ul、liを使って要素を入れ子にし、各リストごとに別の装飾をする方法

ul、liを使ってリストを作る際、要素を入れ子にして階層を複数設ける方法を、具体例を提示しながらご紹介します。
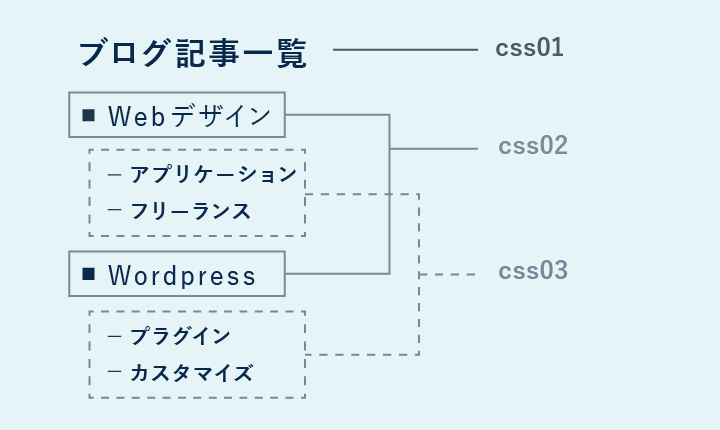
【作りたいレイアウト例】

メインのメニューがあり、その下層に複数のコンテンツがあり、さらにその下層にもコンテンツがある、という構成です。
ulの中にさらにulを入れる
基本的なul,liを用いたリストの構成はこちら。
<ul>
<li>ブログ記事一覧</li>
</ul>
この中にさらにリストを作成して入れ子にすることで、階層を増やすことができます。階層を挿入したいliのタグ内にulを追記しましょう。下層にしたいコンテンツをulの新たなリストで作り、それを親となる<li>で囲みます。
<li>で囲むとき、閉じタグの位置に注意しましょう。
<!-- 第一のリスト -->
<ul>
<li>ブログ記事一覧
<!-- 閉じタグの </li> はここに記述しない -->
<!-- 第二のリスト -->
<ul>
<li>Webデザイン
<!-- 入れ子になった第二のリストでも、同じく閉タグはここに記述しない -->
<!-- 第三のリスト -->
<ul>
<li>アプリケーション</li>
<li>フリーランス</li>
</ul>
<!-- 第三のリストend -->
</li>
<!-- ↑ここに第二のリスト閉じタグ -->
</ul>
<!-- 第二のリストend -->
</li>
<!-- ↑ここに第一のリスト閉じタグ -->
</ul>
<!-- 第一のリストend -->
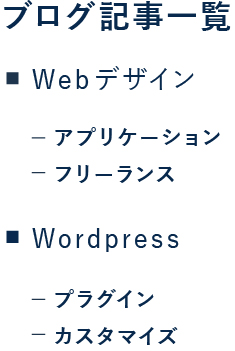
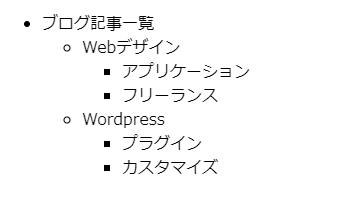
htmlだけで構成するとビジュアルはこんな感じ。

ちなみに、ulとは “Unordered List ” の略で、olは “ordered List ”の略です。リストの内容に順番(order)があるかないかの違いです。ulを使用した場合はコンテンツの直前に中黒などのマーカーが付き、olを使用した場合はコンテンツの直前に数字が付きます。これはデフォルトでの設定なので、装飾はcssで調整可能です。
CSS で見た目の調整
各リストの階層ごとにcssを指定するとこうなります。
ul {
list-style: none;
}
ul li {
color: #08294d;
font-size: 30px;
font-weight: bold;
line-height: 2;
}
ul li ul li{
font-size:26px;
}
ul li ul li::before {
content: '';
background: #08294d;
display: inline-block;
height: 12px;
width: 12px;
margin-right: 6px;
margin-bottom: 5px;
}
ul li ul li ul li{
font-size:21px;
}
ul li ul li ul li::before {
height: 2px;
margin-bottom: 8px;
}
特定の要素ごとに装飾を変えたい場合は、コンテンツを<div>や<p>なんかで囲んでクラス指定をしても調整可能です。
まとめ
今回ご紹介した方法は、リストの数が多いときにまとめて階層ごとで装飾を変えたい場合に便利です。参考にしてみてください。
関連記事