【jQuery】ページを新規ウィンドウで開いたり閉じたりする

jQueryのwindow . openを使って、新規でウィンドウを開いたり閉じたりできるように実装していきます。
サンプルコード
まずはクリックして開くボタンを作ります。

HTML
<script>
var winObj;
function openWin() {
winObj = window.open(
"open.html",
"_blank",
"width=300,height=300,top=100,left=100"
);
}
</script>
<a onclick="openWin()"><p>新規ウィンドウで開きます</p></a>
“open.html”がウィンドウを開いたときに表示する場所です。サンプルでは別で作成したhtmlファイルを表示させていますが、https://shiroi-ponzu.com/のようなURLでも、もちろん指定可能です。
width=600,height=800の部分が開いたウィンドウのサイズになります。
top=100,left=100が、ウィンドウを開いたときに表示される場所です。画面上の上から100px、左から100pxの位置に出現します。
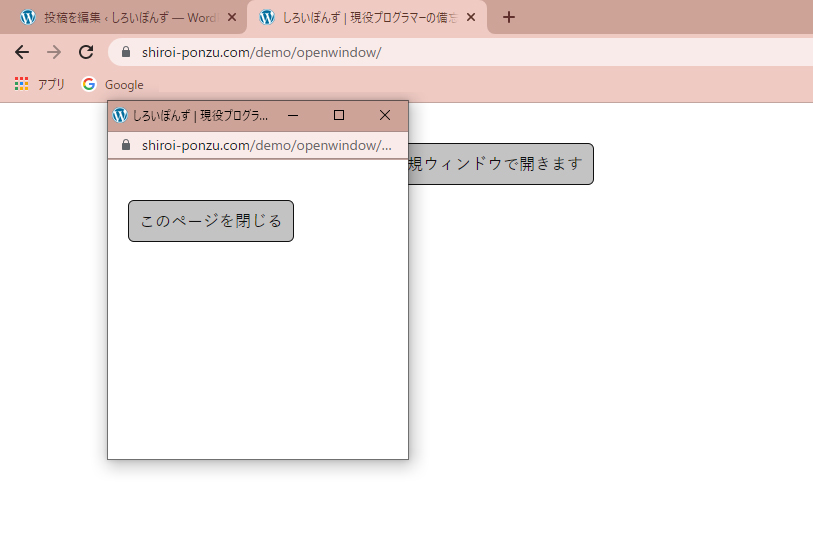
次に、開いたウィンドウを閉じるボタンを作ります。

<script>
function closeWin(){
window.close();
};
</script>
<a onclick="closeWin()"><p>このページを閉じる</p></a>
閉じるボタンはwindow.closeメソッドを使用して実装しています。閉じるボタンは開いたウィンドウの中に必要なので、例えばデモページでいうとopen.html内に上記のコードを記載することになります。
以上で実装は完了です!簡単でしたね◎
関連記事