【wordpress】カスタムフィールドでアップした画像をスライダーに反映させる

wordpressのカスタムフィールドでアップした画像をスライダーに反映させる方法をご紹介します。
- 目次
- カスタムフィールドの設置
- スライダーの設置
- サムネイルをページャーと連動したい場合
- 繰り返しフィールド(有料オプション)を使えばもっと楽に実装できる
- 繰り返しフィールドを使用した際のサムネイルとページャーの連動
カスタムフィールドの設置
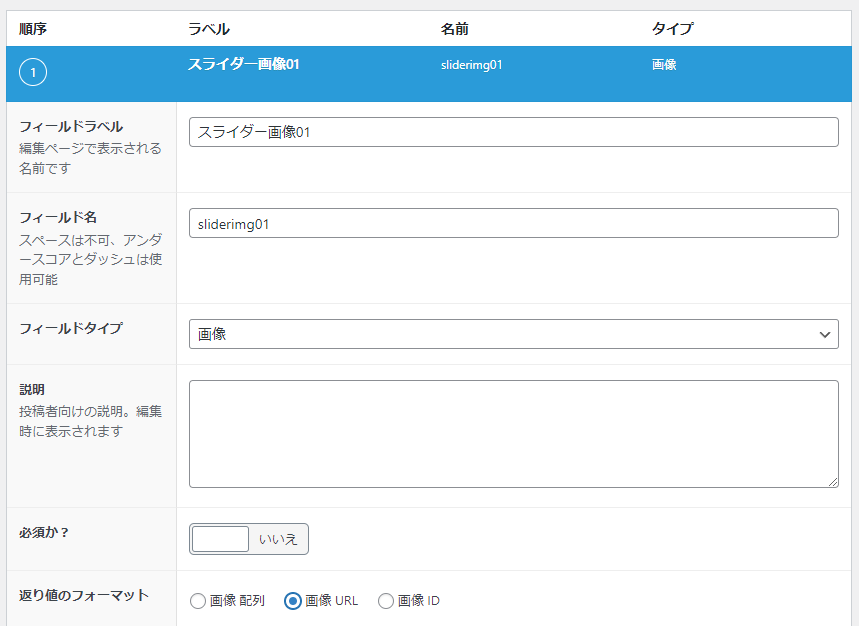
カスタムフィールドで、画像フィールドを表示したい枚数分作ります。
(カスタムフィールドのプラグイン導入手順は省略しております)

返り値のフォーマットはURLにしておきます。
スライダーの設置
スライダーの設置に、今回はbxsliderを使用しています。実装手順はこちらの記事を参考にしてください。オプションは任意でOKです。
例)
$('.bxslider').bxSlider({
infiniteLoop: true,
minSlides: 1,
maxSlides: 2,
moveSlides: 1,
slideWidth: 800,
pager: true,
});
スライダーを表示させたい箇所に以下を記述してください。要素のliはカスタムフィールドの数だけ用意しましょう。画像がアップされていたら表示、という条件分岐も併せて書いてあります。
<ul class="bxslider">
<?php if(get_field('sliderimg01') != ""): ?>
<li><img src = "<?php the_field('sliderimg01'); ?>"></li>
<?php endif; ?>
<?php if(get_sub_field('sliderimg02') != ""): ?>
<li><img src = "<?php the_field('sliderimg02'); ?>"></li>
<?php endif; ?>
</ul>ちなみに、アップされた画像がどんな比率でも同じ大きさになるように表示させたい場合は以下のようにbackground-imageで記述すると良いかと思います。cssもお忘れなく。
<ul class="bxslider">
<?php if(get_field('sliderimg01') != ""): ?>
<li style="background-image: url('<?php echo the_field('sliderimg01');?>')"></li>
<?php endif; ?>
<?php if(get_sub_field('sliderimg02') != ""): ?>
<li style="background-image: url('<?php echo the_field('sliderimg02');?>')"></li>
<?php endif; ?>
</ul>css
.bxslider li{
height: 400px;
background-position: center;
background-repeat: no-repeat;
background-size: cover;
}
サムネイルをページャーと連動したい場合
ページャーをサムネイルにして、アップした画像を反映させた例です。
サムネイル部分の実装コードです。表示させたい部分に記述してください。cssも任意で調整してください。
<ul class="custom-thumb">
<?php if(get_field('sliderimg01') != ""): ?>
<li><a data-slide-index="0"><img src="<?php echo the_field('sliderimg01');?>" /></a></li>
<?php endif; ?>
</ul>
また、bxsliderのオプションに以下を設定しておきましょう。
pager: true,
pagerCustom: '.custom-thumb',
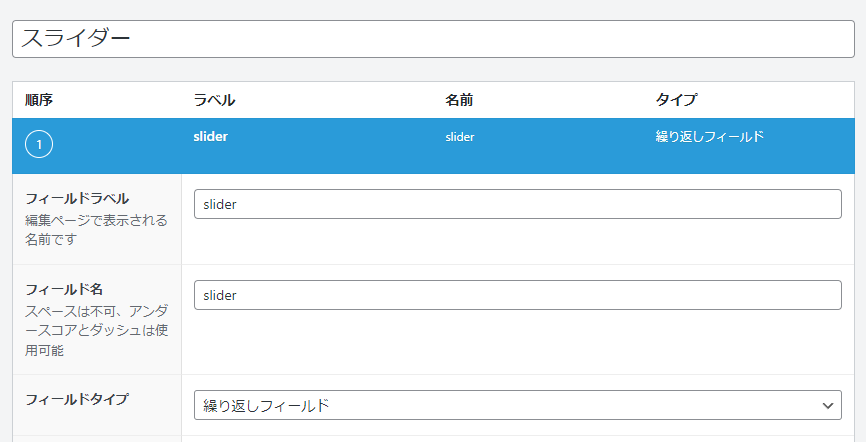
繰り返しフィールド(有料オプション)を使えばもっと楽に実装できる
有料オプションですが、カスタムフィールドの繰り返しフィールドを使うと実装がもっと簡単にできるようになります。上記でご紹介した手順では、表示させたい画像の枚数分、カスタムフィールドを作らなければなりませんでした。しかし繰り返しフィールドを使えば、フィールドを何個も作らなくても動的に数を増やしたり減らしたりすることが出来ます。
以下のようにフィールドを用意して、while文でループさせればOKです。


<ul class="bxslider">
<?php if(have_rows('slider')): ?>
<?php while(have_rows('slider')): the_row(); ?>
<li><img src = "<?php the_sub_field('slider_img'); ?>"></li>
<?php endwhile; ?>
<?php endif; ?>
</ul>
繰り返しフィールドを使用した際のサムネイルとページャーの連動
繰り返しフィールドを使用した際のページャーとサムネイルの連動は、ループに少し工夫が必要です。先ほどの実装コードに少し追記します。
<ul class="bxslider">
<?php $slidimg = []; ?>
<?php if(have_rows('slider')): ?>
<?php while(have_rows('slider')): the_row(); ?>
<?php $image_url = get_sub_field( 'slider_img', true ); ?>
<li style="background-image: url('<?php echo $image_url ?>')"></li>
<?php $slidimg[] = $image_url; ?>
<?php endwhile; ?>
<?php endif; ?>
</ul>
サムネイル部分
<div class="thumb">
<?php for($i=0; $i < count($slidimg); $i++ ){
echo '<div class="thumbnail">
<a data-slide-index="'.$i.'">
<div style="background-image: url( '.$slidimg[$i].' )"></div>
</a>
</div>';
}
?>
</div>有料オプションが必須なので活用の場は少ないかもしれませんが、使えるととても便利です。良かったら参考にしてください。
関連記事