2021.7.19
imgをaタグで囲んだときにできる余白をなくしたい
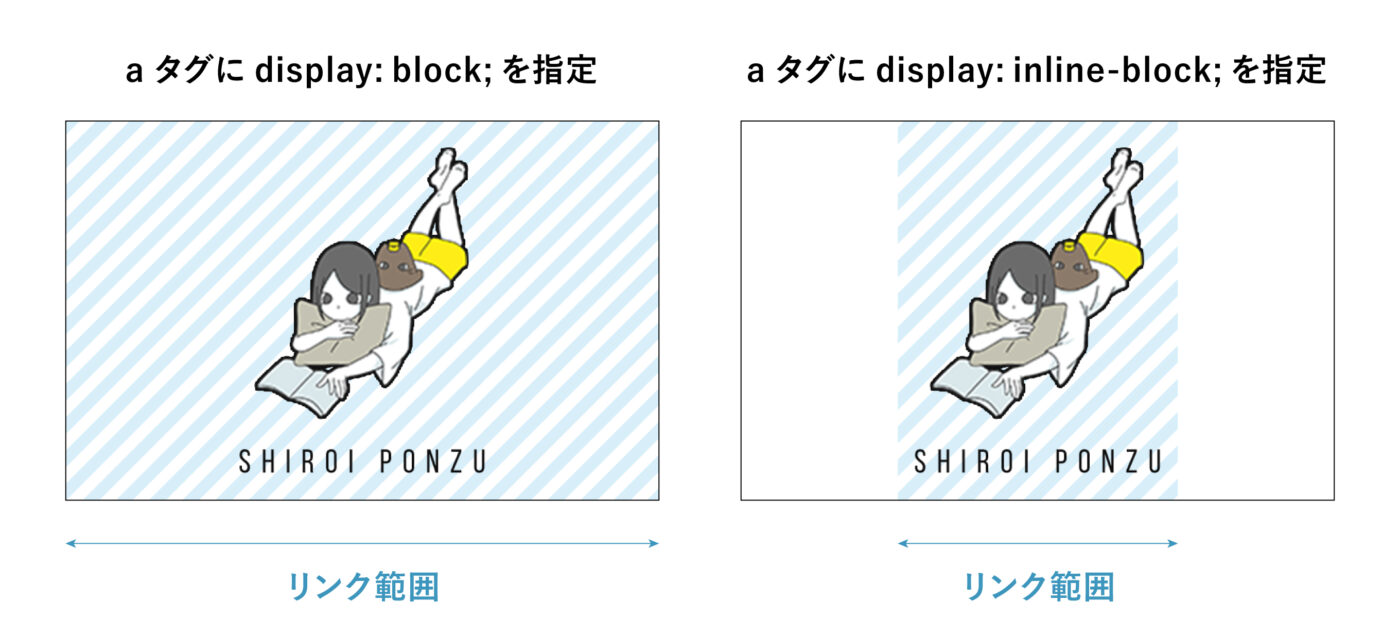
リンク範囲を要素幅いっぱいにするためaタグにdisplay: block;を指定しがちですが、これだと要素が含まれる幅の全体がリンク範囲になってしまいます。
画像要素のみにリンク範囲を設置したい場合は、aタグにdisplay:inline-block;を指定しましょう。

ちなみに画像を画面の中央に配置したい場合、imgはインライン要素なのでブロック要素で囲みtext-align: center;を指定してあげるとうまくいきます。
See the Pen
by nanami (@nanami_po)
on CodePen.
関連記事








を利用した自動ナンバリング.png)







