【CSS】background-imageの使い方まとめ

background-imageとは、背景に画像を指定するプロパティです。ブラウザ依存がなく使いやすくて便利なcssなので活用の場面はとても多いです。
background-imageの基本的な使い方
通常、画像を表示するにはimgタグで、htmlやphpファイルに
<img src="img/sample01.jpg" alt="画像1">
のように記述しクラス名をつけるなどして表示を整えると思うのですが、background-imageを指定して表示させる場合はcss内に画像のパスを指定して表示させます。
.セレクタ {
background-image: url(画像のパス);
}
background-imageを指定していない画像の表示と、background-imageを指定した画像の表示を比較してみたサンプルです。
background-imageを指定したコードは以下の通りです。
html
<ul class="item02">
<li><div class="sample01"></div><p>sample01</p></li>
<li><div class="sample02"></div><p>sample02</p></li>
<li><div class="sample03"></div><p>sample03</p></li>
</ul>
css
.sample01,.sample02,.sample03{
height: 240px;
}
.sample01{
background: url(./img/sample01.jpg) no-repeat center / cover;
}
.sample02{
background: url(./img/sample02.jpg) no-repeat top right / cover;
}
.sample03{
background: url(./img/sample03.jpg) no-repeat bottom left / cover;
}
cssの
no-repeat center / cover;
の部分は表示する大きさや位置などの設定です。ひとつずつ記述していくやり方もありますが、上記のようにショートハンドで指定することも可能です。
省略しないで指定すると
background-repeat: no-repeat;
background-position: center;
background-size: cover;
となります。
各プロパティについてさらに詳しい説明はこちらの記事にもまとめていますので参考にしてみてください。
画像の大きさを変更する
画像サイズの調整にはbackground-sizeを使います。
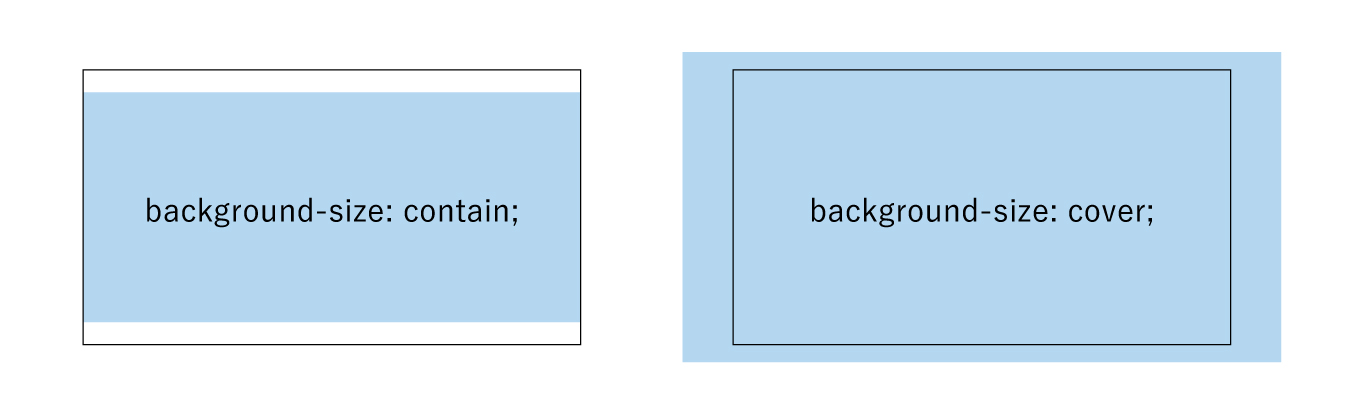
background-size: contain;
元画像の縦横比は保持したまま、要素に元画像が全て収まるように表示されます。画像の大きさに合わせるので、要素に対して余白ができることもあります。
background-size: cover;
元画像の縦横比は保持したまま、要素に対してピッタリ覆うサイズに表示されます。要素の大きさに合わせるので、画像が表示されない部分ができてしまうこともあります。
pxや%での指定も可能ですが、よく使用するのは上記の二つです。
画像の全ての領域を表示させたい場合はbackground-size: contain;、隙間なく表示したい場合はbackground-size: cover;を使いましょう。

画像を繰り返し表示する
パターンのように、画像を繰り返し表示させたい場合はbackground-repeatで指定することができます。
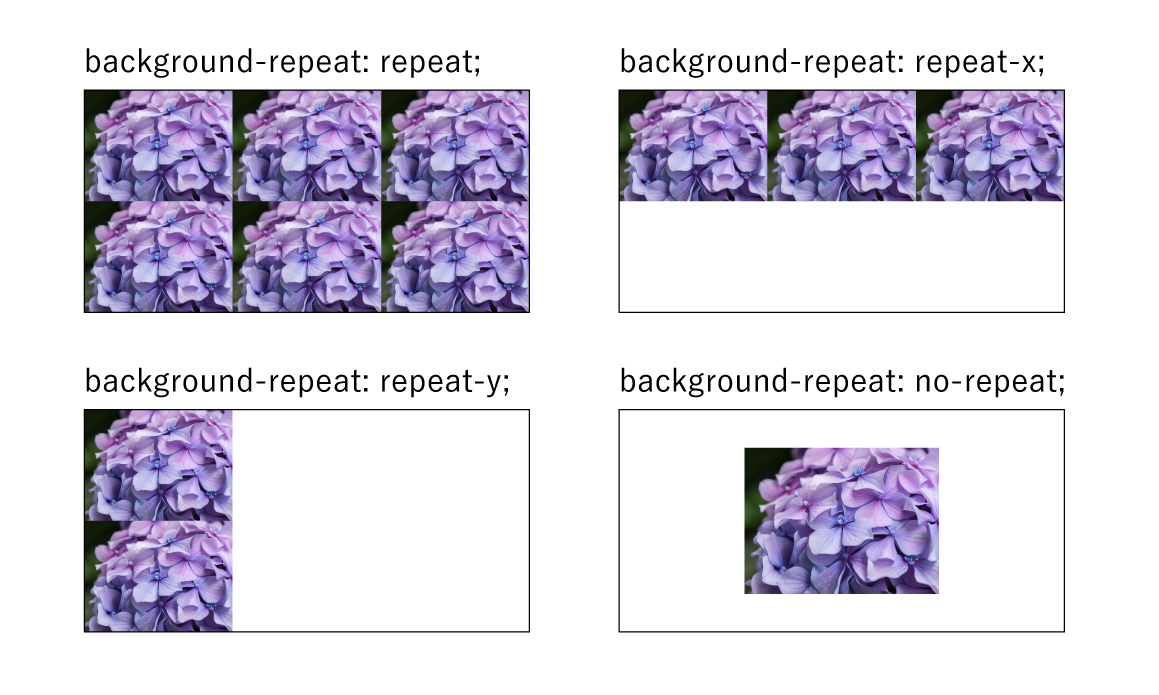
background-repeat: repeat;
指定した要素の全面にリピートして表示します。デフォルトはこの状態です。
background-repeat: repeat-x;
X方向(横方向)にリピートして表示します。
background-repeat: repeat-y;
Y方向(縦方向)にリピートして表示します。
background-repeat: no-repeat;
リピートをさせたくない場合に指定します。表示される画像枚数は一枚となります。いちばんよく使う指定です。

さらに詳しい使い方はこちらを参照してみてください。
CSS: カスケーディングスタイルシート > background-repeat
表示させる位置を調整する
background-positionで表示させる位置を調整できます。
デフォルトでは上端・左端に表示されます。
background-position: top;
上端に揃える
background-position: bottom;
下端に揃える
background-position: left;
左端に揃える
background-position: right;
右端に揃える
background-position: center;
真ん中に配置される
top、bottomの縦方向のみの指定の場合、横方向は自動的にcenterになります。
また、縦方向と横方向は同時に指定ができます。
サンプルページの「background-imageを指定した画像の表示」のsample02とsample03を参照してみてください。
.sample02{
background: url(./img/sample02.jpg) no-repeat top right / cover;
}
.sample03{
background: url(./img/sample03.jpg) no-repeat bottom left / cover;
}
以上がよく使うbackground-imageの指定方法でした。
良かったら参考にしてみてください◎
関連記事