【wordpress】カスタム投稿タイプでタームごとにページを表示させる

やりたいこと
「カスタム投稿タイプでタームごとにページを分けて表示させたい」
手順
- プラグイン「Custom Post Type UI」をインストール
- 「新規投稿タイプを追加」より投稿タイプを追加
- 「新規タクソノミーを追加」よりタクソノミーを追加
- タームの一覧と詳細ページが表示されるようにphpファイルを作る
詳しく見ていきます。
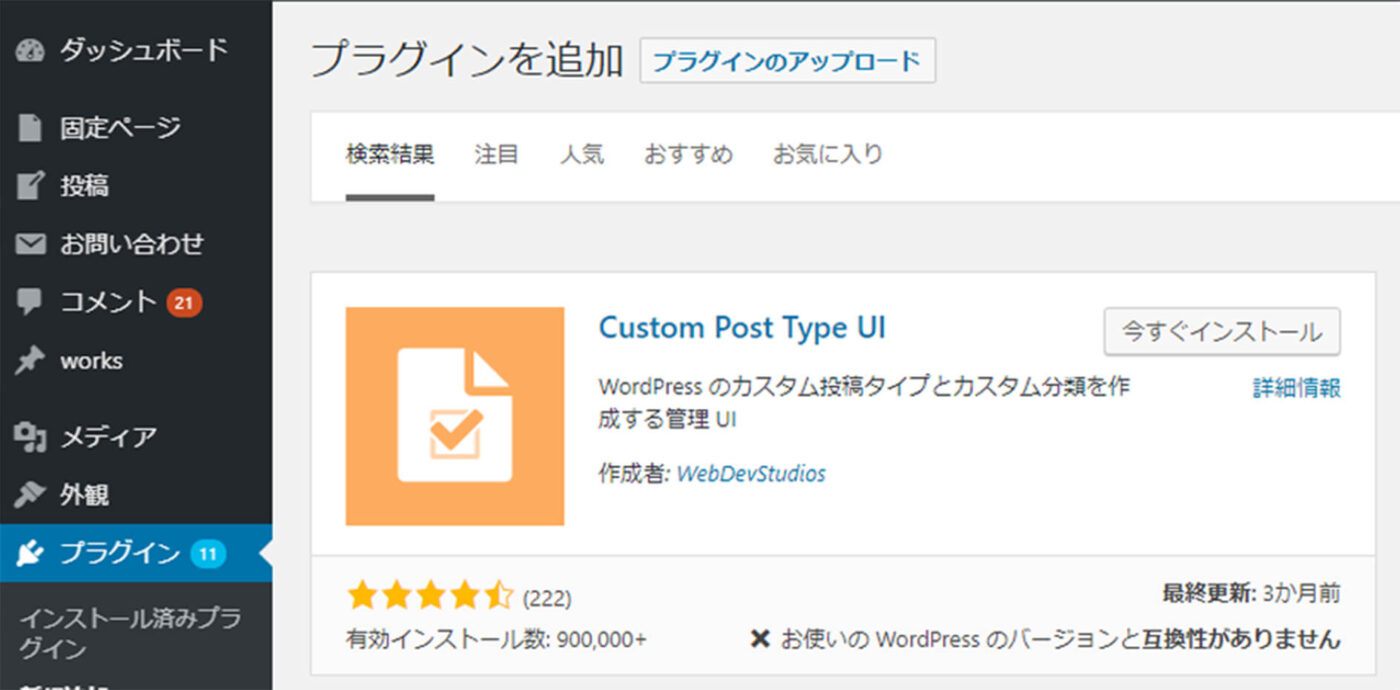
1.プラグイン「Custom Post Type UI」をインストール
wordpressのサイドメニューのプラグインから新規追加でCustom Post Type UIを追加、有効化します。

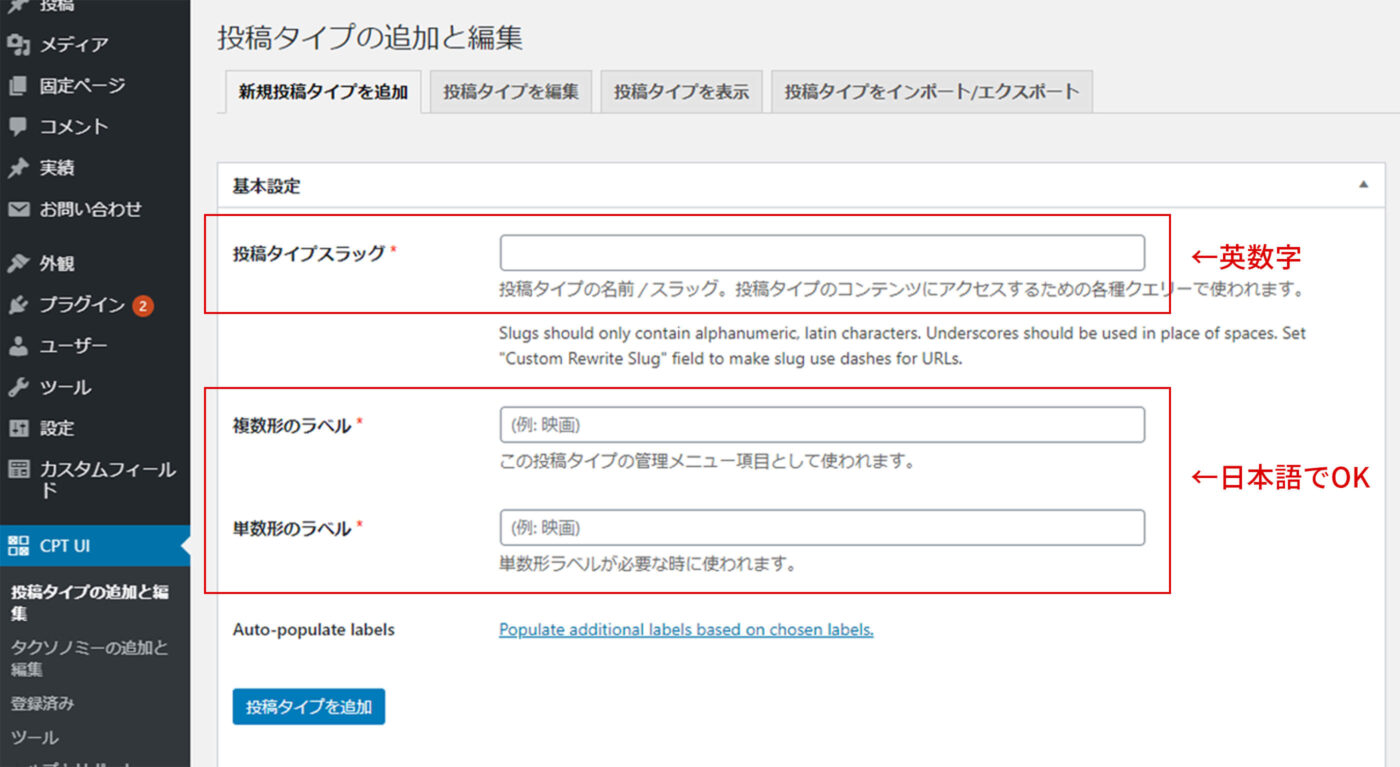
2.「新規投稿タイプを追加」より投稿タイプを追加
プラグインを有効化したらサイドバーにCPT UIというメニューが追加されています。
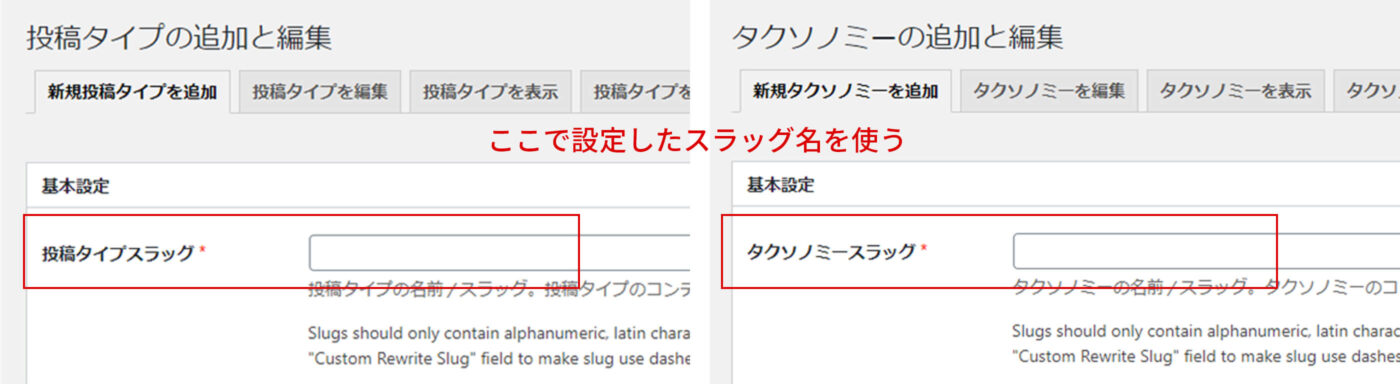
CPT UIから新規投稿タイプを追加より投稿タイプを追加します。はphp内の記述に使用するので、英数字で名前を付けてください。複数形のラベルと単数形のラベルは同じ名前でOKです。サイドメニューに表示される名前なのでわかりやすいものをつけましょう。日本語でも大丈夫です。

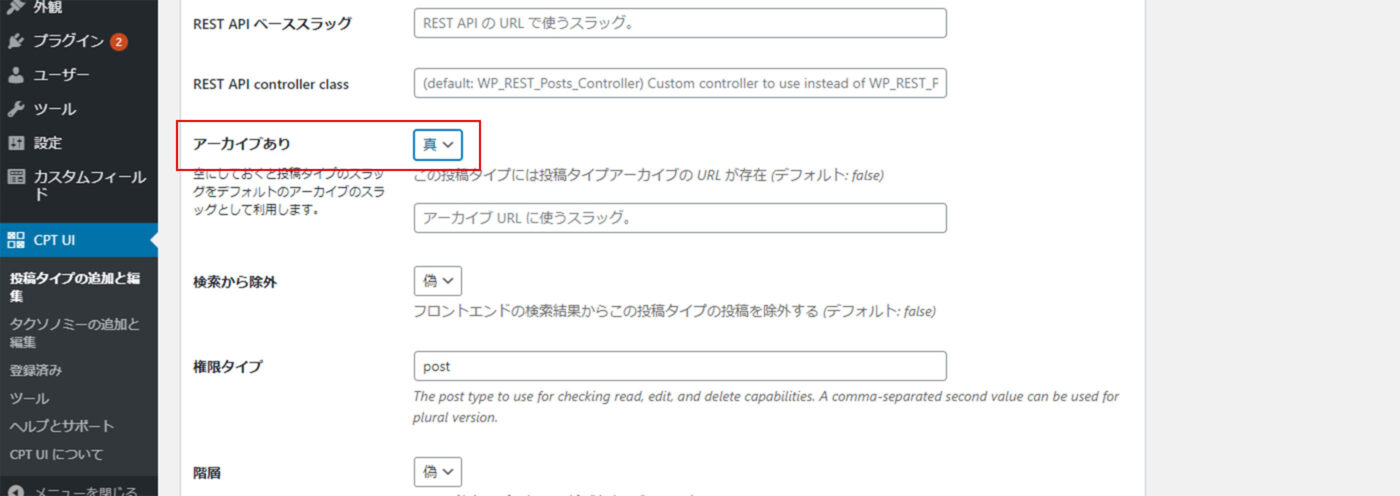
そして下の方にある設定からアーカイブありを真に変更します。これで記事の一覧が表示されるようになります。デフォルトでは偽になっているので必ずチェックします。

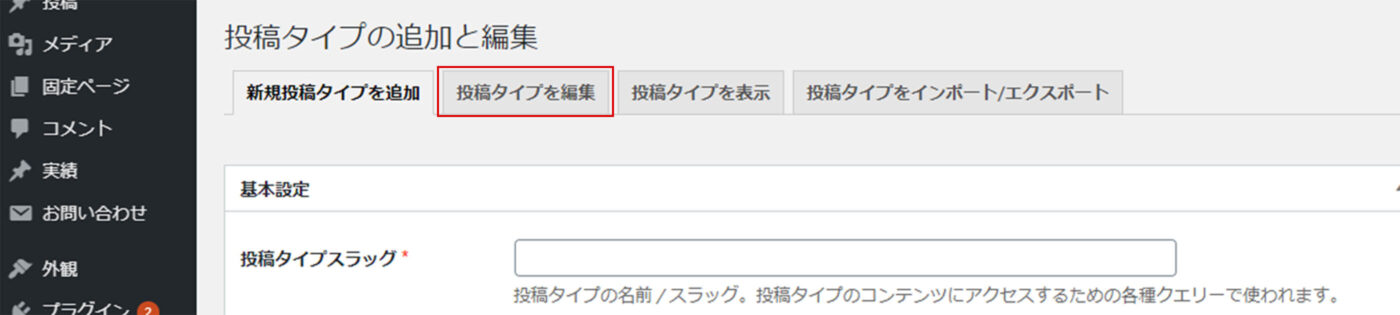
設定する前に「投稿タイプを追加」ボタンを押しちゃったよという人は、同じページ内にある投稿タイプを編集から設定を変更してください。

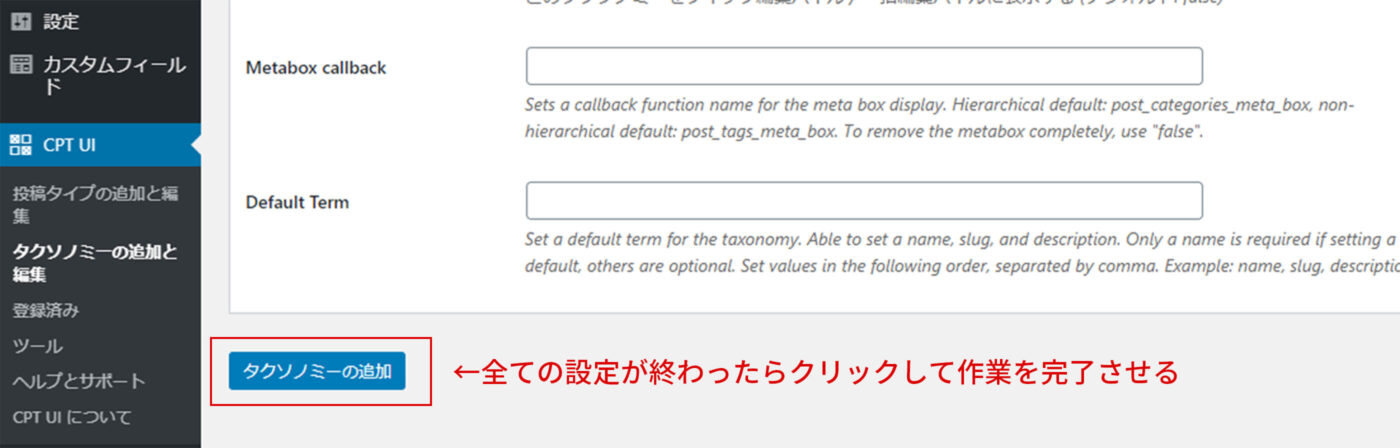
3.「新規タクソノミーを追加」よりタクソノミーを追加
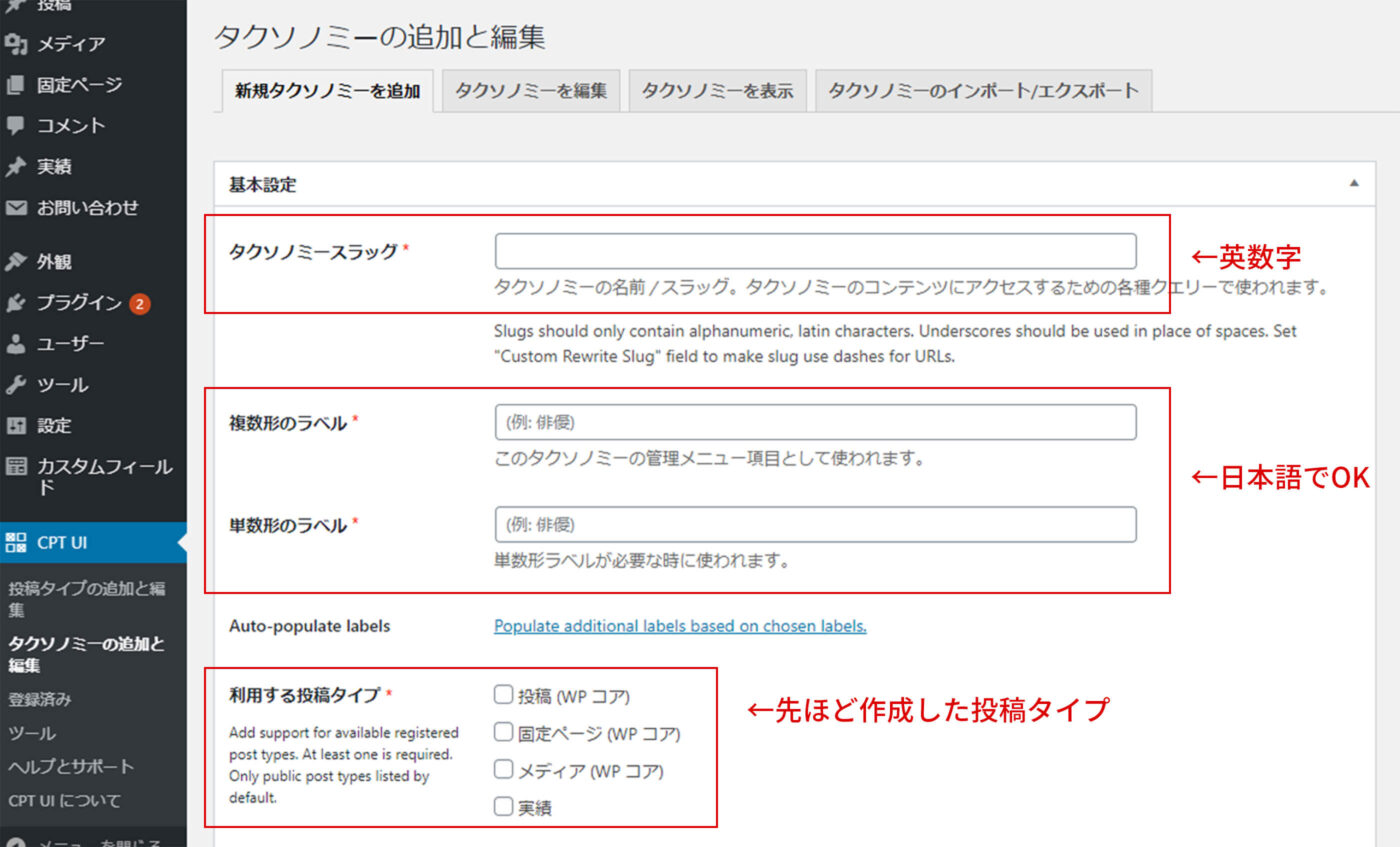
次に新規タクソノミーを追加よりタクソノミーを追加します。投稿タイプを追加した時と同様にタクソノミースラッグはphp内の記述に使用するので英数字で、複数形のラベルと単数形のラベルは日本語で名前を付けてください。
そして利用する投稿タイプは先ほど作成した投稿タイプを選択してください。

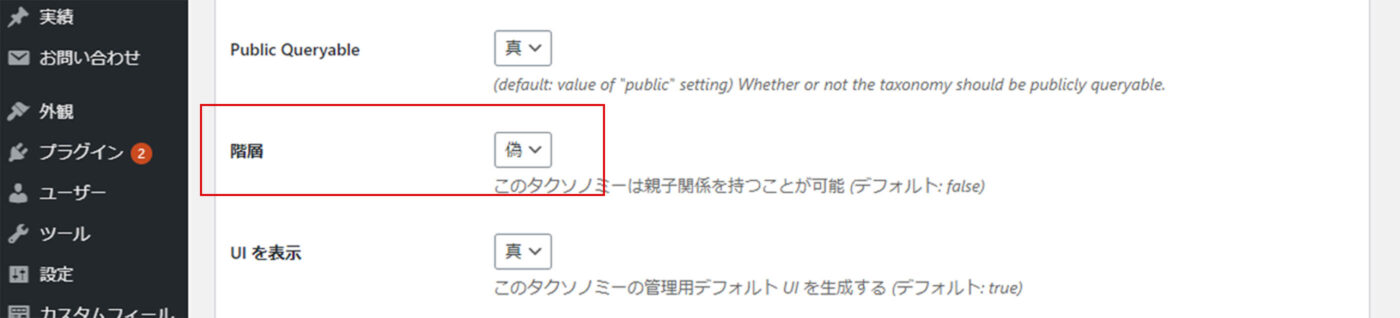
下の方の設定で階層を真にします。これで記事を投稿する際の右メニューに、作成したタクソノミーが表示されます。


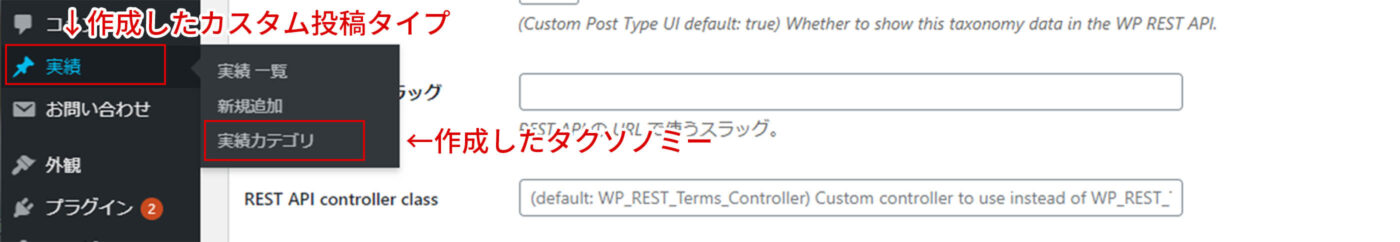
タクソノミーを作成したらタームを作ります。作成した投稿タイプのメニューより、作成したタクソノミーを選択し、タームを追加していきます。

タームとは通常の投稿でいうカテゴリのようなものです。正確にはそれぞれ役割が違いますが、とりあえずここではその認識で大丈夫。
名前とスラッグが入力されていればOKです。スラッグはphp内でも使用するので英数字で名前を付けます。

作成した投稿タイプの新規作成より、投稿画面を見てみましょう。設定したタームが表示されていると思います。

4.タームの一覧と詳細ページが表示されるようにphpファイルを作る
wordpressでの設定が終わったら今度はphpファイルを作っていきます。追加したカスタム投稿タイプの記事一覧と、記事の詳細ページが表示されるようにします。
記事一覧はtaxonomy-投稿タイプスラッグ名.php、記事詳細ページはsingle-タクソノミースラッグ名.phpでphpファイルを作ります。

URLは記事一覧が サイトURL/タクソノミー名/ターム/、記事詳細ページが サイトURL/投稿タイプ名/投稿記事のURL スラッグ
となっていると思います。プレビューから確認してみましょう。
各タームの一覧ごとに表示するコンテンツが異なるなど、各タームごとに記事一覧のページを作りたい場合は、phpファイルをtaxonomy-投稿タイプ-名ターム名.phpでそれぞれファイルを作るか、class=”<?php echo $term ?>”で各タームのスラッグ名を取得してcssをかき分ける方法の2パターンで処理できます。
phpファイル内の具体的なコードは通常の投稿と同じです。
記事一覧:taxonomy-投稿タイプスラッグ名.php
記事詳細ページ:single-タクソノミースラッグ名.php
一行目のdivはタームのスラッグ名を取得してクラス名として付与しています。’タクソノミースラッグ’の部分に設定したタクソノミー名を入れます。各タームごとにcssを書き分けたいときなどに活用してください。
まとめ
以上で作業は終わりになります。お疲れ様でした。
良かったら参考にしてください◎
関連記事