【jQuery】position:fixed;が指定されたヘッダーの高さを取得して、コンテンツを下げる

ヘッダーをposition:fixed;で固定して追従させると、下の要素がかぶってしまいます。そんなときに便利なjsをご紹介します。
marginやpaddingでヘッダーの高さ分余白をつけるやり方も間違いではないですが、もっとスマートな方法をjsで実装してみましょう。
サンプル
See the Pen
by nanami (@nanami_po)
on CodePen.
js
メインとなるjsの解説です。
$(function() {
var height=$("header").height();
$("body").css("margin-top", height);
});
var height=$(“header”).height();でヘッダーの高さを取得します。
例えば
var height=$(".class").height();
であれば、classがクラス名についた要素の高さを取得できます。
$(“body”).css(“margin-top”, height);でbodyに先ほど取得したヘッダーの高さを付与しています。
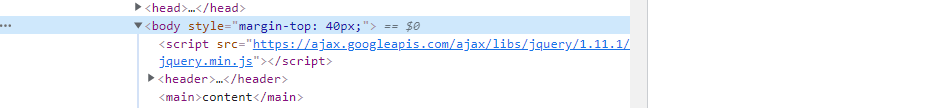
検証で見てみると
<body style="margin-top: 40px;">
というふうになっていると思います。

この高さの指定がjsで実装すれば自動で取得できるというわけです。
ちなみに、ヘッダーの下に余裕を持たせたい場合は
$("body").css("margin-top", height + 10);
と表記すれば、ヘッダーとコンテンツの間にプラス10pxの余白を作ることができます。
以上で実装は完了です。良かったら参考にしてください◎
関連記事