【wordpress】記事ごとにカテゴリーを表示してそれぞれにcssを付与する

woedpressの投稿記事ごとにカテゴリーを表示させる方法と、カテゴリーのスラッグ名を取得してクラス名として反映させ、それぞれにcssを付与できるようにする方法をご紹介します。
やりたいこと
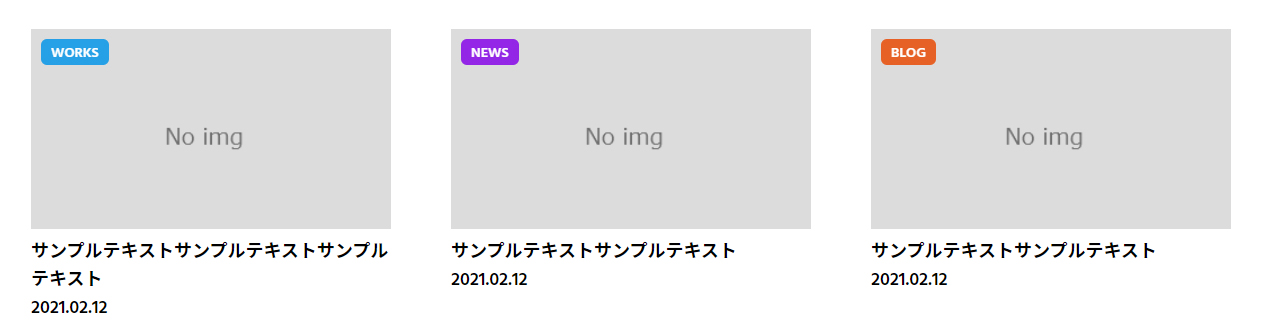
- 投稿記事のカテゴリーを表示し、それそれに違うcssを付与して色分けをしたい

手順
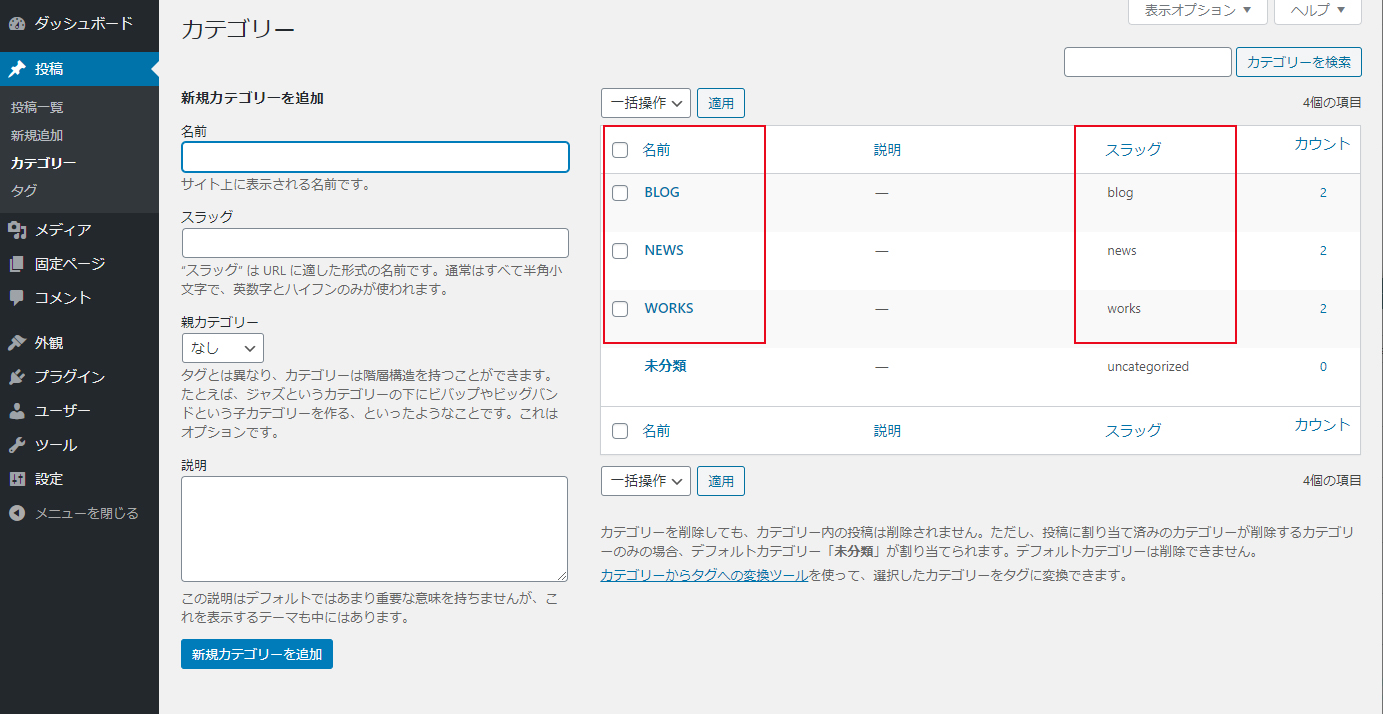
wordpressの投稿ではカテゴリーを作成することができ、投稿記事をカテゴリーごとに分類できます。
その分類したカテゴリを表示させるために、以下のコードを記事のループの中に記載します。
各コードの解説です。
$cat = get_the_category();
取得した配列から必要な情報を変数に入れる
・カテゴリー名
$cat_name = $cat[0]->cat_name;
・ カテゴリーのスラッグ名
$cat_slug = $cat[0]->category_nicename;
これでクラス名を付与する準備が整いました。
取得した情報を表示させましょう。
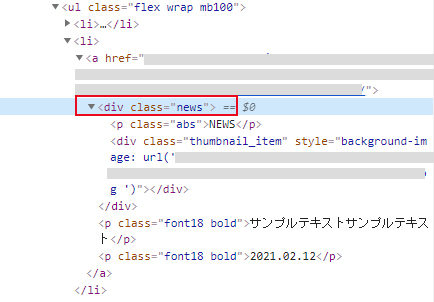
class=“<?php echo $cat_slug ?>“ の部分に、カテゴリーのスラッグ名が入ります。
これで、カテゴリごとに色分けするなど、cssの調整ができるようになります。
検証でコードを見てみたらスラグ名が反映されているのがわかると思います。

カテゴリー名は表示させたい名前で、スラッグ名はクラス名になるので英語表記で設定します。

最終的なコード
カテゴリだけでなくサムネイルとタイトル、日付も表示させた最終的なコードはこちら。
サムネイル部分はbackground-imageにすることで表示する大きさを均一にすることができます。
良かったら参考にしてください。
関連記事