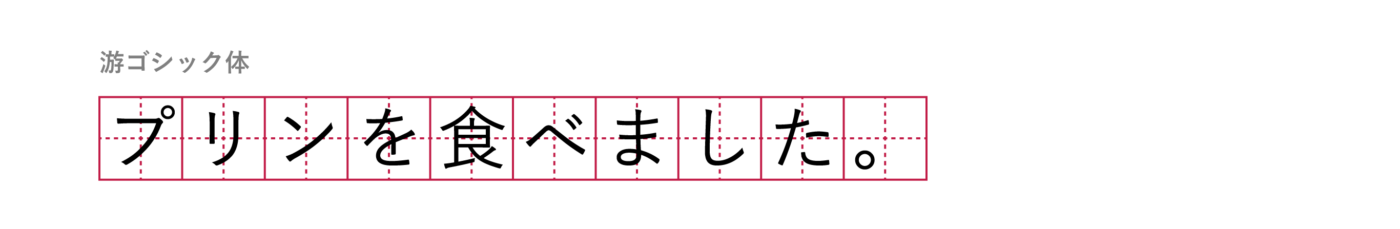
font-familyで指定しているフォントがOpenTypeという形式であることが原因です。このOpenTypeは正方形の升目の中に一文字が収まるように作られています。

文字の間隔を制御する機能を「プロポーショナルメトリクス」というのですが、このプロポーショナルメトリクスを有効にできるのが、今回ご紹介したfont-feature-settingsなのです。
ちなみにこのfont-feature-settingは、OpenTypeフォントのオプション機能を調整できるプロパティで、文字詰めだけでなく、その他のオプションについても有効にできます。
OpenTypeフォントのオプション機能
異体字(旧字体)
See the Pen
Untitled by nanami (@nanami_po)
on CodePen.
スワッシュ
上がスワッシュ指定なし、下がスワッシュ指定ありです。
See the Pen
Untitled by nanami (@nanami_po)
on CodePen.
合字ごうじ(リガチャー)
See the Pen
Untitled by nanami (@nanami_po)
on CodePen.
複数指定
複数のオプション機能を有効にしたい場合はカンマで区切って指定します。
See the Pen
Untitled by nanami (@nanami_po)
on CodePen.
注意点
日本語を表示する際に使用する和文フォントは、ヒラギノ角ゴシック体や游ゴシック体あたりが定番だと思うのですが、これらのフォントはOpenType形式のフォントです。なのでfont-feature-settingで調整ができます。しかし、メイリオ・Noto Sans・MS ゴシック・MS 明朝は指定してもうまく効きません。メイリオはもともと等間隔で表示されるように作られており、MSゴシック・MS 明朝はTure Typeフォントのため、Noto Sansはできない仕様みたいです。
TrueTypeとは
フォント形式の種類で、OpenType以外にもTrueTypeがあります。TrueTypeというフォント形式は、OpenTypeよりも歴史が長い分シェア率も高く、対応している環境が多いのが特徴です。一方OpenTypeはTrueTypeよりも新しいフォント形式で、収録文字数や異体字の制御、柔軟な文字詰め、などの高機能性が特徴。
TrueTypeは、文字幅が個別に設定されているプロポーショナルフォントなので、font-feature-settingsでは調整することができない、というわけなのです。
フォントファイルでよく見る拡張子の.ttfや.otfなどはそれぞれTrue Type Fontとopen type fontの略ですね。
調べたら奥が深かった
font-feature-settingsで簡単に文字詰めができる、という話をしたかっただけなのですが、まとめていくうちに深い内容になってしまいました。オプションについては使用するタイミングはあまりないかもしれませんが、知ると面白いですね。この記事がお役に立てれば幸いです◎
関連記事