WordPressでGoogle reCAPTCHA v3を導入|MW WP Form対応ガイド【2023年最新】

MW WP FormでGoogle reCAPTCHA v3を設置する手順をご紹介します。
- 手順
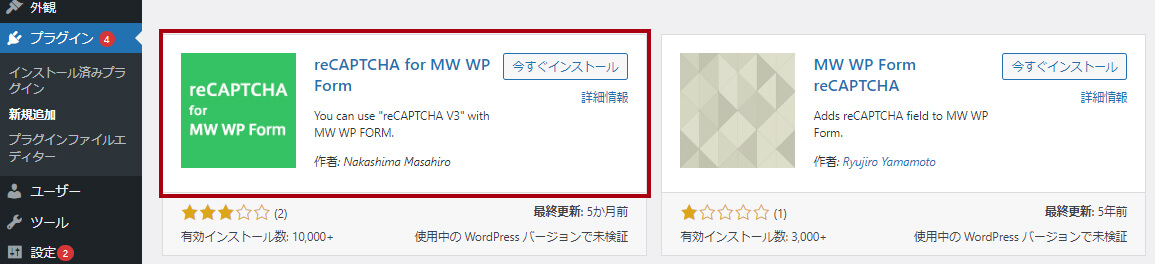
- 1. プラグインで「reCAPTCHA for MW WP Form」をインストールする
- 2. Google reCAPTCHAでサイトの登録をする
- 3. フォームに設置する
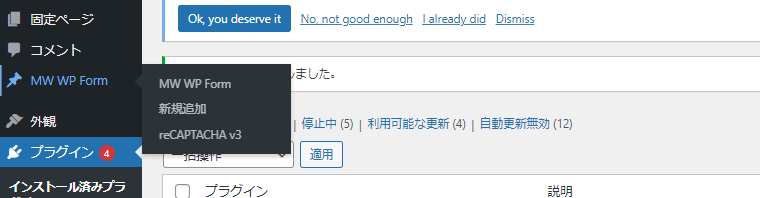
プラグインで「reCAPTCHA for MW WP Form」をインストールする
まずはreCAPTCHA for MW WP Formをインストールして有効化します。

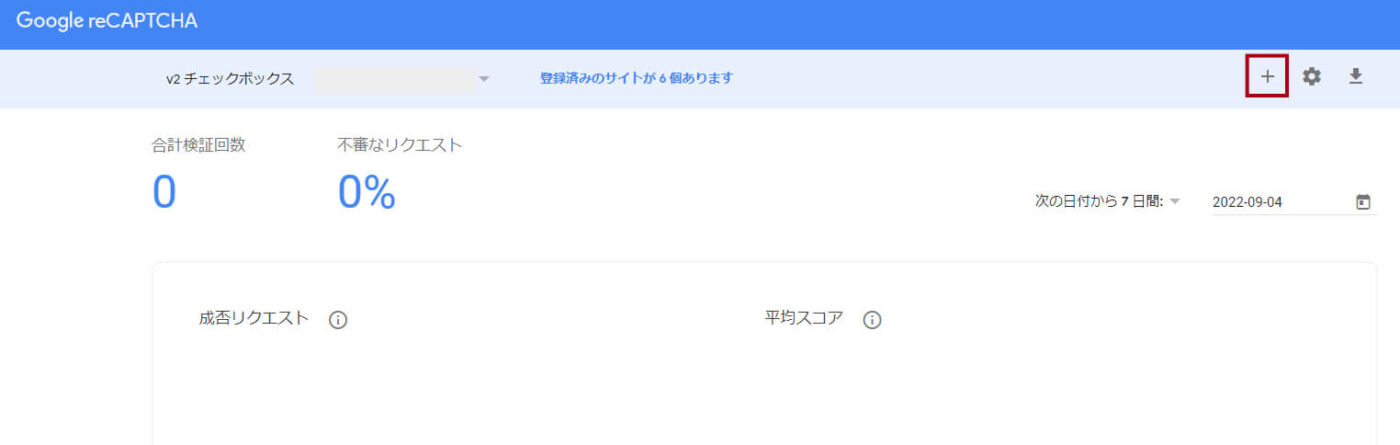
Google reCAPTCHAでサイトの登録をする
Google reCAPTCHAでサイトの登録をします。


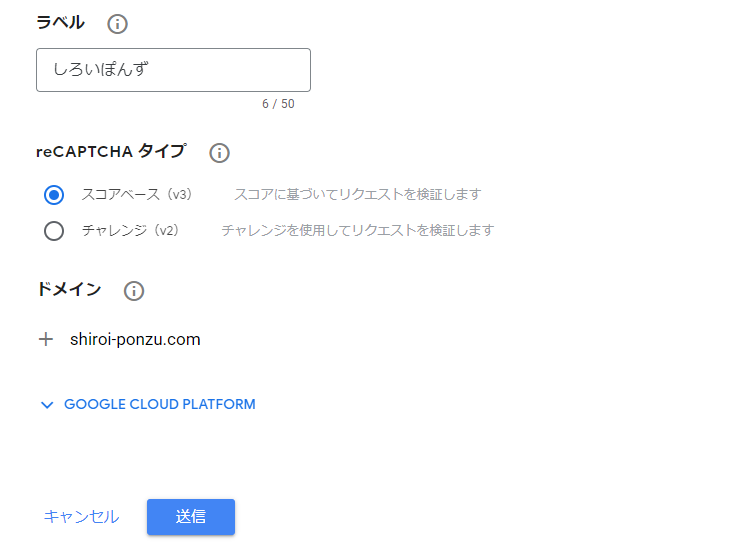
入力箇所は3カ所で、
1.ラベル:ドメイン名やサイト名など、管理しやすい名前をつけます。
2.reCAPTCHAタイプ:v3を選択しましょう。
3.ドメイン:サイトのドメインを入力します。
入力が完了したら送信します。
サイトキーとシークレットキーが取得できます。

フォームに設置する
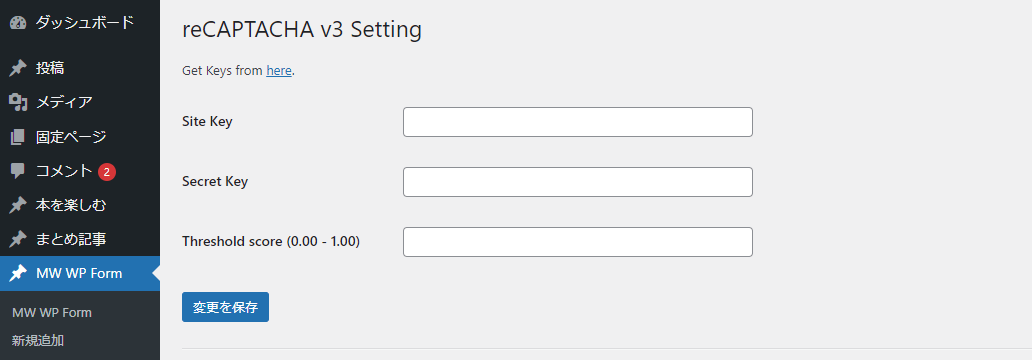
メニューのreCAPTCHAv3から設定画面へ行きます。

先程取得したサイトキーとシークレットキーを入力します。

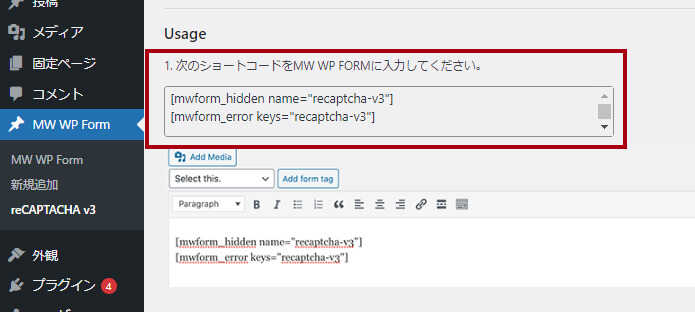
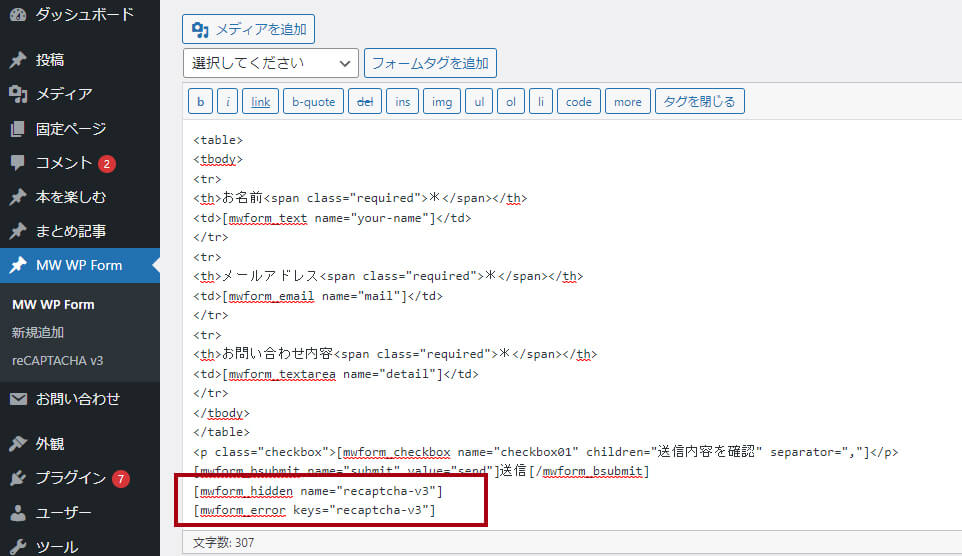
「変更を保存」で設定を保存したら、ショートコードが発行されるので、コピーしてフォームに貼り付けます。


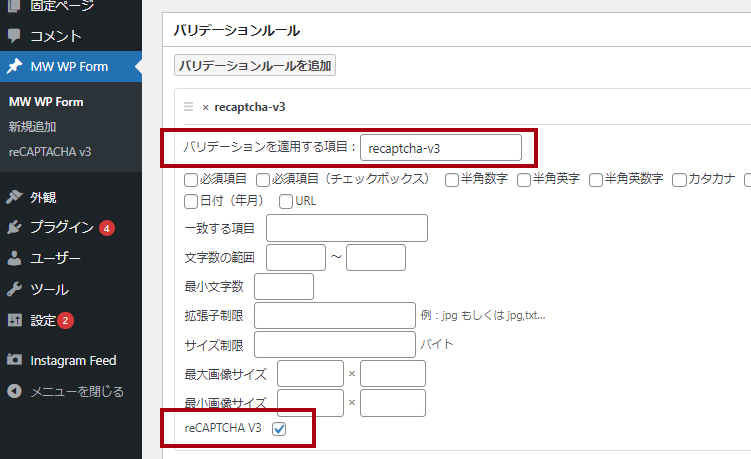
バリデーション設定でreCAPTCHA-v3を追加します。

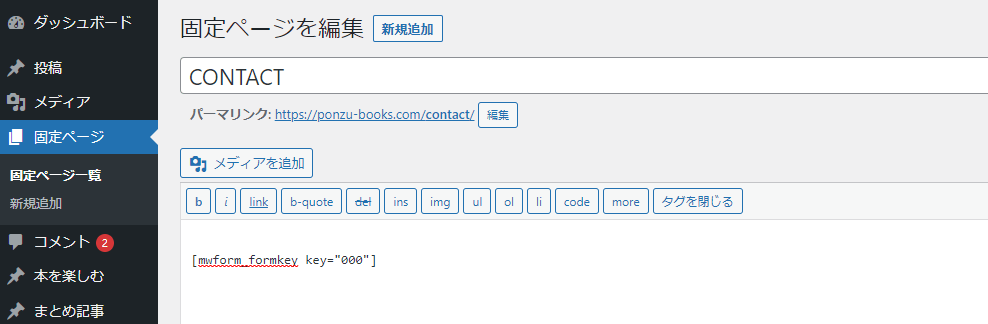
フォームを反映している固定ページに、MW WP Formのフォーム識別子を追記します。※000の部分は任意の数字を反映してください。

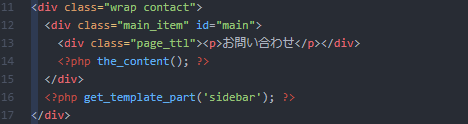
対象のphpファイルには、フォームを表示させたい場所に
<?php the_content(); ?>と記述します。

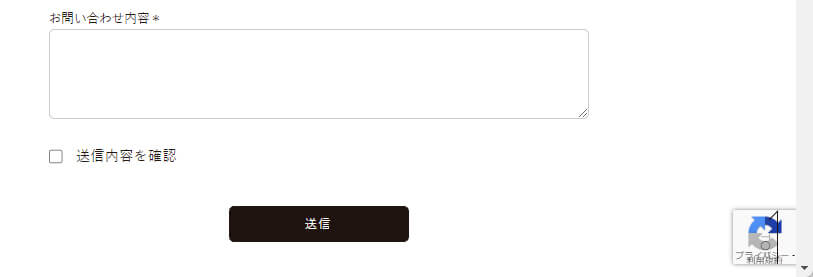
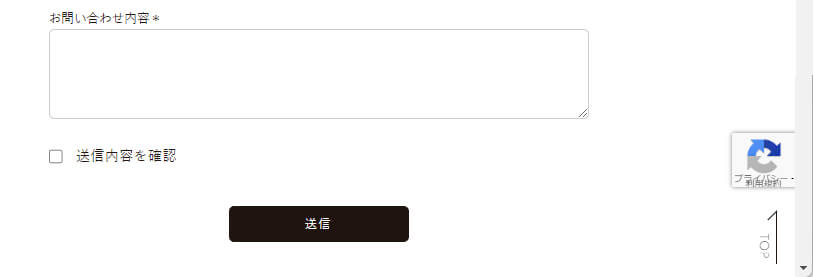
サイトに表示されているか確認しましょう。

このままではページトップのボタンと被ってしまっているので、cssを調整します。
.grecaptcha-badge{
bottom: 100px !important;
}
grecaptcha-badgeというクラスにbottomを!importantで指定してください。

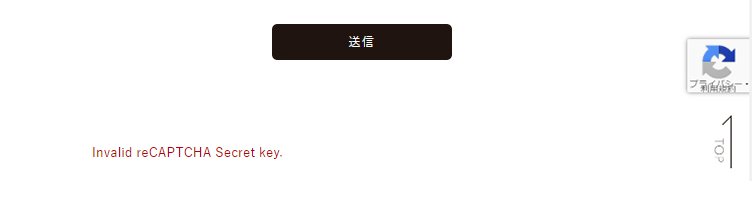
タイムアウトのエラーについて
reCAPTCHA for MW WP Form では、入力に時間がかかり過ぎるとタイムアウトになる仕様が組み込まれています。「Invalid reCAPTCHA Secret key.」というエラー表示はそのタイムアウトによるものなので、設定ミスなどではありません。ページを再読み込みすると治ります。

手順通りにやってもうまく表示されない
<?php wp_head(); ?>と<?php wp_footer(); ?>がきちんと記述されているか確認しましょう。
また、phpファイルに直接do_shortcodeで記述している場合も、うまく表示されませんので注意です。
以上で実装は完了です!お疲れさまでした◎
関連記事