【Contact Form 7】wordpressでお問い合わせページを作る手順

wordpressでお問い合わせページを作る
ここではContact Form 7を使ったフォームの作り方を説明していきます。
手順
- 固定ページを作る
- プラグインのContact Form 7をインストールする
- phpファイルを作る
- ページへのリンクを作成
固定ページを作る
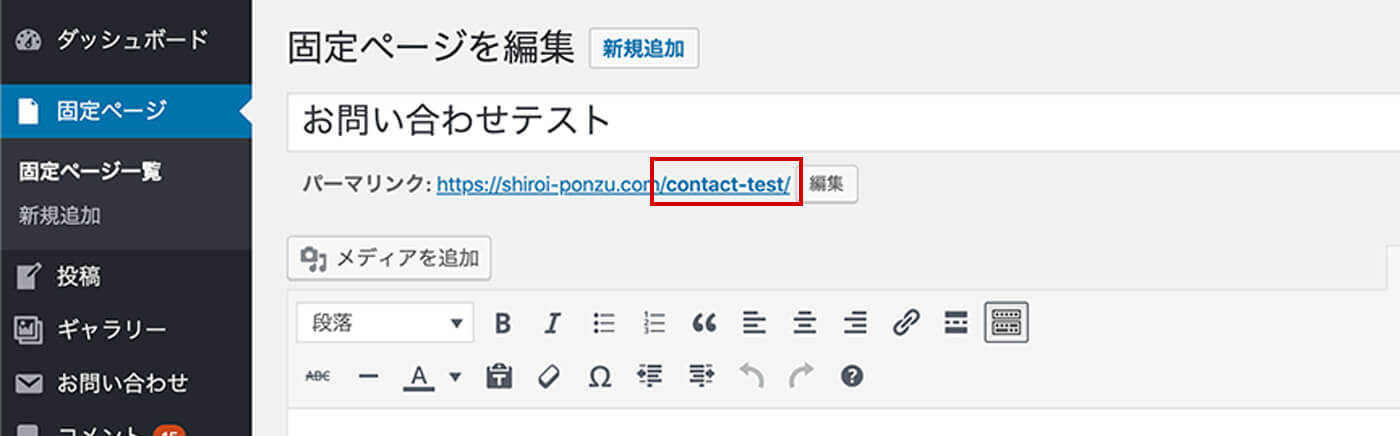
サイドメニューから、固定ページ > 新規追加でページを追加します。
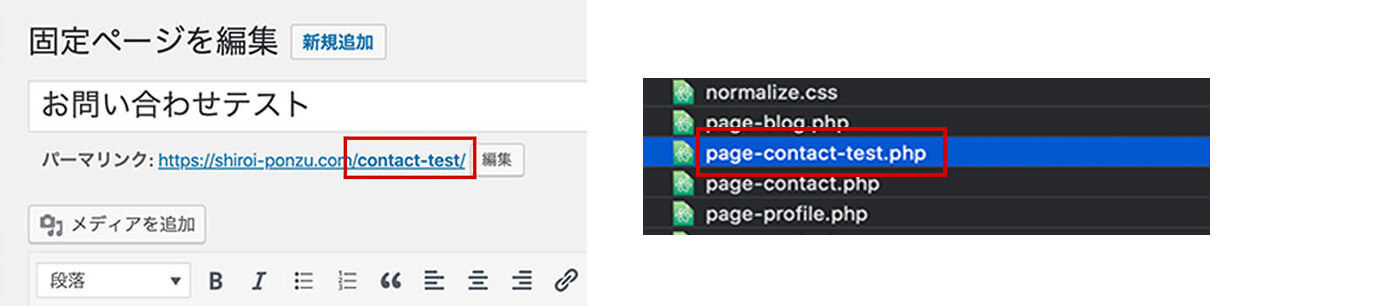
パーマリンクを任意の名前で設定しておきます。お問い合わせページなので「contact」などで良いと思います。ここではcontact-testという名前をつけています。

プラグインのContact Form 7をインストールする
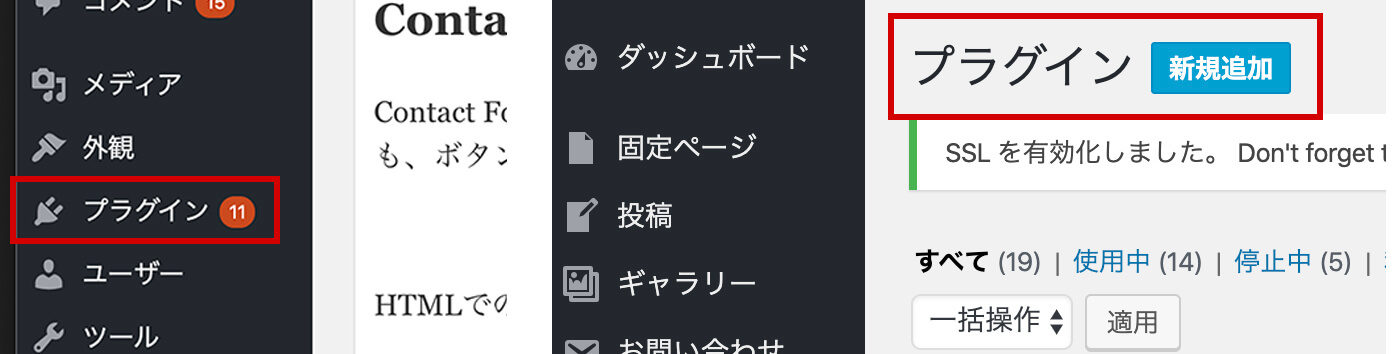
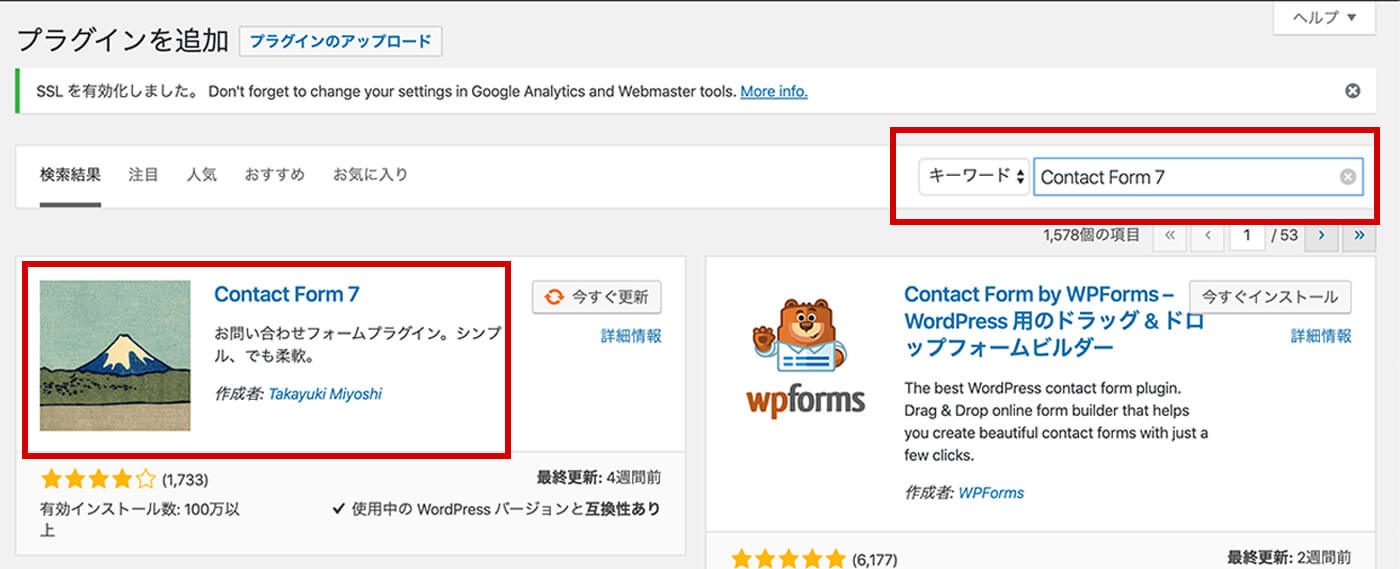
wordpressのプラグインより、新規追加でContact Form 7を検索してください。インストールしたら有効化します。


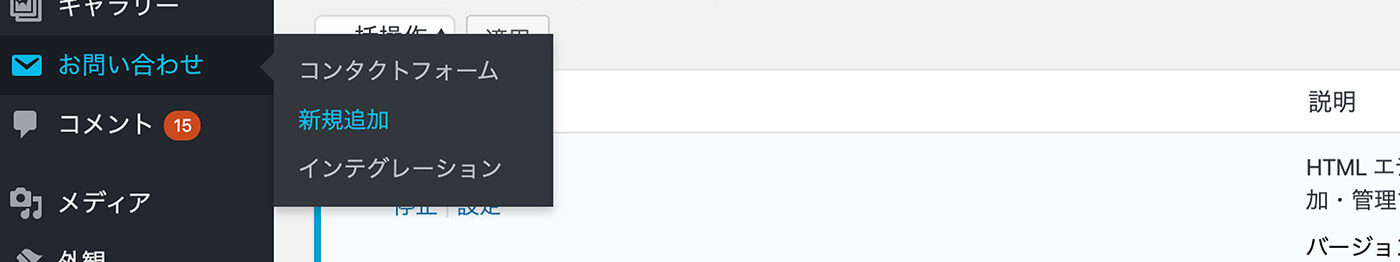
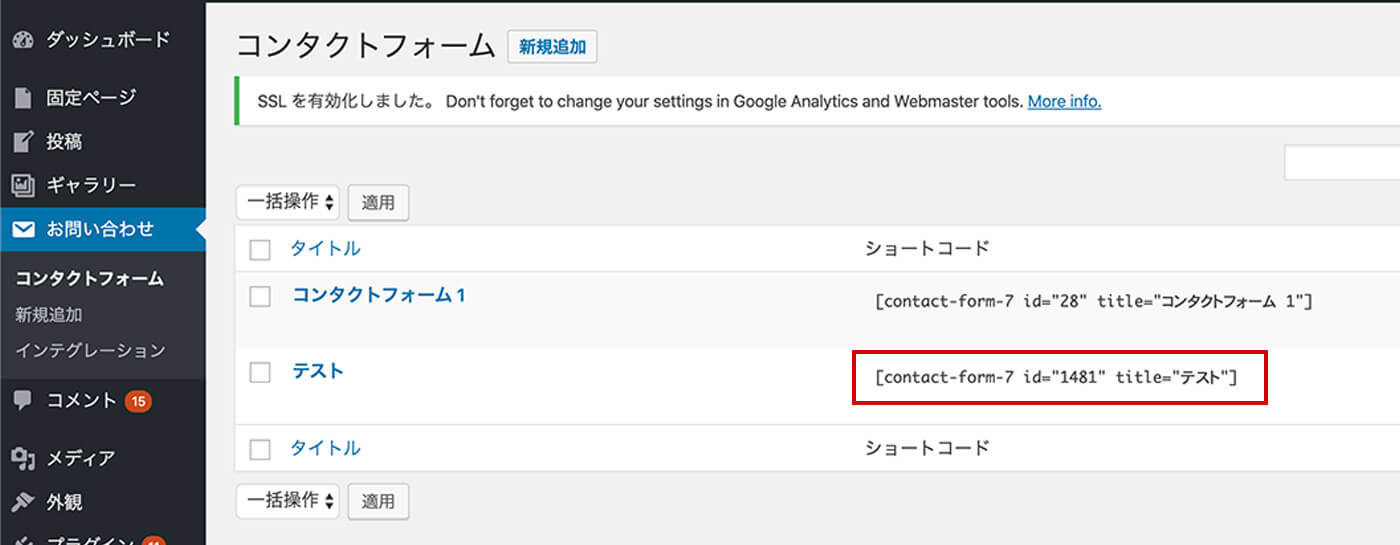
プラグインを追加すると、wordpressのサイドバメニューに「お問い合わせ」の項目が増えていますので、そこから新規作成してください。

タブが全部で4つ「フォーム」「メール」「メッセージ」「その他の設定」とあります。ここで項目の設定などを行っていきます。それぞれの設定内容をざっくり説明します。
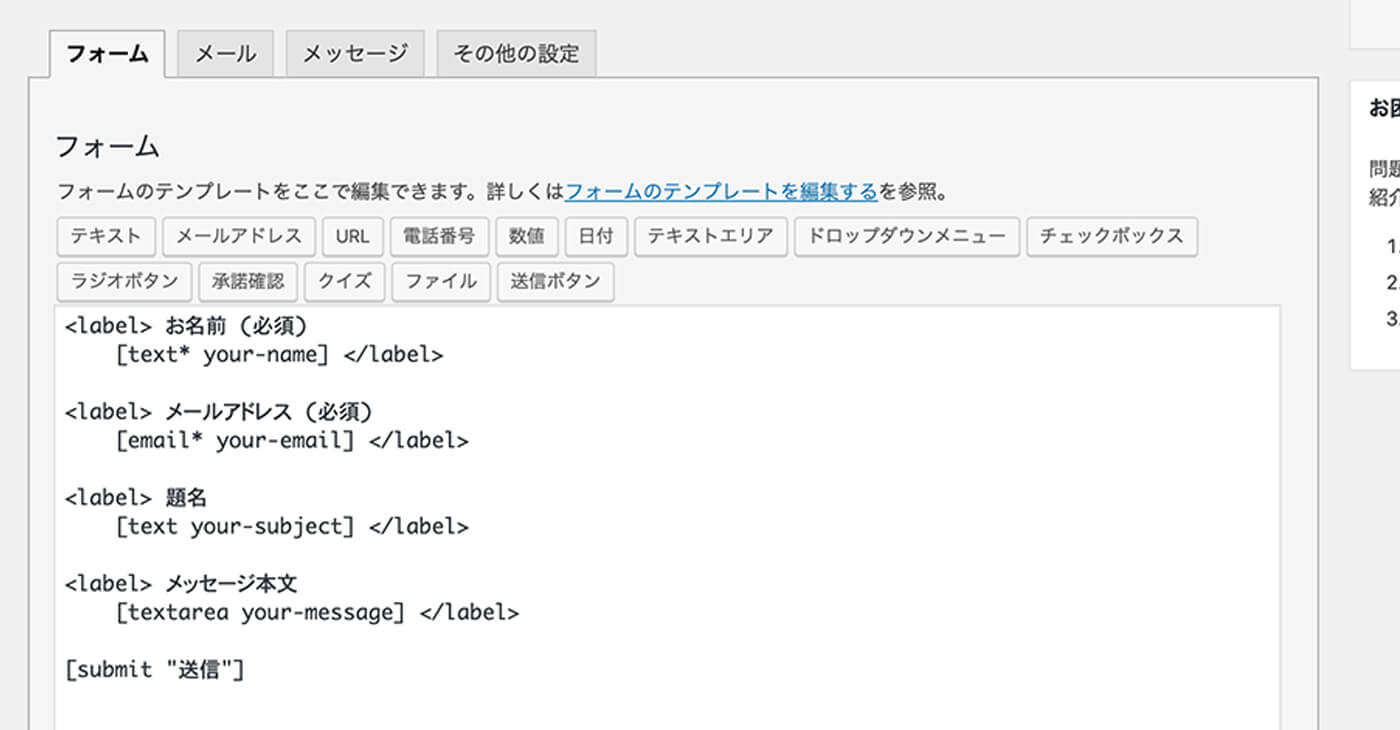
フォーム
フォームの項目をここで設定します。デフォルトでは「お名前」「メールアドレス」「題名」「メッセージ本文」「送信ボタン」が設定してあります。

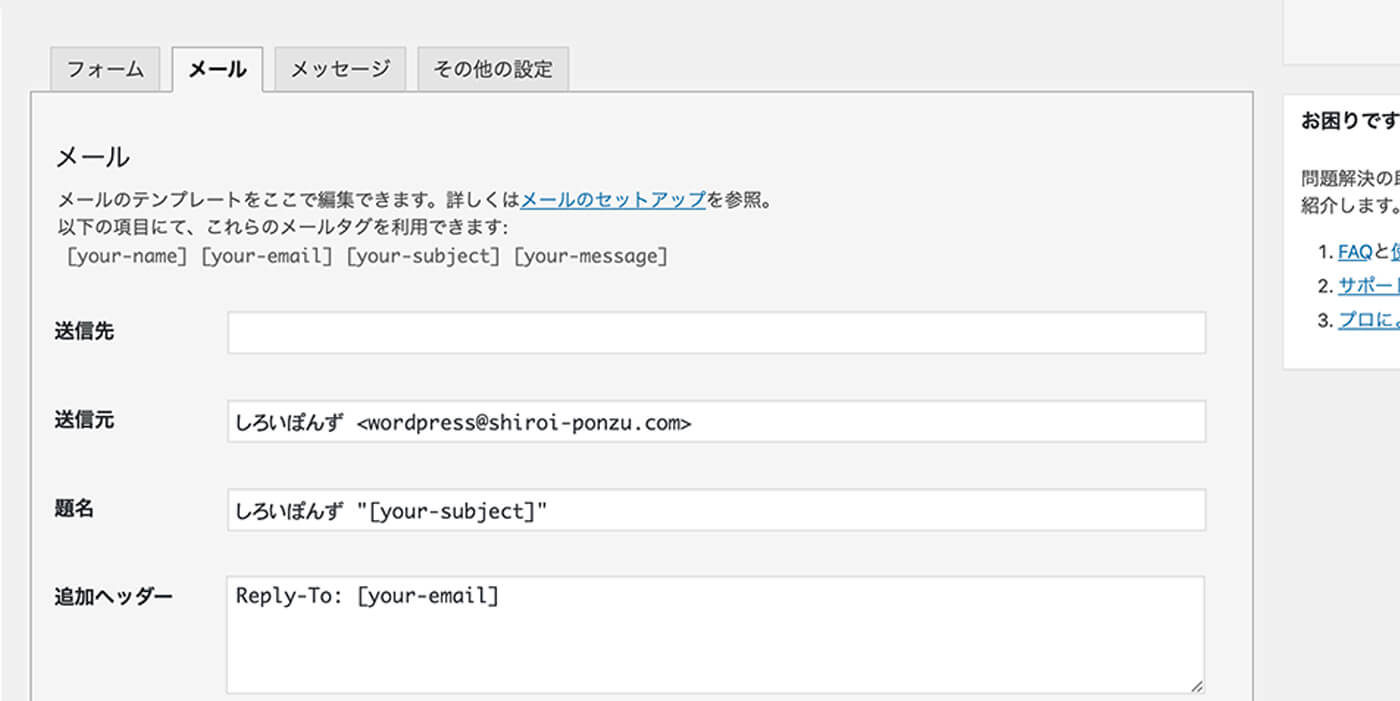
メール
お問い合わせページからメールを送信したユーザーに対して、自動で返信するメールの内容を設定します。

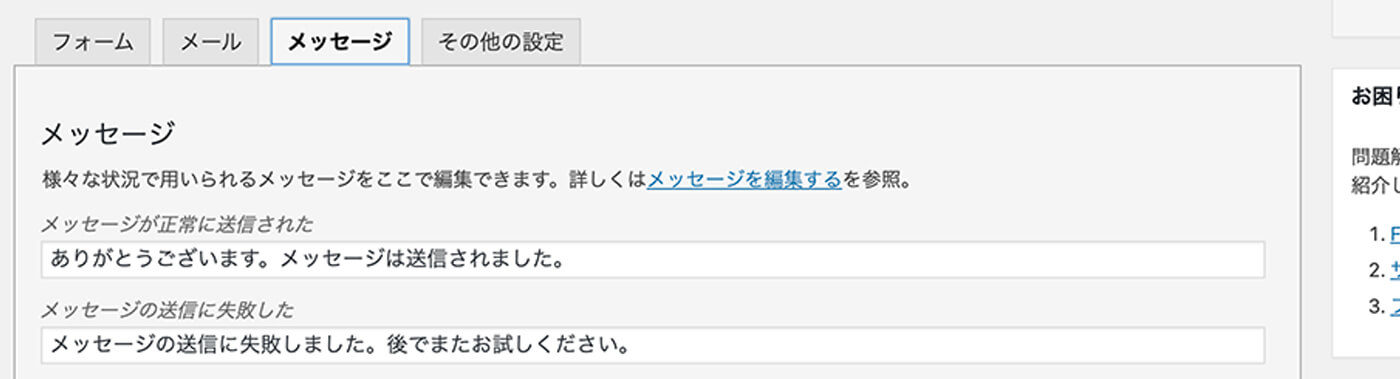
メッセージ
それぞれの状況に応じて表示させるメッセージを設定できます。

その他の設定
上記以外の設定をします。公式サイトで配布されているコードを追記すればカスタムできます。例えば、ログインしているユーザーだけがお問い合わせできるようにしたりなど。
phpファイルを作る
固定ページのスラッグと同じファイル名のphpファイルを作ります。
phpのファイル名は page-スラッグ名.php です。

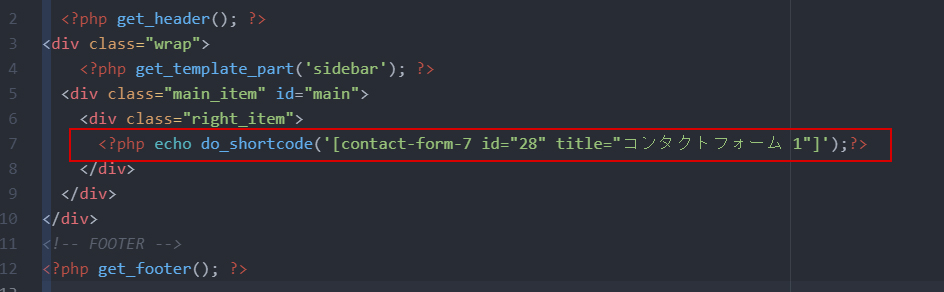
作成したphpファイル内の表示したい箇所に以下のコードを記載します。ショートコードの部分には、先ほどContact Form 7で新規作成した際に生成されたものを入れます。
<?php echo do_shortcode('[ショートコード]');?>

上記の画像を例にするとコードはこのようになります。

ページへのリンクを作成
ページへのリンクは以下のようにコードを書きます。
<a href="<?php echo site_url(); ?>/contact-test">お問い合わせ</a>
<?php echo site_url(); ?>というのが、現在のサイトのURLで、その下層ページなので、/contact-testと表記してあります。
<?php get_header(); ?>でヘッダー、<?php get_footer(); ?>でフッダーなどを読み込ませて、フォームの見た目はdivなどでクラス名をつけてcssで整えています。
最後に送信テストも忘れずに行いましょう。以上でお問い合わせページの作成は完了です。お疲れ様でした。
関連記事