wordpressで確認画面を作る手順【Contact Form 7 add confirm】

Contact Form 7で作ったお問い合わせページに、確認ページを追加する手順です。
- プラグイン「Contact Form 7 add confirm」をインストールする
- フォームに確認ボタンを追加する
以上、たった2ステップで実装することが可能です。
Contact Form 7 add confirmをインストールする
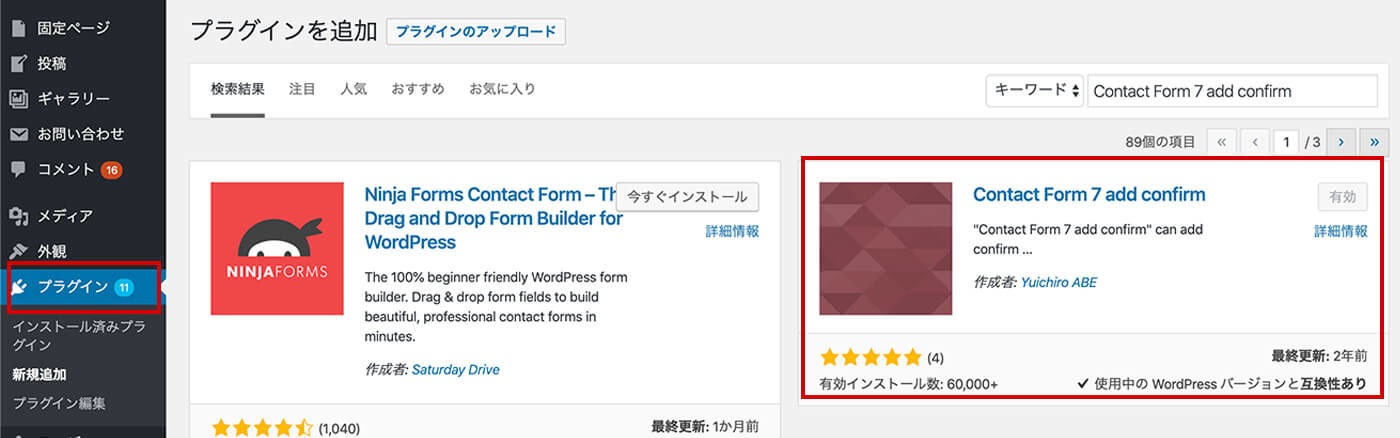
プラグイン > 新規追加より、Contact Form 7 add confirmをインストールします。

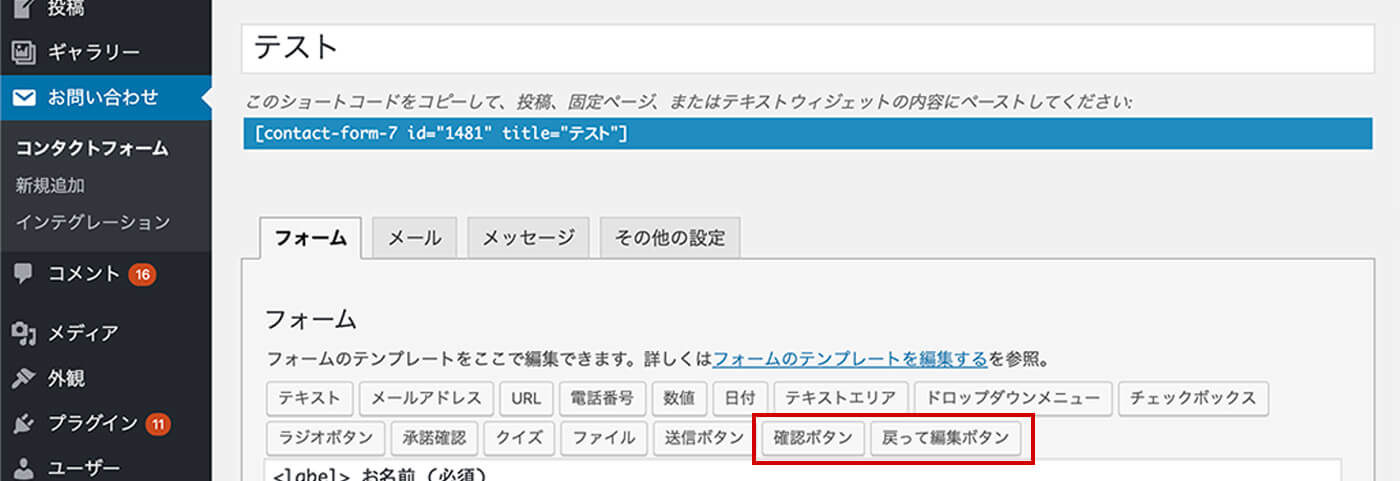
有効化すると、お問い合わせ > 編集したいお問い合わせページ > フォームより、「確認ボタン」と「戻って確認ボタン」が増えています。

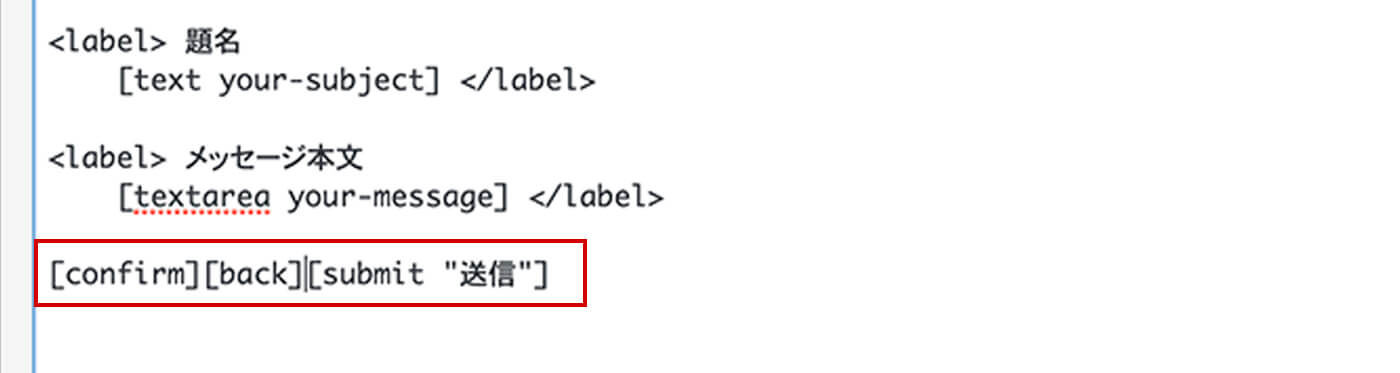
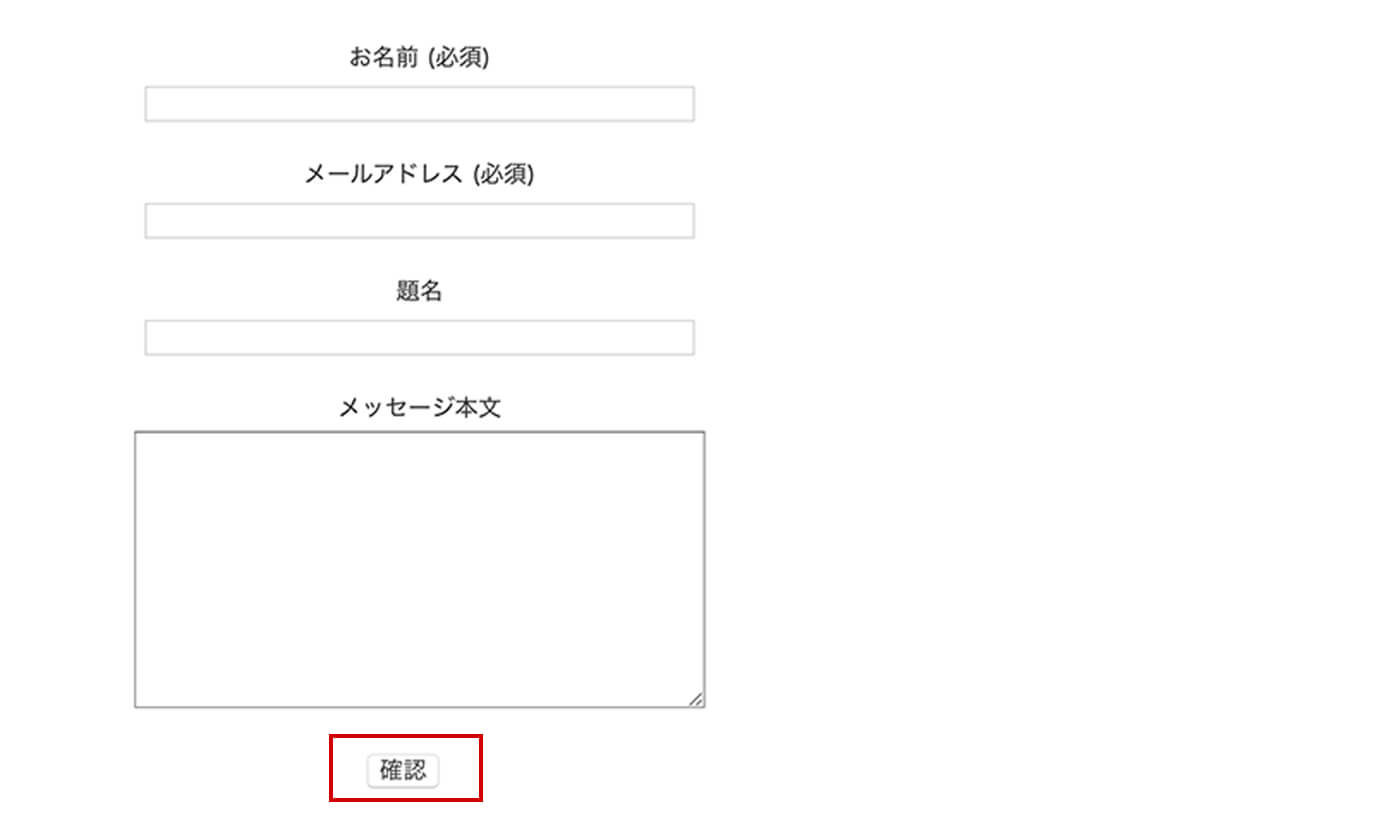
確認ボタンが[confirm]、戻って確認ボタンが[back]です。このふたつをフォームに追加すると、お問い合わせページに「確認ボタン」が表示されているかと思います。


内容を入力して確認ボタンを押すと、「戻って編集」ボタンと「送信」ボタンが表示されます。

うまくいかないとき
上記の手順で進めてみたけどうまく実装されない…、という場合は、<?php wp_head(); ?>と<?php wp_footer(); ?>がphpファイル内に記述されているか確認してみてください。
<?php wp_head(); ?>と<?php wp_footer(); ?>は、wordpress内のプラグインを呼び出してくれる機能がありますので、これがないとうまくアクションが動きません。
<?php wp_head(); ?>は</head>の直前に、<?php wp_footer(); ?>は</body> タグ直前に記載すればOKです。
次はカスタム編をまとめようと思いますので併せて見てみてください。
関連記事