Atomインストール手順【初期設定とおすすめ拡張機能4つ紹介】

Atomのインストール方法とおすすめの初期設定の手順をご紹介します。
インストール方法
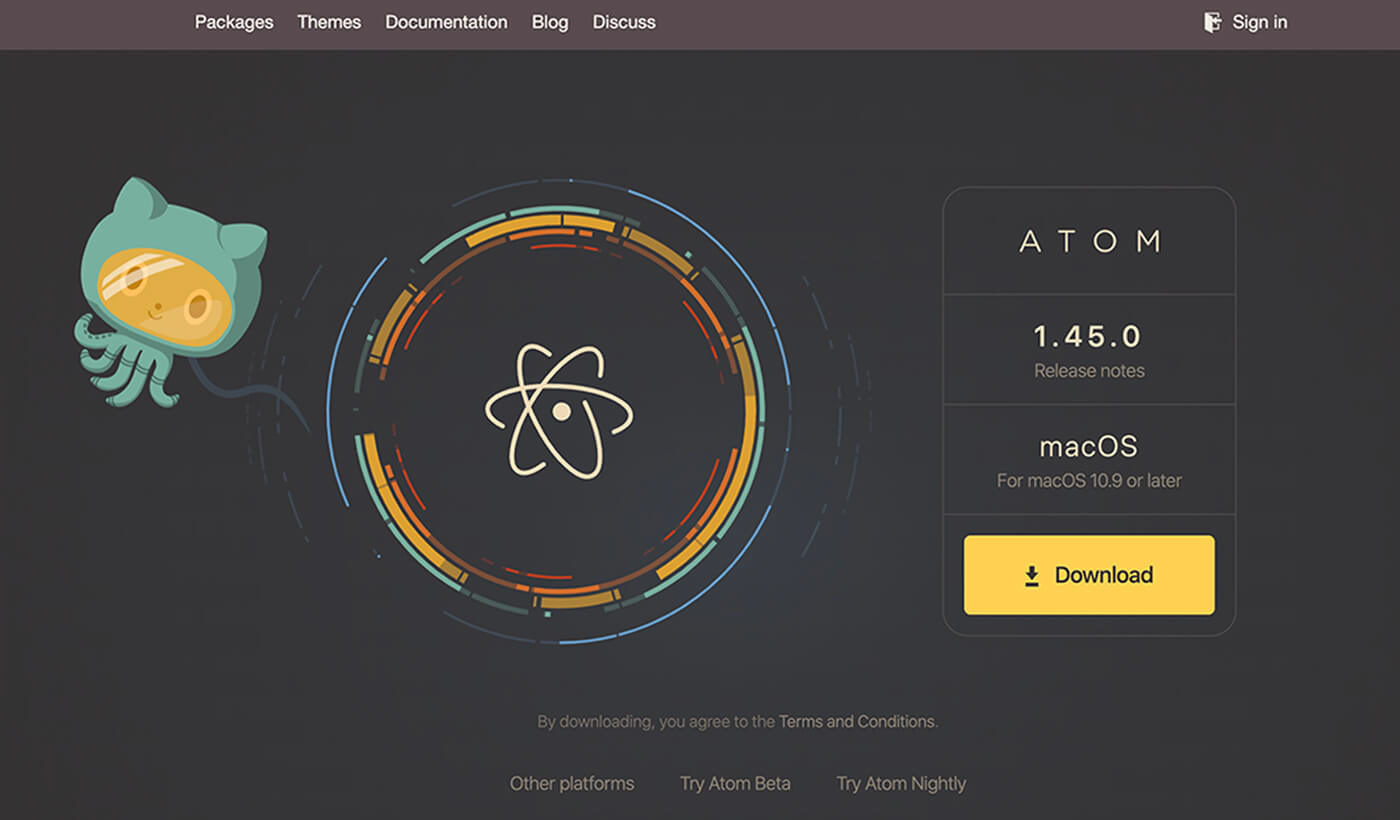
下記のリンクより、インストーラーをダウンロードしてください。

ダウンロードしたパッケージを解凍したら、アイコンをクリックしてインストールを開始してください。
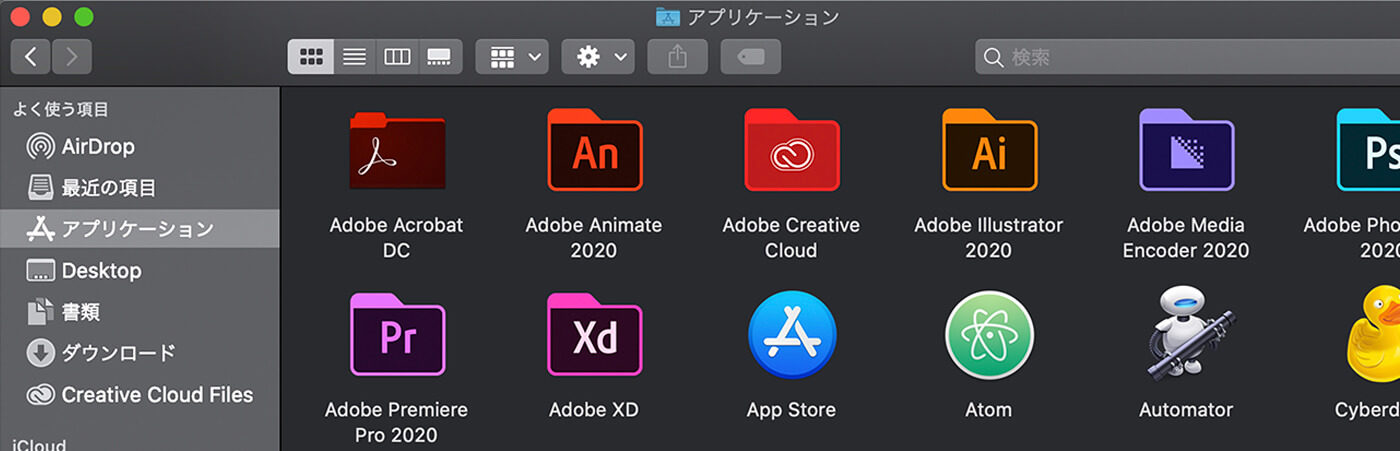
インストールが終わったらアイコンは「アプリケーション」へ移動しておきましょう。

最初にやっておくと便利な設定
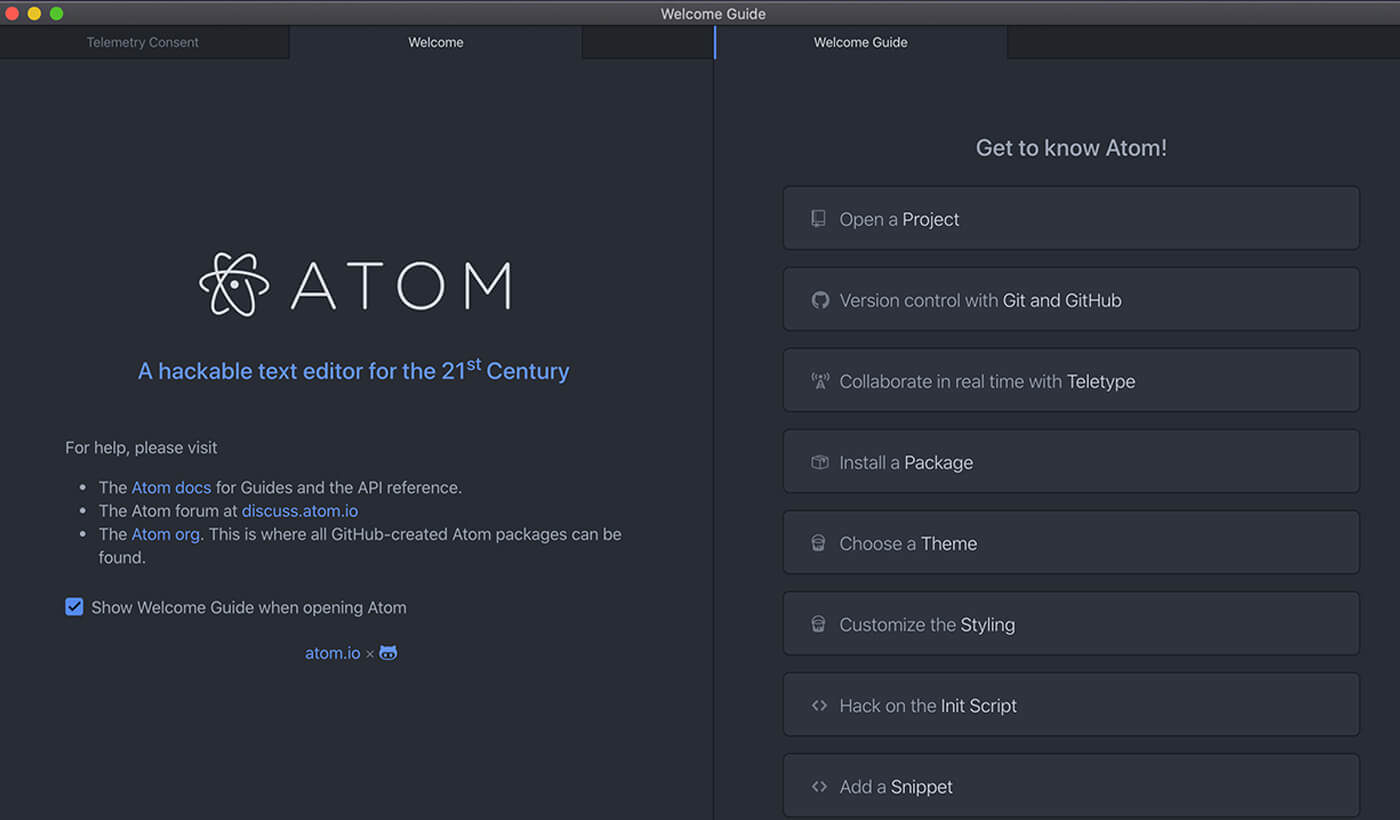
初期の画面は開くとこんな感じです。

ここから使いやすいようにいろいろカスタムしていきます。
まず最初に、アプリを開くたびにデフォルトで表示される2つの不必要な画面を非表示にします。
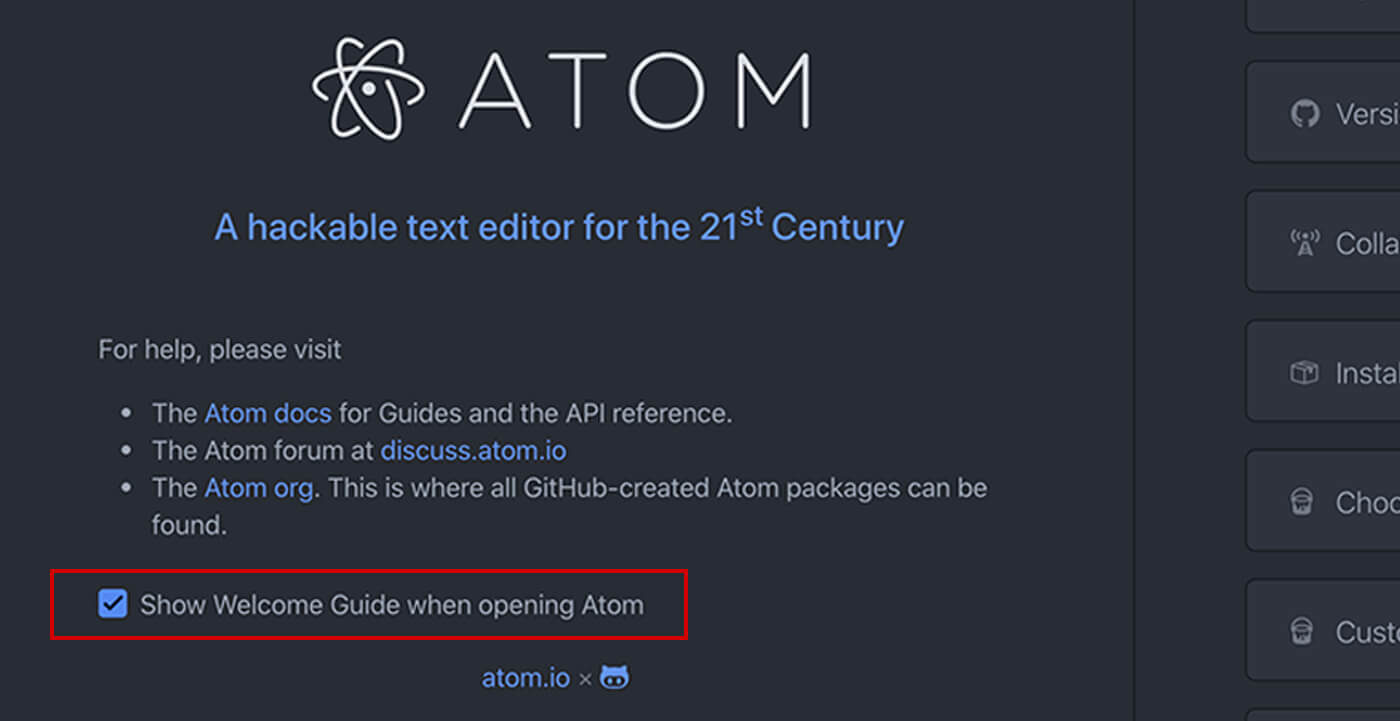
Welcome Guideを消す
Show Welcom Guide when opening Atom のチェックボックスのチェックを外せばOK。

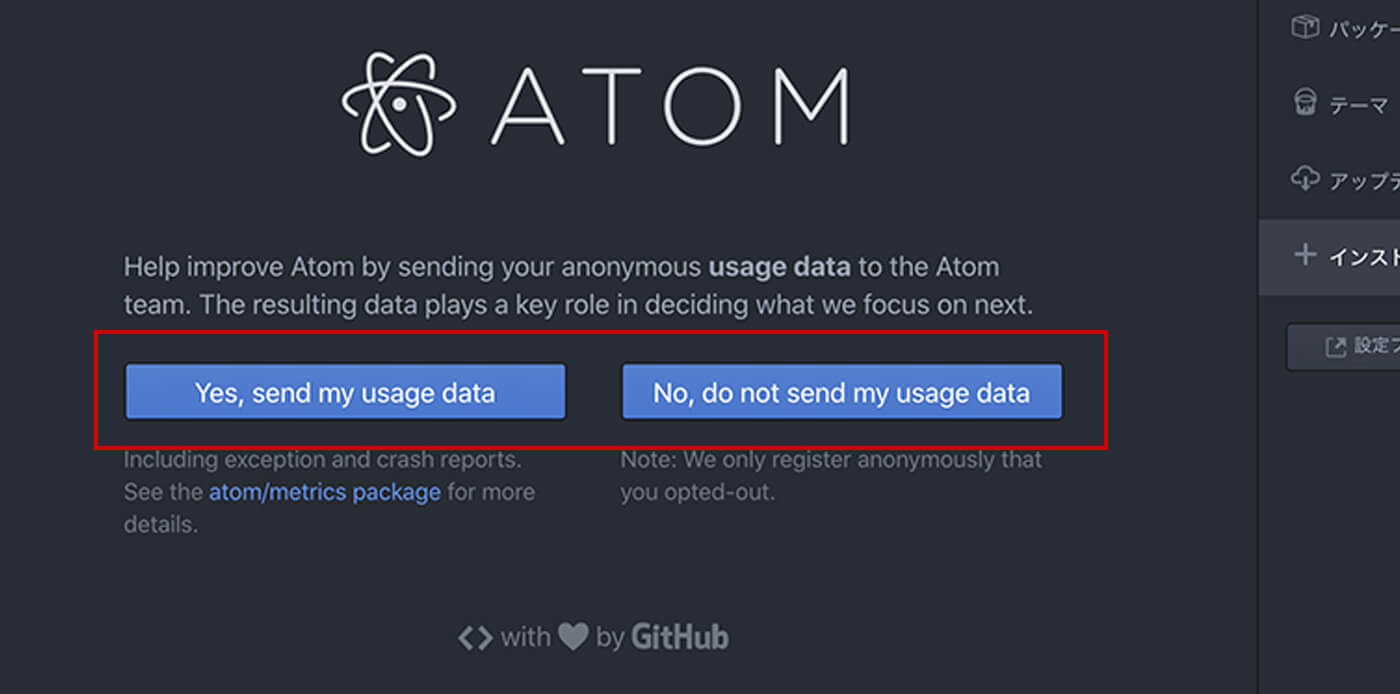
Telemetry Consentを消す
どちらかを選択して回答します。サービス向上のためにデータを送信しますか?的な内容です。どちらでもOK。

おすすめのパッケージ
私が実際に現場で使用しているパッケージ(拡張機能)をご紹介します。
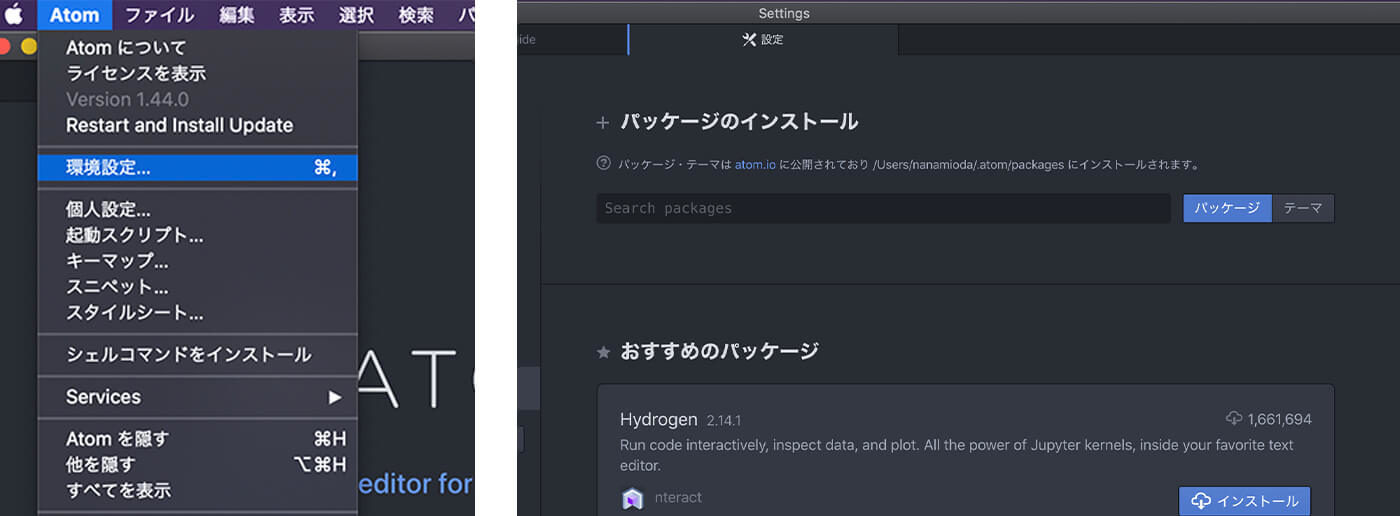
パッケージのインストールは Atom>環境設定>インストールから行います。
「Search packages」にインストールしたいパッケージの名前を入れて検索しましょう。

おすすめパッケージ
- japanese-menu:日本語化する
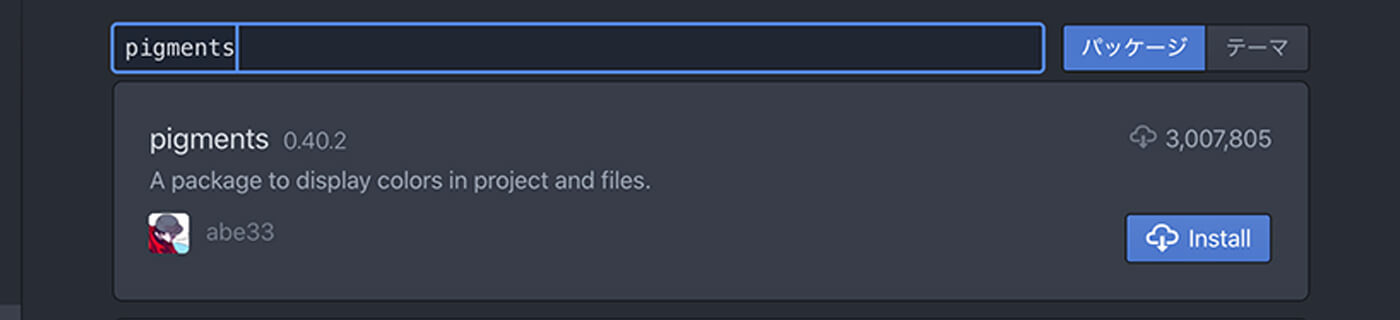
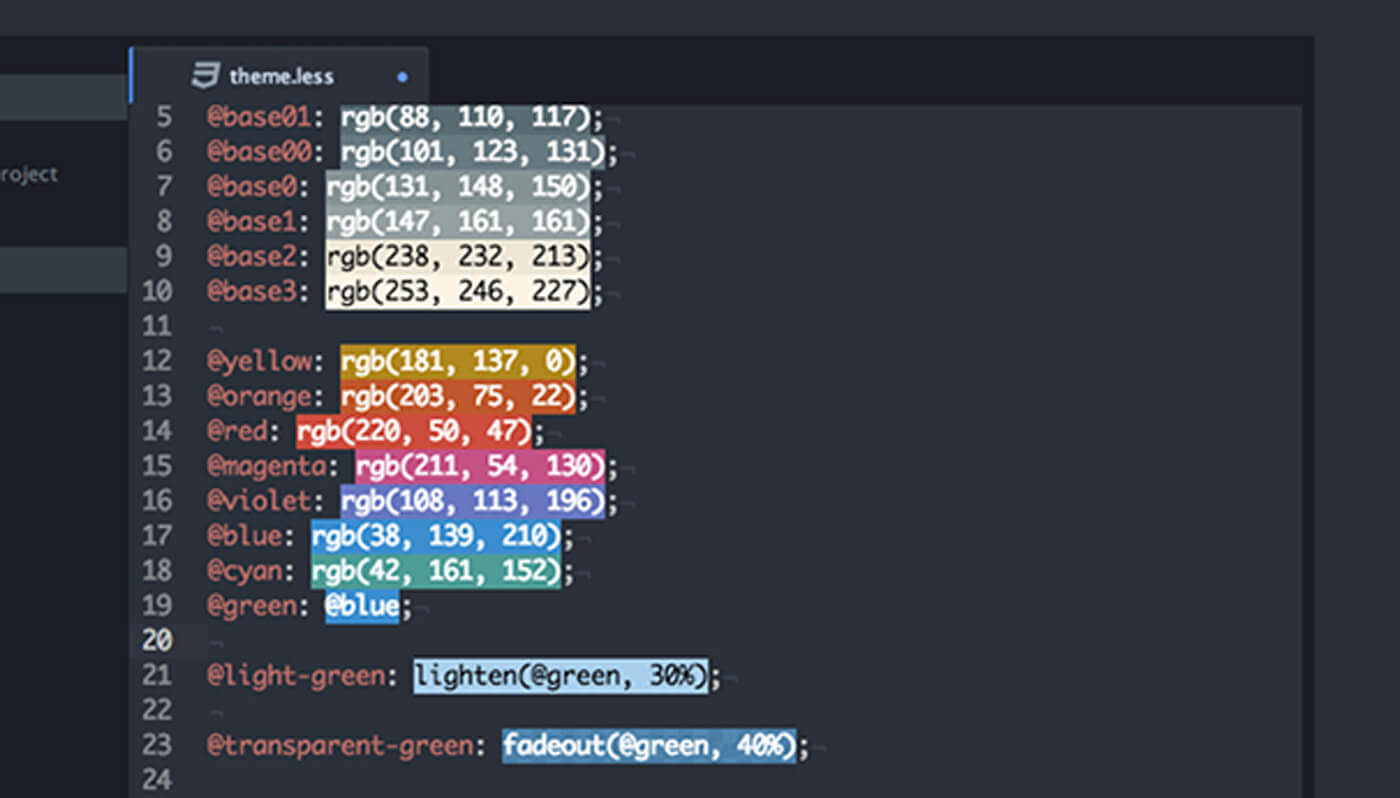
- pigments:カラーコードに色を付けて表示
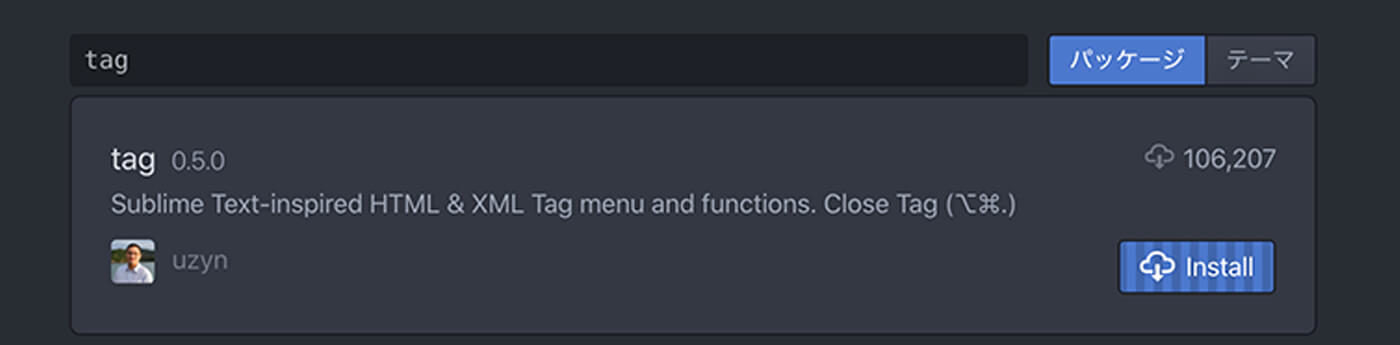
- tag:閉じタグを自動で入力
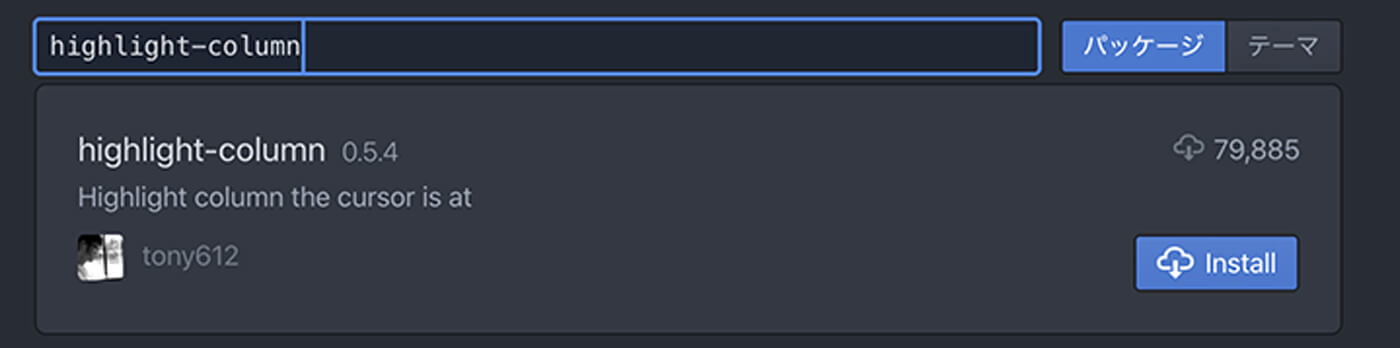
- highlight-column:インデントをわかりやすくする
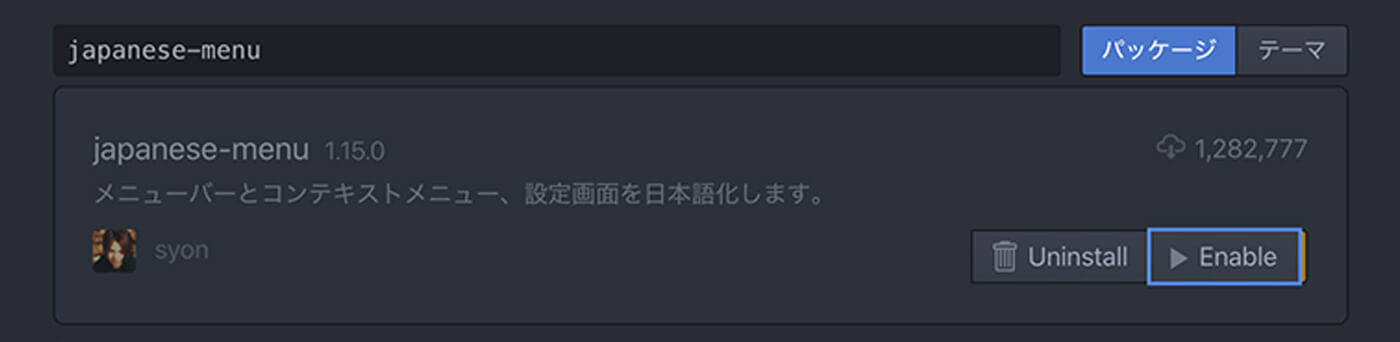
japanese-menu:日本語化する
メニューを日本語化してくれるパッケージです。

pigments:カラーコードに色を付けて表示
カラーコードが実際どんな色なのかを可視化してくれるパッケージ。コードだけではわかりづらいカラー指定もひと目で確認できます。


tag:閉じタグを自動で入力
閉じタグを自動で入力してくれるパッケージです。地味に便利。

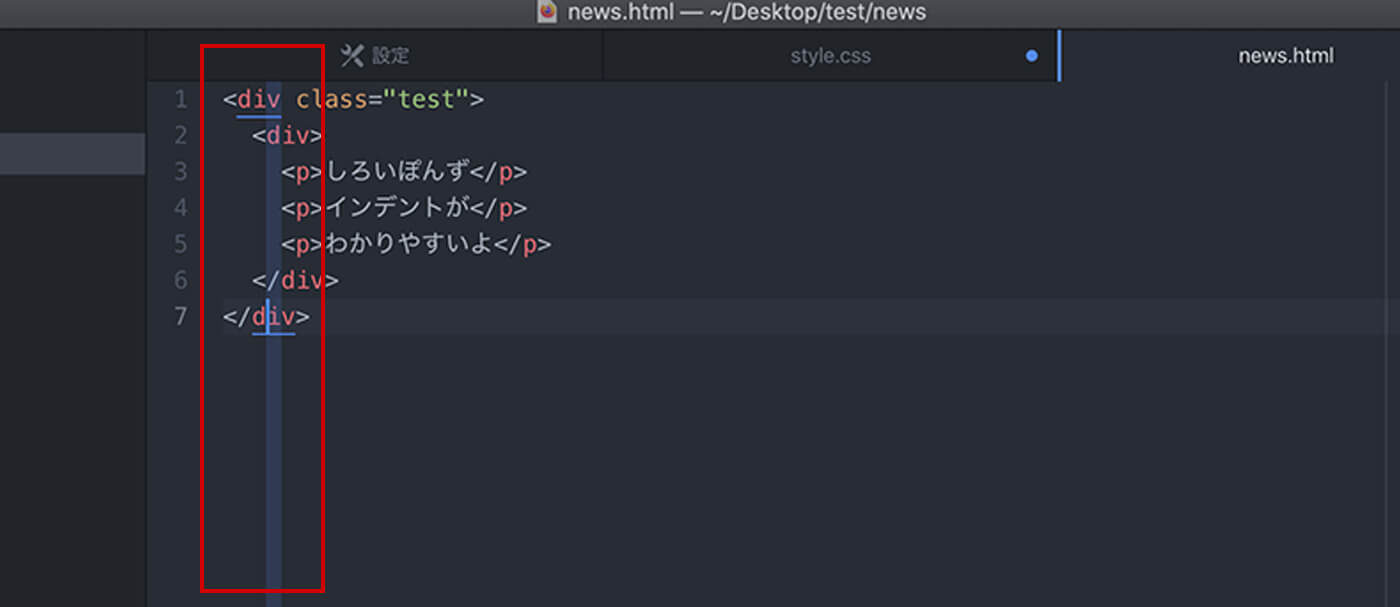
highlight-column:インデントをわかりやすくする
字下げ(インデント)がわかりやすくなるパッケージです。コードが長く深くなってくると、どのタグが対応しているのかどんどんわかりにくくなるので


以上、Atomのインストール手順とおすすめ設定でした。よかったら参考にしてください。
関連記事