2022.9.8
Wordpress 【wordpress】プラグインなしでdescriptionとkeywordをページごとに設置する

WordPressで、プラグインを使わずにdescriptionとkeywordsをページごとに設定する方法をご紹介します。function.phpにコードを記述して、各固定ページや投稿ページにdescriptionとkeywordsの入力欄を設置します。それをhead内に表示させれば実装完了です◎
手順
- functions.phpにコードを追加
- head内に表示させるコードを記述
- 管理画面からdescription と keywordを入力する
functions.phpにコードを追加
以下のコードをそのままfunction.phpに記述してください。
上記のコードを記述することで、各固定ページや投稿ページにカスタムフィールドが追加されます。
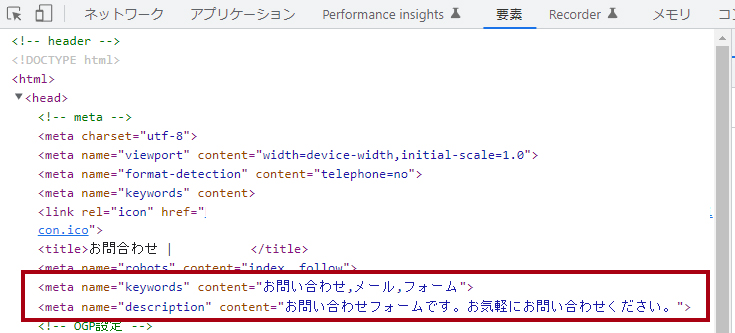
head内に表示させるコードを記述
header.php 内に下記を記述します。title タグの下あたりで良いと思います。
<?php page_description(); ?>
この一行でdescription と keywordが表示されます。
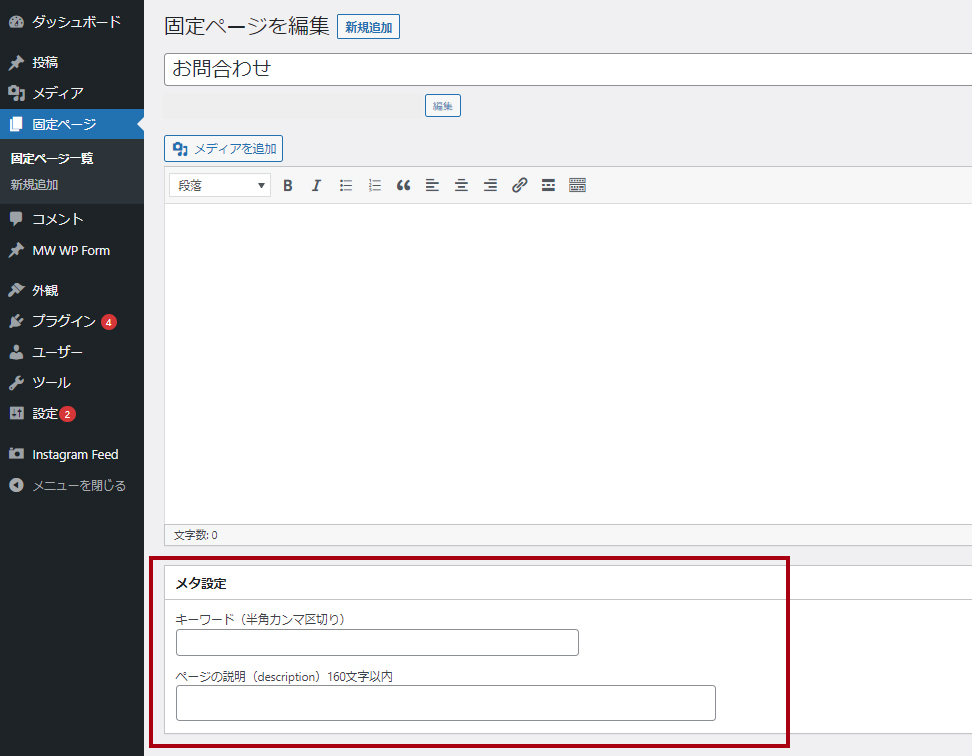
管理画面からdescription と keywordを入力する
カスタムフィールドが追加されていると思うので、情報を入力していきます。

入力が出来たら、きちんと反映されているか確認しましょう!

以上で実装は完了です。お疲れ様でした◎
関連記事