【jQuery】お問い合わせフォームで郵便番号から住所を自動で入力させる

お問い合わせフォームで、郵便番号を入力すると住所が自動で入力されるようにする手順をご紹介します。難しそうに感じるかもしれませんが、実はライブラリを使用して簡単に実装することが出来ます。
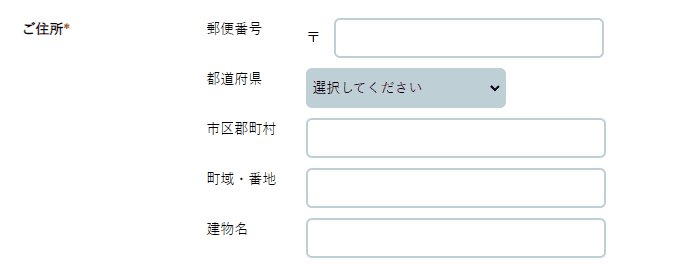
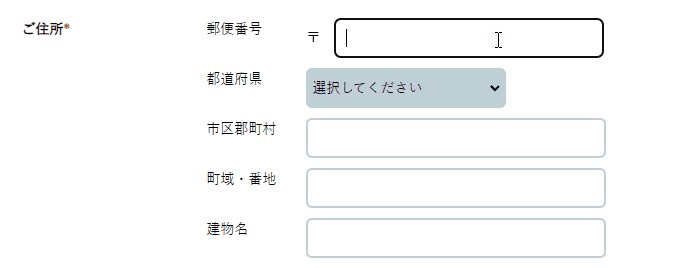
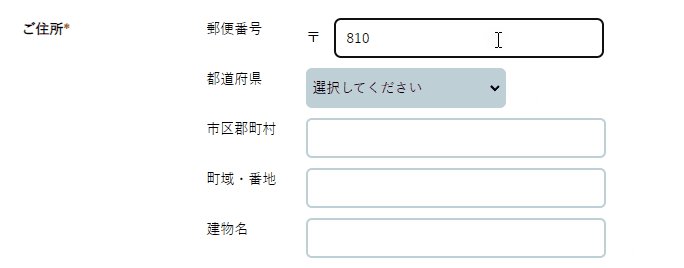
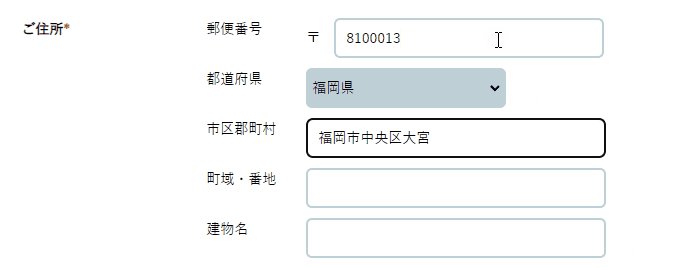
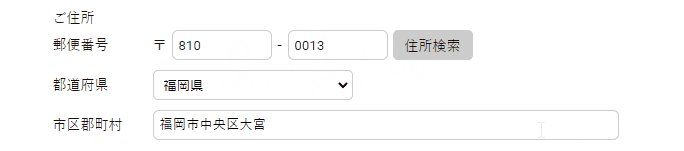
実際の動きはこちら

こちらの実装はMW WP formでの例となりますが、その他のフォームでも実装可能です。
手順
- jsライブラリ「ajaxzip3」を反映する
- フォームの作成
- 対象ページにjsを記述
jsライブラリ「ajaxzip3」を反映する
「ajaxzip3」というJavaScriptのライブラリを使用します。下記のコードをheader.php内に記述して、ajaxzip3のスクリプトを読み込ませましょう。
<script src="https://ajaxzip3.github.io/ajaxzip3.js"></script>
また、下記をfunction.phpに記述します。
function my_script_init() {
wp_enqueue_script( 'ajaxzip3', get_stylesheet_directory_uri() . '/js/ajaxzip3.js', array(), '0.51', true );
wp_enqueue_script( 'my', get_template_directory_uri() . '/js/script.js', array( 'jquery' ), '1.0.0', true );
}
add_action( 'wp_enqueue_scripts', 'my_script_init' );
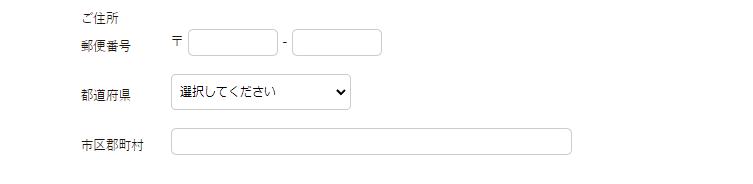
フォームの作成
MW WP Formでの作成例です。該当の箇所のみ記載しています。
<tr>
<th>
<div>ご住所</div></th>
<td>
<div>
<p>郵便番号</p>
<div>
<p>〒[mwform_text name="your-zip" id="your-zip" ]</p>
</div>
</div>
<div>
<p>都道府県</p>
[mwform_select name="your-prefecture" post_raw="true" children=":選択してください,北海道,青森県,岩手県,宮城県,秋田県,山形県,福島県,茨城県,栃木県,群馬県,埼玉県,千葉県,東京都,神奈川県,新潟県,富山県,石川県,福井県,山梨県,長野県,岐阜県,静岡県,愛知県,三重県,滋賀県,京都府,大阪府,兵庫県,奈良県,和歌山県,鳥取県,島根県,岡山県,広島県,山口県,徳島県,香川県,愛媛県,高知県,福岡県,佐賀県,長崎県,熊本県,大分県,宮崎県,鹿児島県,沖縄県"]
</div>
<div>
<p>市区郡町村</p>
[mwform_text name="your-address"]
</div>
</td>
</tr>
フォームを反映しているphpファイル内に以下のスクリプトを記述します。
jQuery( '#your-zip' ).keyup( function() {
AjaxZip3.zip2addr( this, '', 'your-prefecture', 'your-address' );
});
ポイントはid指定です。郵便番号のタグにid=”your-zip”を、自動で住所入力させたいフォームのnameを指定しています。
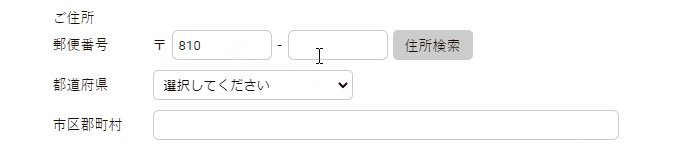
郵便番号の入力欄を3桁と4桁の2つに分ける場合

変更箇所
フォーム
<p>〒[mwform_text name="zip01" id="zip01" conv_half_alphanumeric="true"]-[mwform_text name="zip02" id="zip02" conv_half_alphanumeric="true"]</p>
スクリプト
<script type="text/javascript">
jQuery( function( $ ) {
$( 'input[name="zip02"]' ).keyup( function( e ) {
AjaxZip3.zip2addr( 'zip01', 'zip02', 'your-prefecture', 'your-address' );
} )
} );
</script>
郵便番号を入力するフォームを2つ作成し、idもそれぞれ指定します。スクリプトでそのidを指定すればOK。
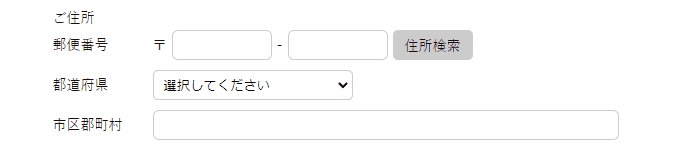
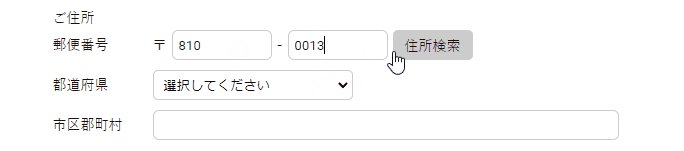
ボタンクリックで住所を自動入力する

ボタンを設置
<span class="zip-button">住所検索</span>
スクリプトをclickに変更
<script type="text/javascript">
jQuery( function() {
$( '.zip-button' ).click( function() {
AjaxZip3.zip2addr( 'zip01', 'zip02', 'your-prefecture', 'your-address' );
} )
} );
</script>
クラス名にzip-buttonが付与された要素をクリックすると、住所が入力される仕様です。
まとめ
ライブラリを使うことで簡単に実装ができました。良かったら参考にしてください◎
関連記事