【LightBox】複数の画像をモーダルでギャラリーのように表示させる

やりたいこと
「クリックすると画像が拡大して矢印をクリックしたら次の画像に切り替わる」
というよく使う画像の表示テクニックをLightBoxで簡単に実装することができます。
手順
CDNが便利なので下記のコードを記述しましょう。JQueryの読み込みもお忘れなく。
基本のコードはこれだけ。
<a href="img/sample01.jpg" data-lightbox="box1" data-title="画像のタイトル1">
<img src="img/sample01.jpg" alt="画像1">
</a>
a href="img/sample01.jpg"
が拡大した際の画像、
<img src="img/sample01.jpg" alt="画像1">
がサムネイルの画像になります。
トリミングなどをしていて拡大画像とサムネイル画像を分けたい場合はそれぞれ画像を用意してください。(box2参照)
data-lightbox="box1"
というのはひとつのLightboxをグルーピングできるもので、box1、box2のように任意の名前を付けて別々の画像グループにすることができます。
サンプルページのbox1の5枚目からbox2の1枚目の画像には遷移できないようになっていると思います。
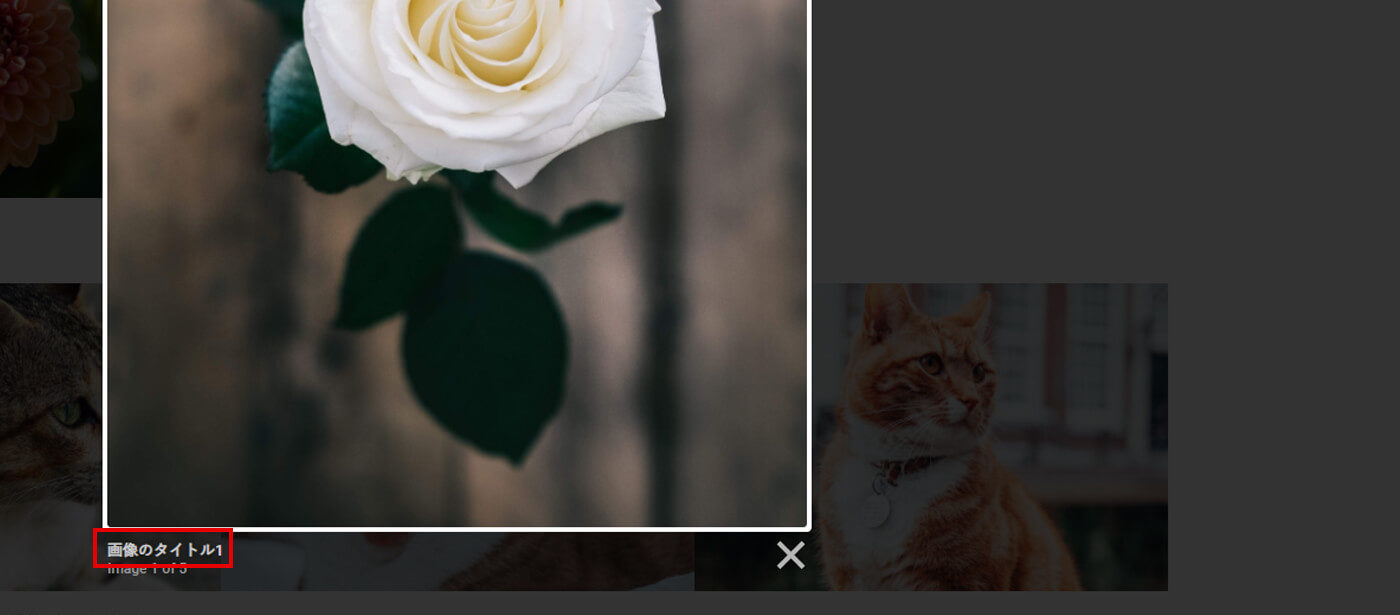
data-title="画像のタイトル1"
各画像のタイトルをつけることもできます。拡大画像の左下に表示されているものですね。

以上がLightBox実装までの手順となります。お疲れ様でした◎
関連記事