【Web】Basic認証をwebサイトに設置する手順~.htaccessと.htpasswdの作り方~

Basic認証の設置手順について解説していきます◎.htaccessと.htpasswdファイルを作ってサーバーにアップするだけの簡単な作業です。順番にやってみましょう。
手順
- フルパスを調べる
- .htaccessファイルを作る
- .htpasswdファイルを作る
- 作成した上記の2ファイルをサーバーにアップロードする
作成したファイルをアップロードする場所
設定をするために作成したファイルは、認証をかけたいファイルと同じ階層にアップロードします。例えばWordpressなら、wordpressがインストールされているディレクトリです。

フルパスの調べ方
phpファイルを1つ作ります。名前はsample.phpとか、なんでも大丈夫です。
以下を記述して、認証をかけたい階層にアップします。
<?php echo __FILE__; ?>
このファイルをブラウザでアクセスすると、フルパスが表示されます!

わざわざファイルを作らなくても、すでにサーバーにアップロードされているファイルから調べてもOKです。
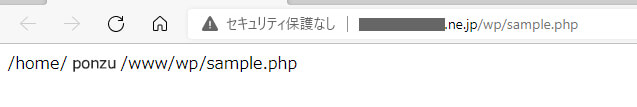
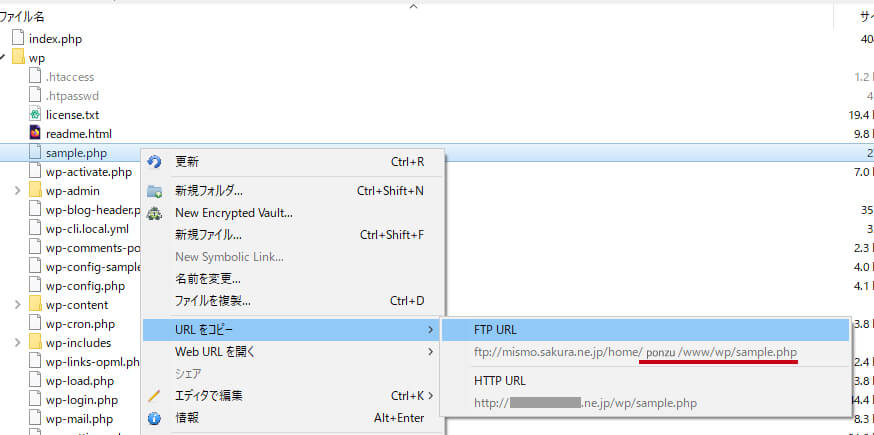
アップロードしたsample.phpファイルを右クリックして、URLをコピー>FTP URL に表示してあるhome以下を参照してください。

後ほど設定する.htaccessファイル内の記述がponzu/www/wp/になります◎
※サーバーによってパスの表示は異なります。こちらはxサーバーの例です。
.htaccessファイルを作る
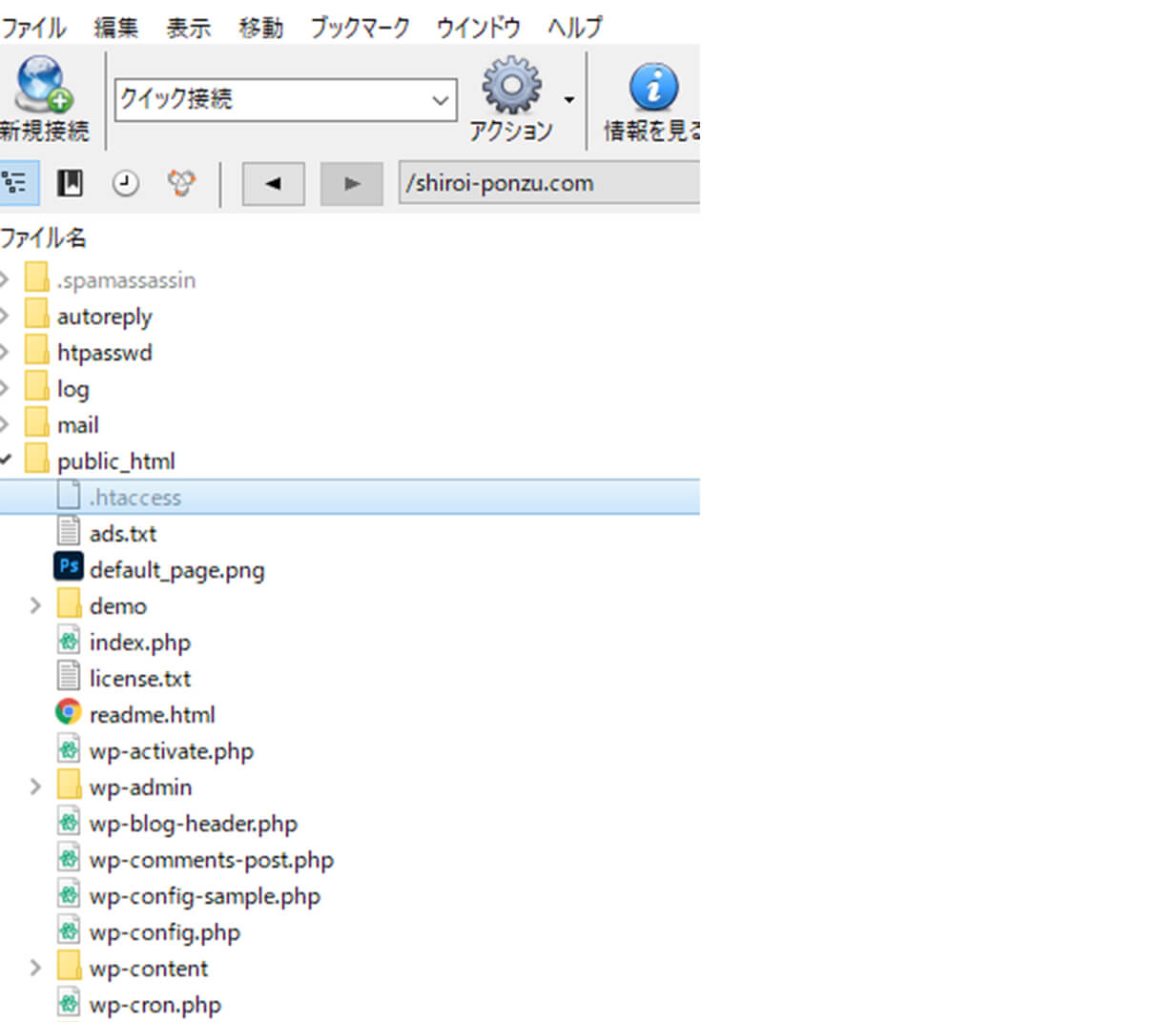
.htaccessとは、webサーバーの設定を制御するファイルのことです。サーバー内にwordpressをインスト―ルしているなら、すでにファイルが生成されているかもしれません。もし見当たらない場合は「不可視ファイルを表示」しましょう。
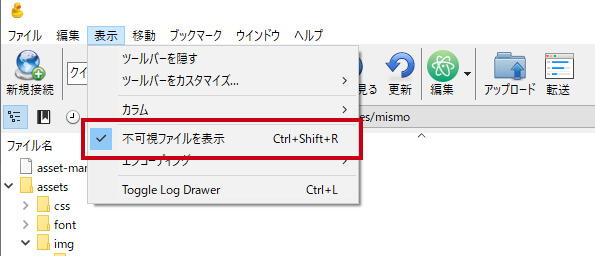
例)サイバーダックでの不可視ファイルの表示方法です。

もしサーバー内にファイルがある場合は、そのファイル内に記述していけばOKです。無い場合はテキストエディタでファイルを作成します。
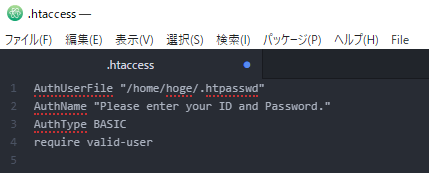
記述内容は以下の4行です。

AuthUserFile "/home/hoge/.htpasswd"
AuthName "Please enter your ID and Password."
AuthType BASIC
require valid-user
AuthUserFileは.htpasswdファイルがサーバー内のどこにあるか?という情報のことで、hogeのところに先ほど調べた「フルパス」を指定します。
こちらの例でいうと、AuthUserFile の部分は”/home/ponzu/www/wp/.htpasswd”となります。
.htpasswdファイルを作る
認証の際に使用するユーザー名とパスワードを設定します。.htpasswdという名前のファイルを作成し、ファイル内に「ユーザー名:パスワード」のように記述するのですが、まずはパスワードをツールを使って暗号化しましょう◎
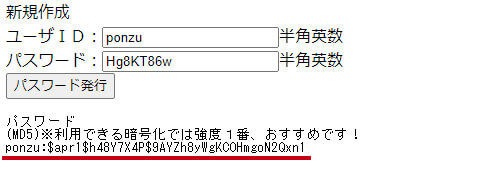
ユーザーIDとパスワードを入力したらパスワード発行を押します。
※「利用できる暗号化では強度1番、おすすめです!」に表示されているものを使うのが無難だと思いますので、こちらの記述をコピーして.htpasswdファイルに貼り付けます。


これで.htpasswdファイルは完成です!こちらもサーバーにアップロードしましょう。
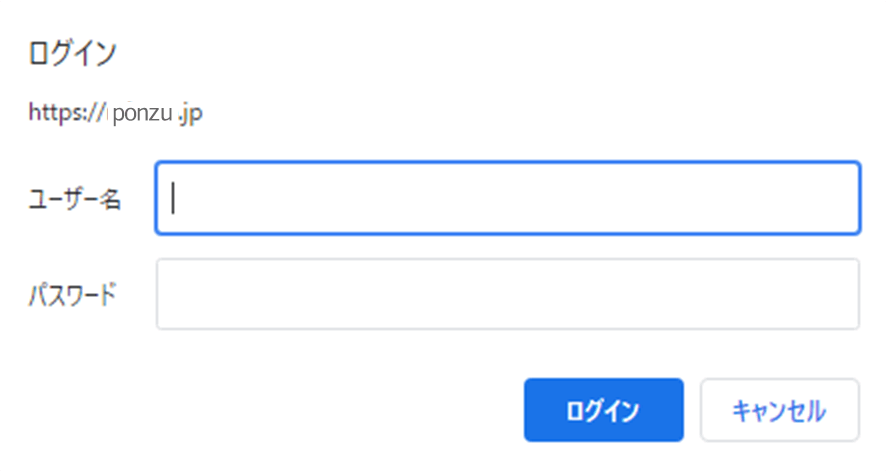
うまくいっているか確認
ページにアクセスしてこちらの画面が出ればOKです!念のためユーザー名とパスワードを入力してログインできるか試してみましょう。

以上で作業は完了です。お疲れ様でした◎
関連記事