2020.3.28
HTML・CSS HTMLの階層構造について【上の階層にリンクさせる】

HTMLの階層構造についての考え方
上位階層へリンクさせる
リンク先のファイルがリンク元のファイルがある階層よりも上の階層にある場合の書き方です。
ピリオドが2つ「..」→ひとつ上の階層を示す + 「/」 = 1つのディレクトリ
なので、「../」がひとつのセットとして使われると覚えておけば大丈夫です。
「../」は連続で書くことができますので、リンク先がリンク元よりも2階層、3階層上のディレクトリの場合は、1階層上に上がるごとに「../」を増やしていけば良いということになります。
実際に書いてみましょう。

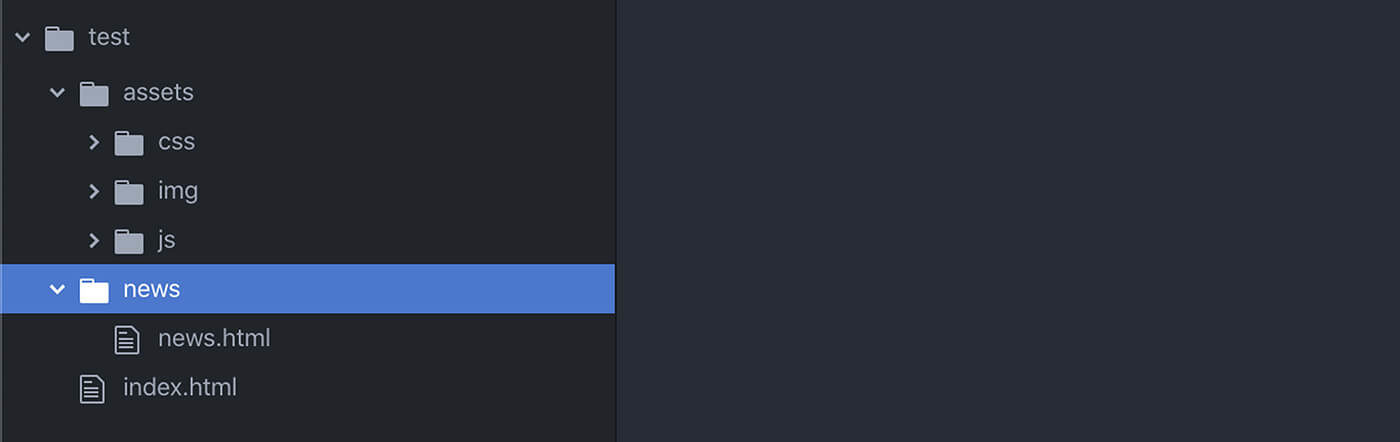
このような階層があったとして、news.html内でindex.htmlをリンクさせたいと考えた場合
<a href="../index.html">トップページ</a>
となります。
ディレクトリとはファイルの住所のことで、フォルダとも呼ばれます。厳密にいうと、ディレクトリとフォルダは意味合いが違いますが、ここでは「ディレクトリ≠フォルダ」くらいに解釈していて問題ありません。
「リンクがうまく飛ばない」「画像が表示されない」という場合に参考にしてください。
関連記事














