【wordpress】投稿一覧にWP-PageNaviを使ってページネーションを実装する

投稿一覧ページに、プラグイン「WP-PageNavi」を使用してページネーションを実装します。
手順
- プラグイン「WP-PageNavi」をインストール
- ページネーションを表示したい箇所にコードを記述
WP-PageNaviをインストール
まずはWP-PageNaviをインストール、有効化しましょう。

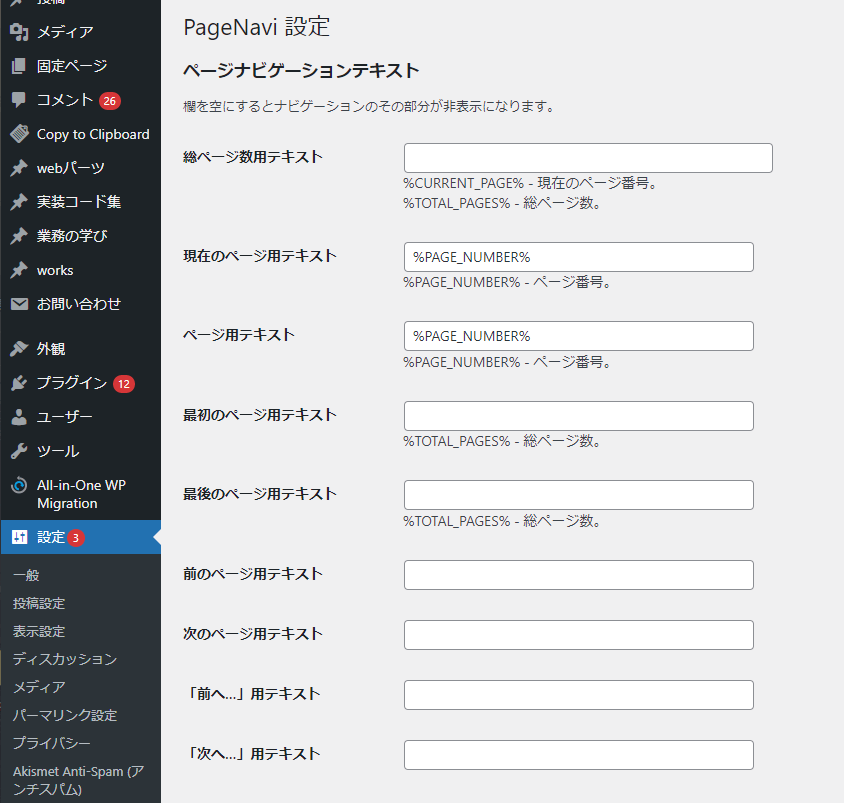
各設定についてはサイドメニューの設定>PageNavi 設定から変更・確認ができます。反映したいテキストを入力すればOKです。逆に、反映したくない要素は入力欄を空にすれば要素自体が非表示となります。必ず必要なのは「現在のページ用テキスト」と「ページ用テキスト」です。

ページネーションのcssについてはこちらの記事を参照してください
「WP-PageNaviのcssサンプル」
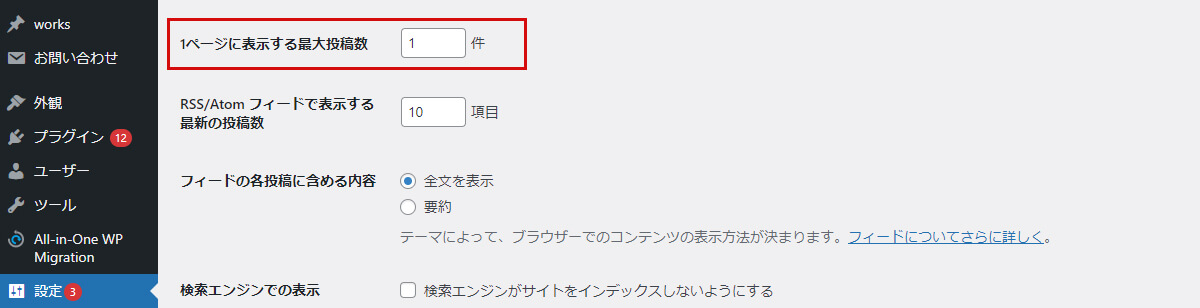
注意したい設定は、記事の表示件数についてです。記事の表示件数は、 phpファイルに記述する‘posts_per_page’ で設定可能ですが、wordpressの表示設定からも指定ができます。このwordpressの表示設定内の「1ページに表示する最大投稿数」が、phpの‘posts_per_page’で設定した数よりも大きくなるとうまくページ遷移ができなくなります。なので、1ページに表示する最大投稿数は1にしておくのが無難です。

phpファイルに記述する
通常、archive.phpやtaxonomy.phpを作成する際はクエリは流さなくてもOKなのですが、ページネーションを設置する場合は2ページ目以降を表示させるのにクエリが必要になります。
クエリについて書いてある記事はこちら
「WordPressはWebサイトをどのような仕組みで表示しているのか」
以下はサンプルコードです。コピペでそのまま使えます◎’post_type’のところに投稿タイプを記述しましょう。
<ul>
<?php
$paged = get_query_var('paged')? get_query_var('paged') : 1;
$args = array(
'paged' => $paged,
'post_type' => '投稿タイプ',
'posts_per_page' => 15,
'post_status' => 'publish'
);
?>
<?php $myposts = new WP_Query($args);
if($myposts->have_posts()):while($myposts->have_posts()): $myposts->the_post();
?>
<li>
<a href="<?php the_permalink(); ?>">
<p><?php the_time('Y.m.d'); ?></p>
<p><?php the_title();?></p>
</a>
</li>
<?php endwhile; endif;?>
</ul>
<?php wp_pagenavi( array('query' => $myposts)); ?>
$paged = get_query_var(‘paged’)? get_query_var(‘paged’) : 1;のget_query_var(‘paged’)で現在のページ番号を取得しています。
‘paged’ => $paged,を追記するのを忘れずに。そのほかの設定は、投稿一覧を作成するときと同じです。
投稿一覧の作り方についてはこちらを参照してみてください
「wordpressで新着情報一覧ページを作る」
「カスタム投稿タイプでタームごとにページを表示させる」
後は表示させたい箇所に
<?php wp_pagenavi( array('query' => $myposts)); ?>
こちらを記述すればOKです。
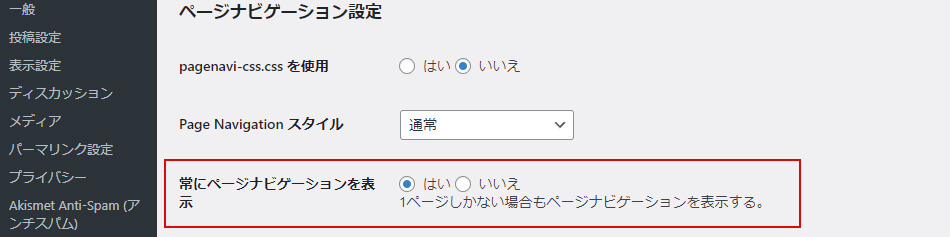
きちんと実装されているか確認するために、設定 > PageNavi 設定 > ページナビゲーション設定の「常にページナビゲーションを表示」を、はいで設定しておくと良いと思います。

実装は以上で完了です。お疲れ様でした!
関連記事