【js】指定の位置までスクロールしたらposition:fixedになるメニュー

まずはデモで動きを確認してください。
See the Pen
by nanami (@nanami_po)
on CodePen.
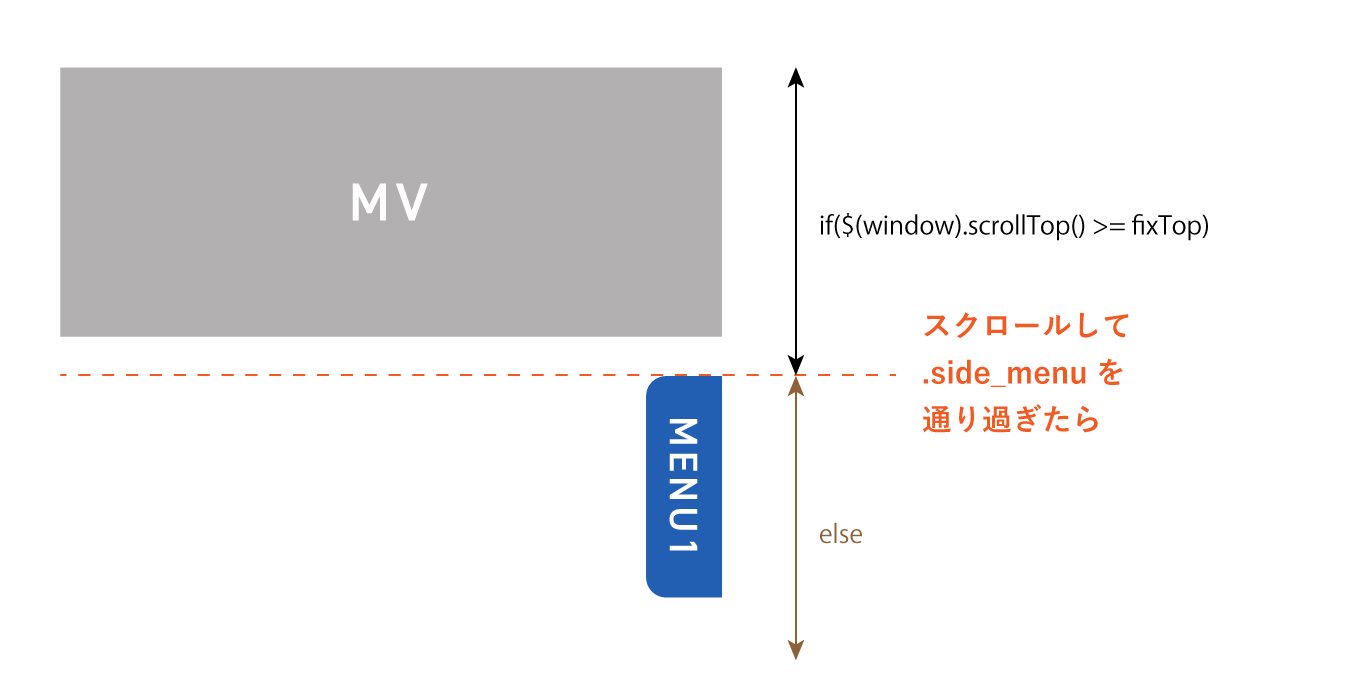
上部のグレーのエリアを通り過ぎると右に配置してあるメニューがposition:fixedになり、追従します。
HTML
<div class="side_menu">
<p class="menu01"><a href="">MENU1</a></p>
</div>
追従するメニューが.side_menuの部分です。
CSS
.side_menu{
color: #fff;
font-size: 20px;
position: absolute;
right: 0;
top: 200px;
z-index: 1;
}
.side_menu.js_fixed{
position: fixed;
top: 20px;
}
//このあたりは装飾の部分なので調整してください
.side_menu p{
border-radius: 10px 0 0 10px;
height: 140px;
position: relative;
white-space:nowrap;
width: 40px;
}
.side_menu p a{
display: inline-block;
letter-spacing: 4px;
position: absolute;
writing-mode:vertical-rl;
-ms-writing-mode: tb-rl;
left:50%;
top: 50%;
transform: translate(-50%, -50%);
}
.menu01{
background: #225fb3;
margin-bottom: 10px;
}
JS
$(function(){
var fix = $(".side_menu");
var fixTop = fix.offset().top;
$(window).scroll(function () {
if($(window).scrollTop() >= fixTop) {
fix.css("position","fixed");
fix.css("top","0");
} else {
fix.css("position","");
fix.css("top","");
}
});
});
fix.offset().topで画面の一番上から、.side_menuまでの高さを取得しています。
$(window).scroll内の記述が、スクロールしたときに起こる処理です。
$(window).scrollTop()が、ブラウザ全体のスクロール位置を取得しているので、if($(window).scrollTop() >= fixTop)の部分は、スクロール量がfixTop(ここでいう.side_menu)よりも多くなったら、という意味です。
つまり、もしスクロールして.side_menuを通り過ぎたらif文の中に記述してある内容を実行してくださいね、ということになります。

elseの中には付与したcssを空にする指定が記述してありますので、スクロール量がfixTopよりも少なくなったらpositionとtopのcssが解除されます。
以上で実装は完了となります。
良かったら参考にしてください◎
関連記事