【js】JavaScriptのDOM操作について基本用語などまとめ

DOM操作とは
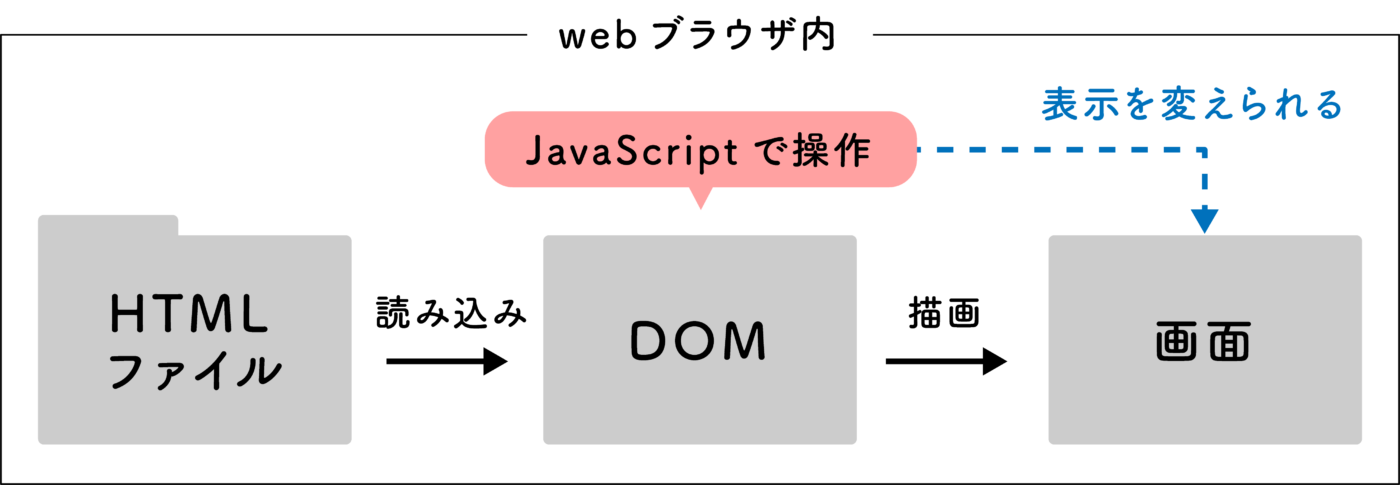
webページを読み込むと、ブラウザ内でDOM (ドム)と呼ばれるデータ構造が作られます。そのデータ構造に従って、内容が画面に表示されます。そして、このDOMをJavaScriptなどで操作することがDOM操作です。つまり“HTML文書などのマークアップ言語を自由に操作するための仕組み”ということです。DOM操作によって様々なことを実装できるようになり、表現の幅が広がります。
JavaScriptで操作しているのはあくまでもDOMです。JavaScriptで操作してもHTMLファイルが書き換えられるわけではありません。

DOMのデータ構造について
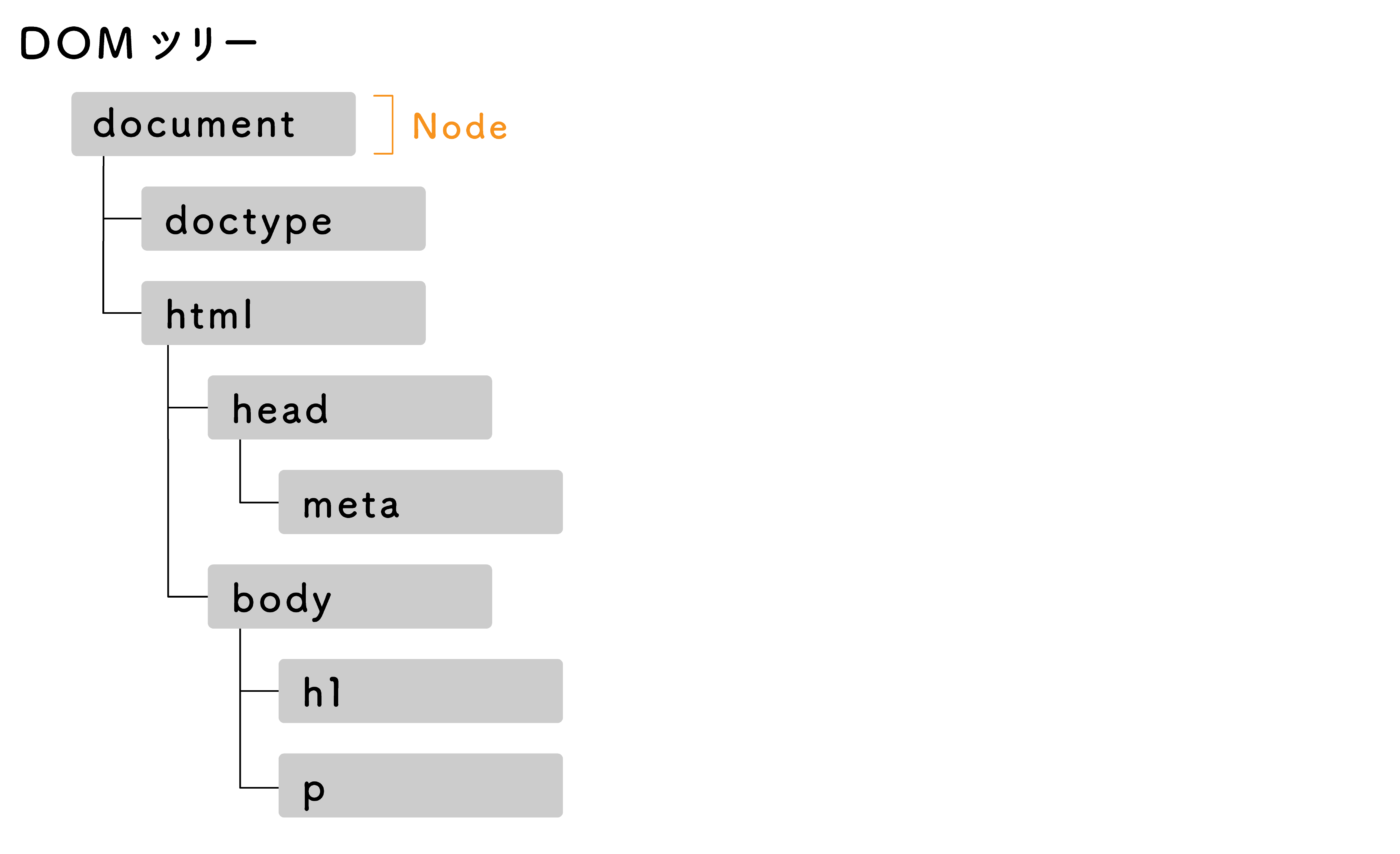
webページを読み込んだ際に作られるデータ構造は、HTMLファイルと同じ構造になっています。構造内にある各データのことをNode(ノード)と呼び、このNodeで作られたツリー状のかたまりをDOMツリー(もしくはNodeツリー)と言います。

Nodeには種類があり、HTMLの要素を表すElementノード、テキストや改行・空白を表すTextノードなどがあります。
DOMを操作してみよう
DOMはドキュメントという特殊なオブジェクトで扱うことができ、要素を取得するためのプロパティやメソッドが定義されています。セレクタ指定で取得するquerySelector()や、要素に指定されたidを元に取得すgetElementById()などがそれに該当します。
例えば、
<script>
const h1 = document.getElementById(“name”);
</script>
とすると、nameというidを持ったh1要素をまるごと取得することができます。
まとめ
・ブラウザ内でツリー状の階層構造を定義する
・webページとJavaScriptなどのプログラミング言語を繋げる
・階層構造の各オブジェクトをNode(ノード)と呼ぶ
ややこしい単語がたくさん出てきてこんがらがりますが、DOMの仕組みについて理解するお役に立てれば幸いです。
関連記事
















