jQuery bxSliderの使い方完全ガイド|実装手順とおすすめオプション

画像の切り替えをアニメーションで実装する際に便利なのがbxSlider。このbxSliderの実装手順をご紹介します。
サンプル、デモページ
まずはサンプルです。以下のデモページでいくつか実装サンプルをご紹介していますので、参照してみてください。
bxSliderの実装手順(コピペでOK)
まずは公式サイトへアクセスしましょう。
実装手順は2パターンありますので、それぞれ説明していきます。お好きな実装方法を参照してください。
①cdnを利用した実装手順
ファイルをダウンロードせずに、cdnという仕組みを活用した実装方法になります。配布サイト上部の「The Easy Way」に紹介してあるやり方です。
まずは下記のコードを実装したいページのhead内に記述します。
<link rel="stylesheet" href="https://cdn.jsdelivr.net/bxslider/4.2.12/jquery.bxslider.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.1/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/bxslider/4.2.12/jquery.bxslider.min.js"></script>
<script>
$(document).ready(function(){
$(".slider").bxSlider();
});
</script>一行目はcssファイル、二行目はjquery、三行目はjsファイルを読み込ませるための記述です。その次の四行目からの記述はbxsliderを反映させるための記述です。.sliderはクラス名で、このクラス名が指定された要素をbxsliderとして判断します。なので、スライダーを表示させたい箇所にそのクラス名を指定した要素を記述します。
<ul class="slider">
<li><img src="img/img1.jpg" alt="img01"></li>
<li><img src="img/img2.jpg" alt="img02"></li>
<li><img src="img/img3.jpg" alt="img03"></li>
</ul>デモページで実際に使用しているソースコードです。上記のコードと合わせてコピペすれば実装完了。画像パスは任意で調整してくださいね。
②ファイルをダウンロードして実装する手順
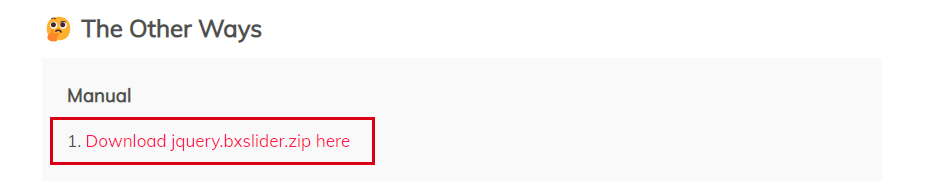
ファイルをダウンロードし、サーバーにアップして実装します。英語表記でわかりにくいかもしれませんが、配布ページ真ん中あたりの「Download jquery.bxslider.zip here」をクリックするとダウンロードできます。

ダウンロードしたzipファイルを開くとこのような中身になっています。

この中で使用するのは2ファイルです。フォルダの中にあるsrc>css>jquery.bxslider.cssと
src>js>jquery.bxslider.jsです。

この2ファイルをftpサーバーにアップします。
そして、下記のコードを実装ページのhead内に記述します。
<link rel="stylesheet" href="/path/css/jquery.bxslider.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.1/jquery.min.js"></script>
<script src="/path/js/jquery.bxslider.min.js"></script>
<script>
$(document).ready(function(){
$('.slider').bxSlider();
});
</script>ファイルの読み込ませ方が、cdnを利用した反映方法と違うだけです。それぞれのsrc=”path/~”のパスを任意で書き換えてください。
スライダーを表示させるコードは同じです。クラス名を確認して実装してください。
<ul class="slider">
<li><img src="img/img1.jpg" alt="img01"></li>
<li><img src="img/img2.jpg" alt="img02"></li>
<li><img src="img/img3.jpg" alt="img03"></li>
</ul>実装は以上になります。
よく使うオプション
bxsliderには、カスタムができるオプションが多数存在しています。その中でもよく使うオプションをまとめました。
| オプション項目 | 概要 | 記述方法 |
|---|---|---|
| mode | スライド方法を設定 「horizontal」 横方向のスライド 「vertical」 縦方向のスライド 「fade」 フェードでの切り替え default: ‘horizontal’ |
horizontal / vertical / fade |
| auto | 自動スライドの設定 default: false |
true / false |
| infiniteLoop | スライドをループさせるかどうかの設定 default: true |
true / false |
| speed | スライダーのスライド時間 default: 500 |
数字(例:800) |
| pause | 次のスライドまでの待ち時間の設定 default: 4000 |
数字(例:2000) |
| touchEnabled | タッチスワイプを許可するかを設定 default: true |
true / false |
| pager | ページ送りの追加 default: true |
true / false |
| controls | 前後のコントロールを追加 default: true |
true / false |
| autoHover | スライドのホバー時にスライドを一時停止させる default: false |
true / false |
| minSlides | 一度に表示させる最小数 default:なし |
数字(例:1) |
| maxSlides | 一度に表示させる最大数 default:なし |
数字(例:3) |
| moveSlides | 一度のスライド時に移動するスライド数 | 数字(例:3) |
| slideWidth | 各スライドの幅を指定 | 数字(例:550) |
オプションの追加方法は以下になります。先ほど実装した$(‘.bxslider’).bxSlider()のカッコ内に記述します。
<script>
$(document).ready(function(){
$('.slider').bxSlider({
mode: "horizontal",
auto: true,
});
});
</script>その他bxsliderの便利な使い方、カスタム
・【JQuery】bxsliderの「次へ」「前へ」のコントロールをオリジナル画像にカスタムする
・【JQuery】最後のスライドが最初に表示されるバグの対処法
・【wordpress】カスタムフィールドでアップした画像をスライダーに反映させる
関連記事