wordpressで新着情報一覧ページを作る【ループ処理/投稿】

wordpressで投稿した記事の一覧のページを作る手順を説明しています。コードをそのままコピぺするだけでOKです。ソースコードの後にそれぞれのコードの解説をしています。
一覧ページを作成る手順
- 固定ページを作る
- phpファイルを作る
- 表示したい項目を決めてcssで整える
固定ページを作る
まずは固定ページを作ります。
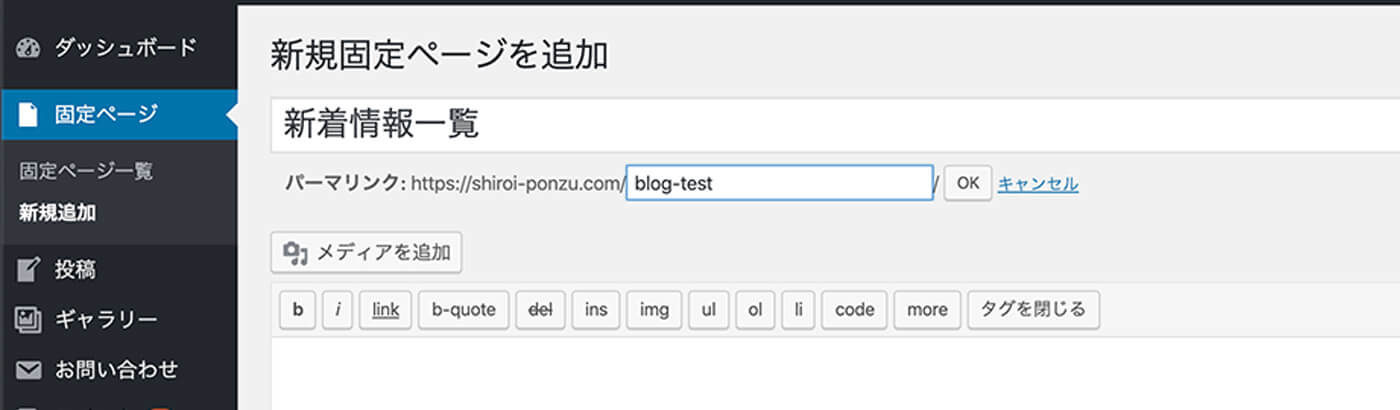
固定ページ > 新規追加
パーマリンクを任意の名前で変更しておきます。newsとか、blogとかがわかりやすいネーミングかもしれません。ここではblog-testとしています。

phpファイルを作る
phpファイルの作り方は2通りあります。どちらで作成してもOKです。自分の作りやすい方で作ってみましょう。
①page-スラッグ名.phpで作成する
固定ページのパーマリンク(スラッグ名)と同じ名前でファイルを作成します。

②テンプレートで設定する
作成するphpファイルの一番最初にテンプレート設定の記述をします。
<?php
/*
Template Name: 新着情報一覧(ここの名前は任意で決められます)
*/
?>
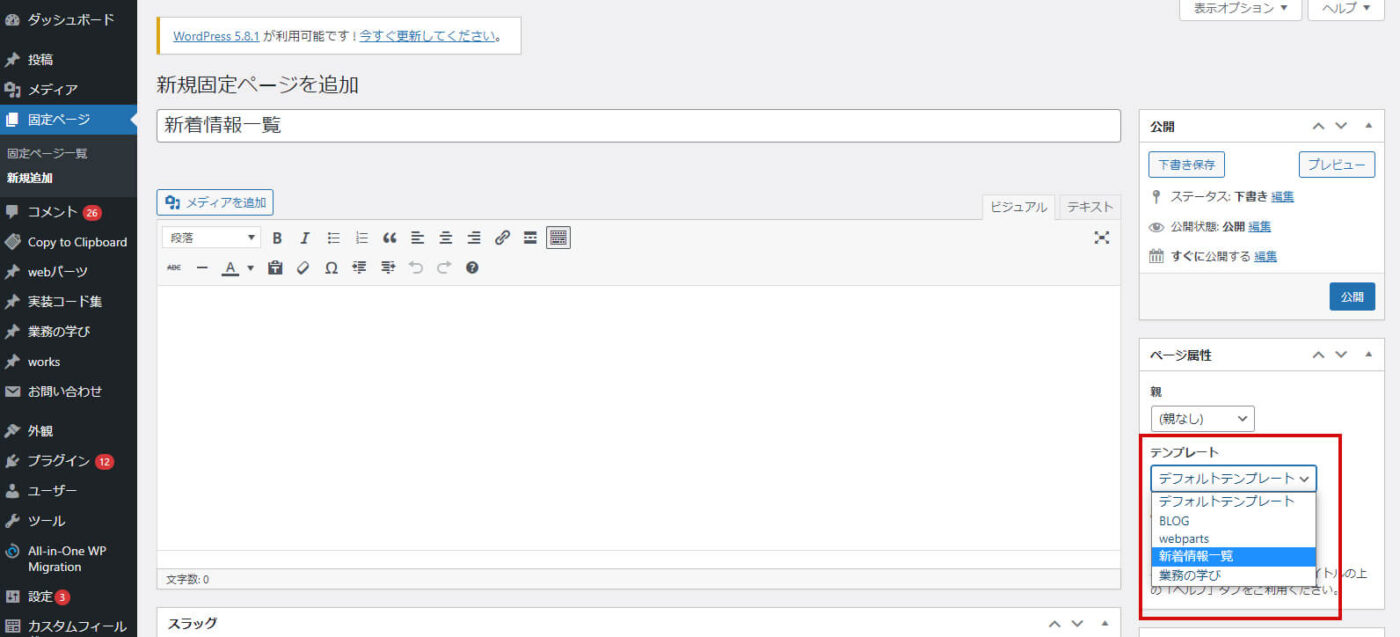
このようにテンプレートを設定すると、固定ページのページ属性にあるテンプレートから、「どのphpファイルに該当するのか」を選択できるようになります。phpファイルの名前を短くわかりやすくしたい方はこちらがおすすめです。Template Nameは任意で決められるので、どのページを指定しているのかがわかりやすい名前をつけましょう。

次に、作成したphpファイルの中身を書いていきます。投稿した記事をページに表示させるには、ループ処理という方法を使います。コードの説明については最後に記載していますので、とりあえず以下のコードをphpファイルにコピペしてください。
php
<?php
$args = array(
'posts_per_page' => -1,
'orderby' => 'post_date',
'order' => 'DESC',
'post_type' => 'post',
'post_status' => 'publish'
);
$the_query = new WP_Query( $args );
?>
<?php if ( $the_query->have_posts() ): ?>
<?php while ( $the_query->have_posts() ) : $the_query->the_post(); ?>
<a href="<?php the_permalink(); ?>">
<?php the_post_thumbnail('thumbnail'); ?></div>
<?php the_time( 'Y/m/d' ); ?><br />
<?php the_title(); ?></a>
<?php endwhile; ?>
<?php else: ?>
<p>新しい記事はありません</p>
<?php endif; ?>
コード解説
コードを1行ずつ解説していきます。
$args = array今から設定を書いていくよ、という記述です。この中に記事を表示させる際の設定を書いていきます。
'posts_per_page' => -1投稿を何件表示するか、という設定です。-1が全件表示で、設定しなければデフォルトで10件となります。
WordPressのメニューより、設定 > 表示設定で「1ページに表示する最大投稿数」からも設定可能ですが、これだと各ページごとに表示件数を設定できません。
例えば、「トップページには新着情報を3件だけ表示させて、一覧のページには10件表示したい」というふうな場合です。

'order' => 'DESC'投稿を表示する順番です。
‘DESC’は降順(大きい順)、ASCが昇順(小さい順)です。
'orderby' => 'post_date'投稿を表示する順番の定義です。’post_date’は日付に基づいて表示されます。
つまり、
'order' => 'DESC',だと、日付の降順(投稿した日付の新しい順)に表示されるということになります。
'orderby' => 'post_date',
'post_type' => 'post'どこからデータを取得するかという設定です。
postは投稿から取得してね、という意味。
'post_status' => 'publish'どのステータスの記事を公開するかということ。
publishは公開設定になっている記事を表示させますよ、という意味です。
他にも、予約投稿:future、下書き:draft、保留:pending/レビュー待ち、非公開:privateなどの設定ができます。
$the_query = new WP_Query($args)上記で設定した内容ををループ処理で使うための定義文です。
ループ処理の表記
<?php if ( $the_query->have_posts() ): ?>
<?php while ( $the_query->have_posts() ) : $the_query->the_post(); ?>
//ここにループで表示させたい項目を書く
<?php endwhile; ?>
<?php else: ?>
<p>新しい記事はありません</p>
<?php endif; ?>
ここから投稿記事のループ処理になります。ループ処理させることで、投稿した記事が一覧となって表示されます。
具体的な表示項目として
<a href="<?php the_permalink(); ?>">
<?php the_post_thumbnail('thumbnail'); ?>
<?php the_time( 'Y/m/d' ); ?>
<?php the_title(); ?></a>
などを設定しておけばいいかと思います。
<a href="<?php the_permalink(); ?>">記事のリンク
<?php the_post_thumbnail('thumbnail'); ?>アイキャッチの表示
<?php the_time( 'Y/m/d' ); ?>投稿された日付
<?php the_title(); ?></a>記事のタイトル
うまく表示されていることを確認できたら、あとはCSSで見た目を整えていくだけです。タイトルにあたる部分を<h2></h2>なんかで囲んであげるといいかもしれません。
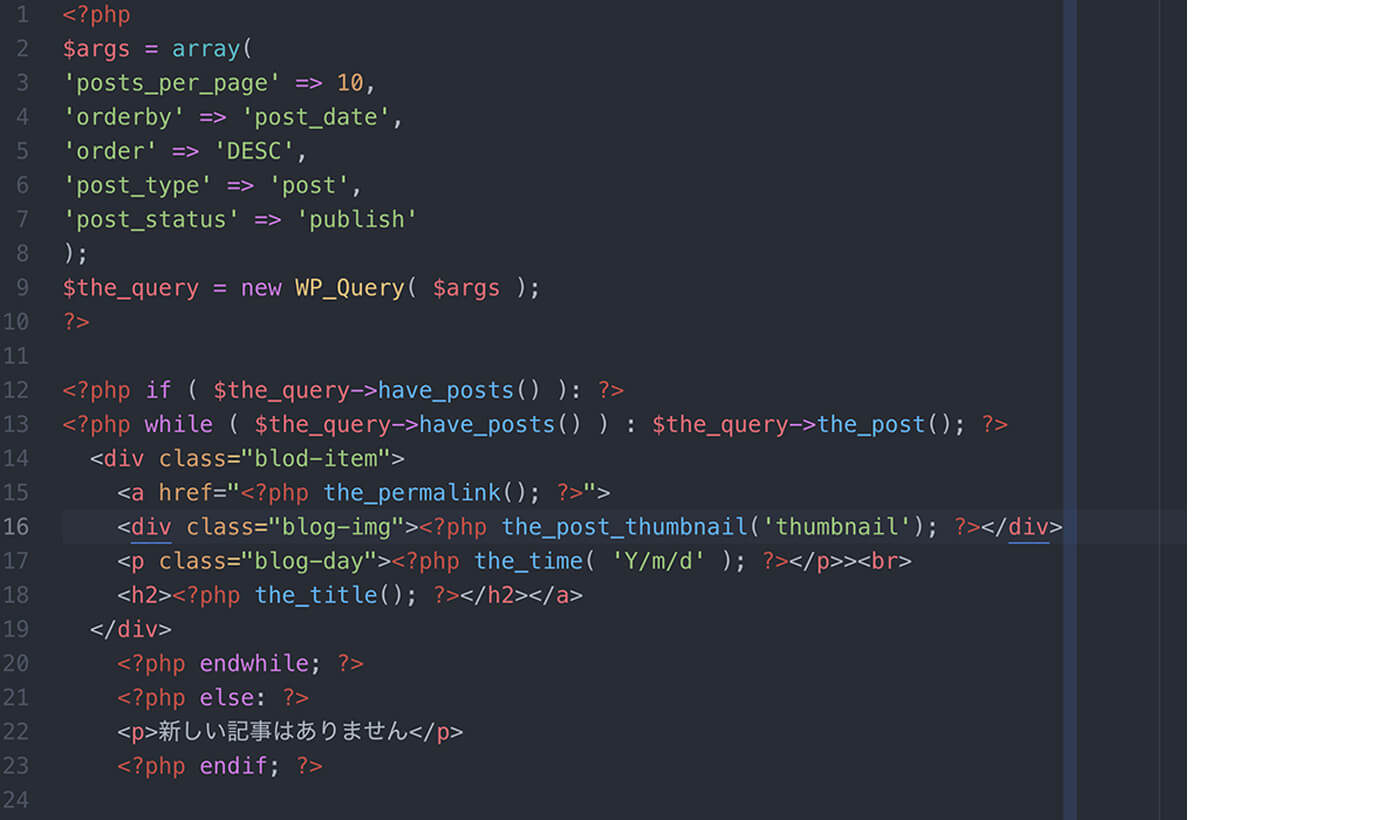
最終的なphpコード例↓

お疲れ様でした。
関連記事
















