2019.12.30 / 更新日:
2022.1.12
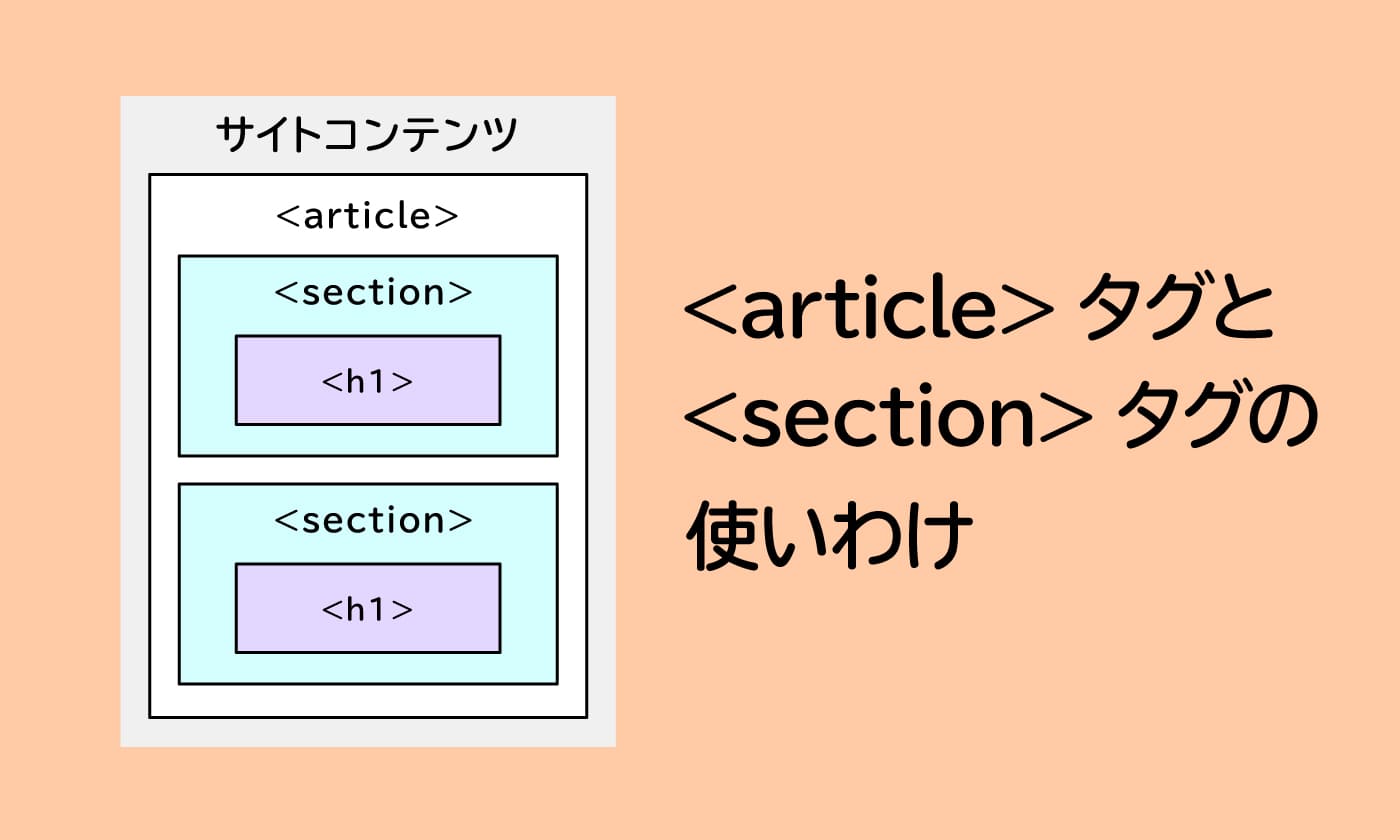
HTML・CSS articleとsectionの使い分け

articleとsectionは範囲を明確にするためのタグで、セクショニング要素と呼ばれます。セクショニング要素とは、html5より新たに導入されたタグです。従来のh1~h6などの見出しタグに加え、より丁寧なマークアップが可能となりました。
articleとsectionの使い分け
article要素はその部分だけでもページが成り立つ構成、section要素はコンテンツの中の1パーツのようなもので、章・節・項などであることを示します。この新要素であるarticle要素とsection要素を使うことで、階層をより明確にすることができるのです。
SEO的なメリットも薄いらしいので、用途がわかりづらい場合は無理して使う必要はありません。ただ、構造として読みやすいソースコードを記述するためには使い勝手の良いタグだと思います。
article要素とsection要素以外の追加タグについてはこちらにまとめてありますので、良かったらチェックしてみてください。
具体的な記述例
article要素の中に、子要素としてsection要素を記述します。そして、<section>内にはそれぞれの階層に合わせたhタグを入れることが推奨されています。ちなみにh1タグは1つのsectionに対して1つが好ましいです。
関連記事