2022.9.19
HTML・CSS 【css】アニメーションで無限に流れるテキストの実装

cssのアニメーションを使って、無限に横に流れるテキストを実装します。
See the Pen
Untitled by nanami (@nanami_po)
on CodePen.
横幅の長さに合わせて、liタグのテキストの要素を増やし、テキストが途切れないように調整してください。その際、要素が増えるとテキストが流れるスピードも速くなっていくので、
animation: flowing 20s linear infinite;
の20sの部分の数字を変更して任意の速さにしてください。
テキストが流れるスタート位置は、アニメーションのX座標から変更できます。
実装例
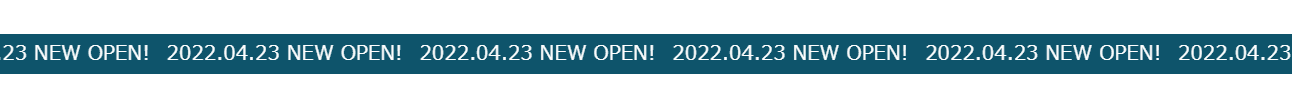
ページを開いて一番左からスタート
@keyframes flowing {
0% { transform:translateX(0); }
}

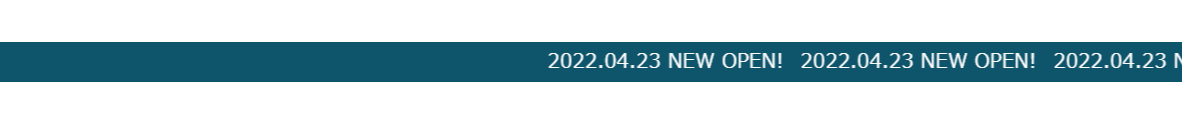
中央からスタート
@keyframes flowing {
0% { transform:translateX(50%); }
}

liのテキスト部分を投稿記事にして流せばニュースティッカーのようにもなります。
以上で実装は完了です。良かったら参考にしてください◎
関連記事