2022.9.18
JQuery・PHP 【jQuery】ラジオボタンのチェックをクリックで解除できるようにする

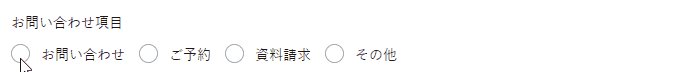
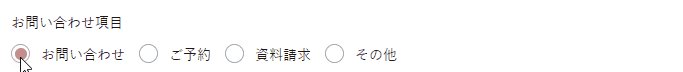
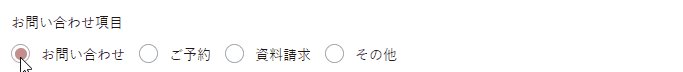
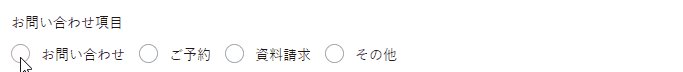
inputのラジオボタンのチェックをクリックで外れるようになる実装手順をご紹介します。

通常ラジオボタンは一度チェックしまうと、ページをリロードする以外チェックを外せない仕様になっています。2度目のクリックで選択を解除するにはjsでの調整が必要です。以下のコードをコピペで実装できます。
実装コード
$(function(){
var radio_val;
$('input[type="radio"]').on('click',function(){
if($(this).val() == radio_val) {
$(this).prop('checked', false);
radio_val = null;
} else {
radio_val = $(this).val();
}
});
});
上記のコードをフォームが反映されているphpファイルかjsファイルに記述すれば実装完了です。きちんと機能しているか確認してみましょう◎
関連記事