photshopの画像書き出しを簡単にする方法【アセット / 条件指定】

photshopで画像の書き出しをする時に、設定しておくと便利なテクニックをご紹介します。
覚えておくと便利な小技
拡張子をレイヤーに指定することで任意の形式で書き出されますが、それとは別に便利な書き出し設定が指定できます。
- 書き出すサイズを指定できる
- 同じレイヤーから複数の種類の画像アセットを生成できる
- 書き出し設定がまとめてできる
- フォルダを分けて保存できる
書き出すサイズを指定できる
jpgかpngで書き出す場合、画質を指定して生成することができます。
例えば、拡張子の後に「50%」と付け加えると、画質を50%で書き出せます。
指定できる条件一覧です↓

test.jpg10 :画質100%(1~10で指定可能)

test.jpg70% :画質70%(0%~100%で指定可能)

test.png :未指定→png-32形式(透過効果あり)

test.png24 :png-24形式(透過効果なし)
test.png8 :png-8形式(透過効果なし)

300×200 test.jpg :横300×縦200px
ちなみに「test.jpg」のように条件が未設定の場合は画質80%で書き出されます。
同じレイヤーから複数の種類の画像アセットを生成できる
同じレイヤー(グループ)から複数の種類のアセットを書き出すことも可能です。
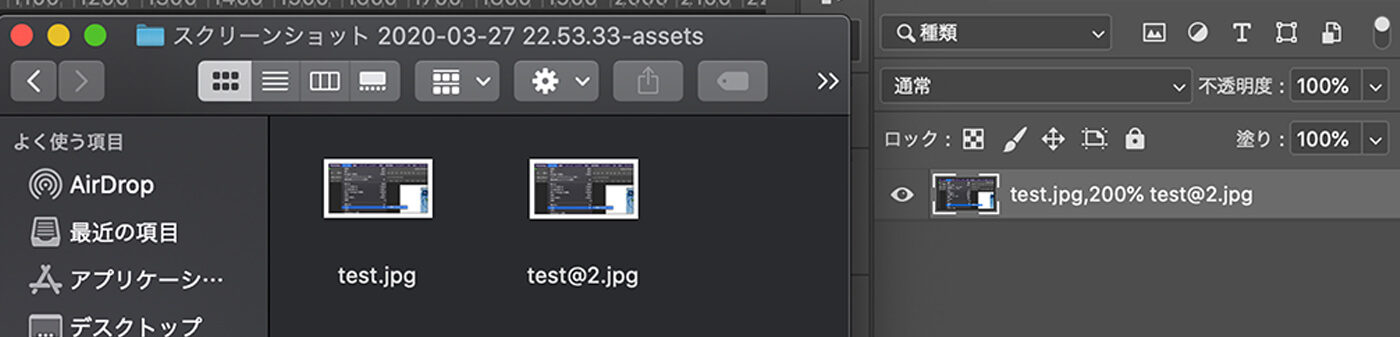
例えば、画像サイズ1倍と2倍で書き出したい場合

指定したいファイル名や画質・サイズをコンマ(,)またはプラス(+)で区切ります。
ファイル名が同じだとエラーが出るので、「test.jpg」「test@2.jpg」のように書き出しの条件に合わせて別名を指定しておきましょう。
書き出し設定がまとめてできる
最後に書き出し設定をまとめて指定するテクニックですが、私が現場で一番活用している指定条件です。
書き出したいアセット画像に対してまとめて条件を指定することができます。

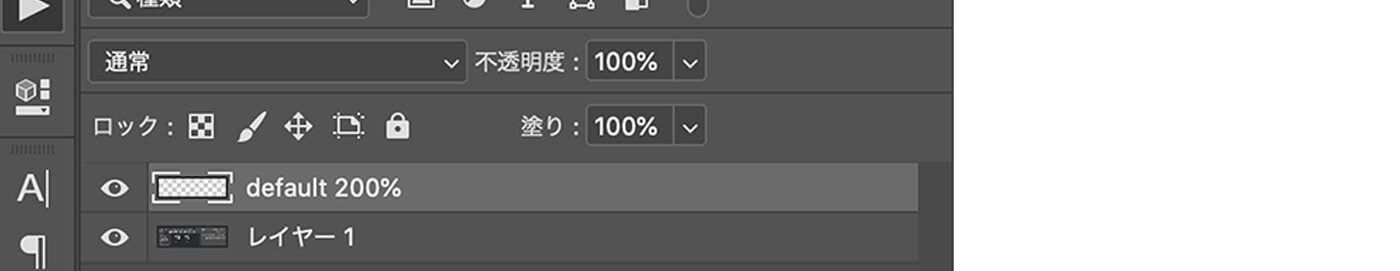
空のレイヤーに「default +適用したい設定」書きます。これだけでOK。
通常web制作では画像を2倍で書き出すことがほとんどですので、私はいつもこの方法でまとめてアセットを書き出しています。
空のレイヤーなので、気がついたらテキストを打ち込んでいたり、スマートオブジェクトを貼り付けていたりしてしまいがちです。ですので、書き出す直前に作成するのがおすすめ。
フォルダを分けて保存できる
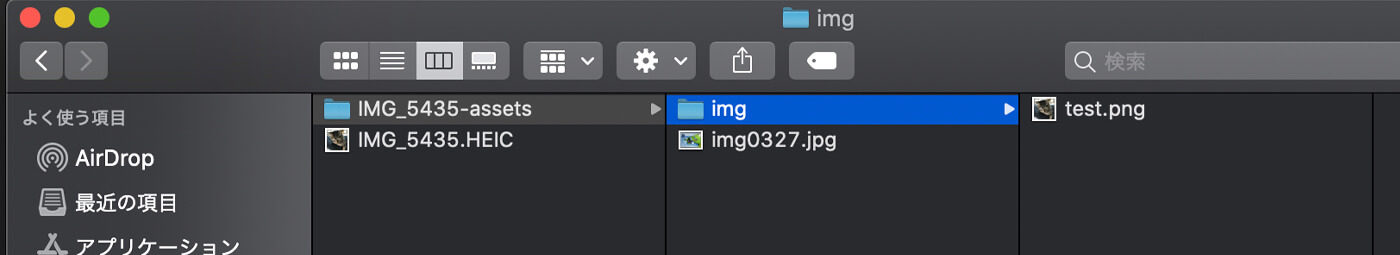
img/test.pngのように、「フォルダ名/アセット名」とすると、アセットファイルの中にサブフォルダーができて、その中に書き出したアセット画像が保存されます。

アセット画像の書き出し手順おさらい
アセットの書き出しは
- 書き出したいレイヤーに拡張子をつけた名前を設定する
- 画像アセットにチェックを入れて自動で書き出されるのを待つ
という手順です。
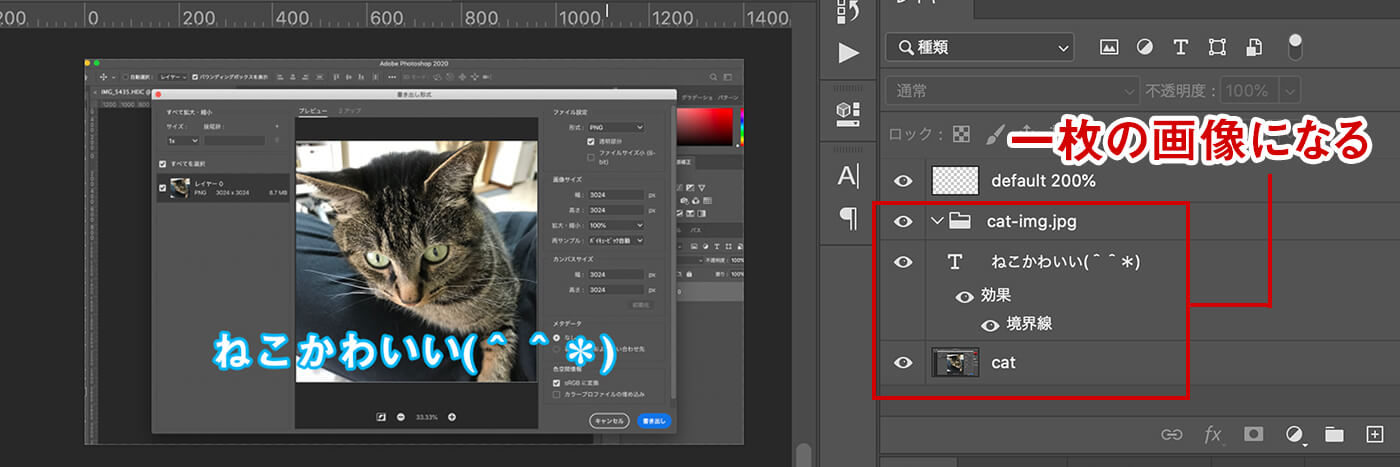
グループに拡張子付きで名前をつけた場合はファイルに格納されたレイヤーがひとつの画像になって書き出されます。もちろん上記で説明した書き出し設定も有効です。

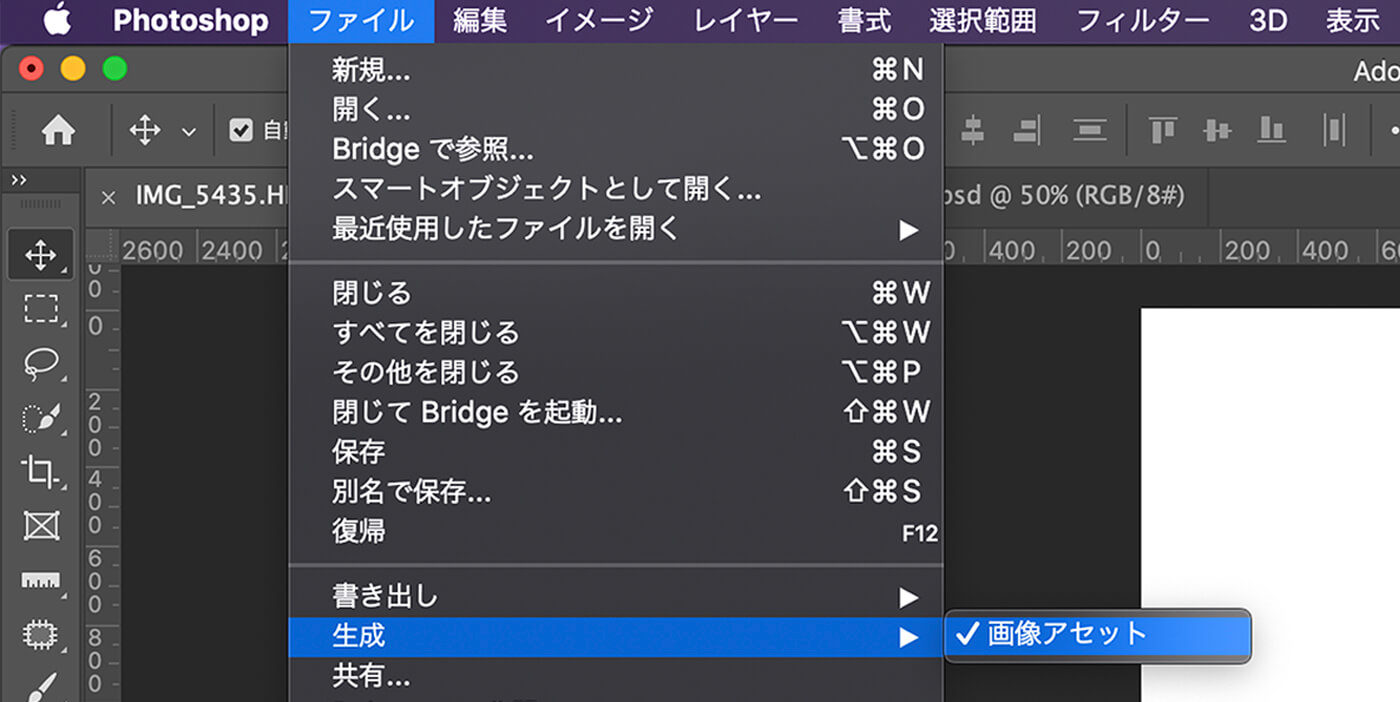
アセットの書き出しは、ツールバーより、
ファイル>生成>画像アセット
にチェックを入れると自動で処理されます。

チェックが入っている限りずっと自動で書き出してくれます。同じデータ名は上書きされるので、修正して保存すれば、書き出し画像も勝手に更新されます。

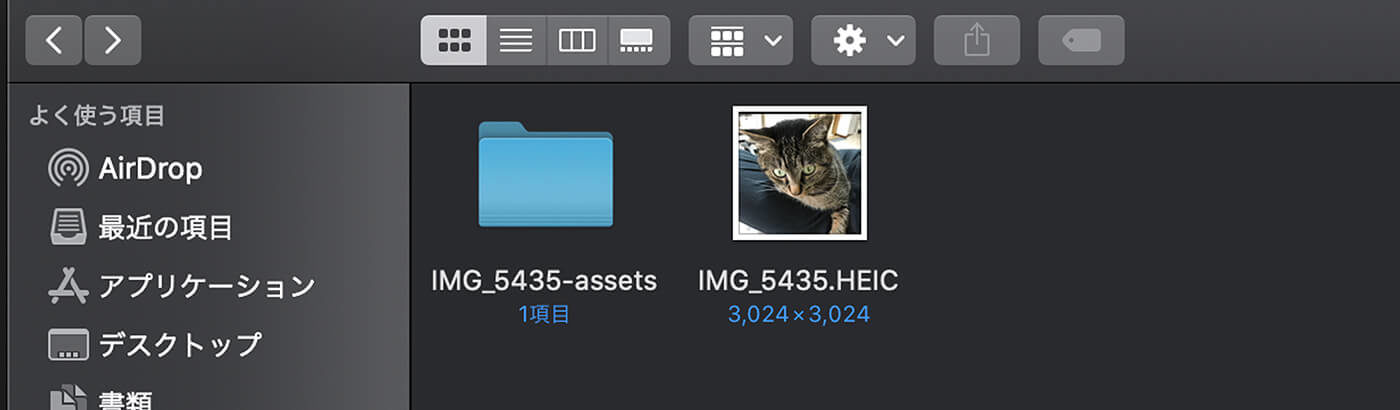
psdのファイル名+assets というフォルダが同じ階層に生成されています。
ちなみに、書き出せる形式は
- jpg
- png
- gif
- svg
の4種類です。
注意しなければならないのは、個別のレイヤーに指定された設定がある場合です。一括設定がしてあっても、個別で指定された条件があるとそちらが優先されます。

画像がうまく書き出されない場合
考えられる原因は2つです。
- 書き出す画像が多い
- Generatorが有効になっていない
書き出す画像が多い
データの容量が大きいと書き出しにもそれなりに時間がかかってしまいます。
すでに1度アセット画像を書き出していて、修正した箇所のアセットのみを書き出したいという場合は、個別にアセットを書き出しましょう。
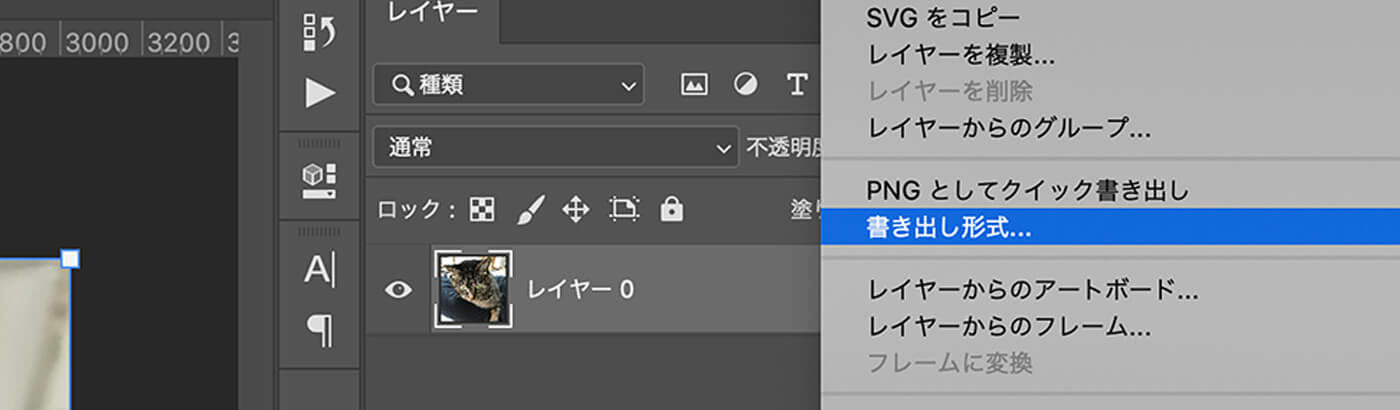
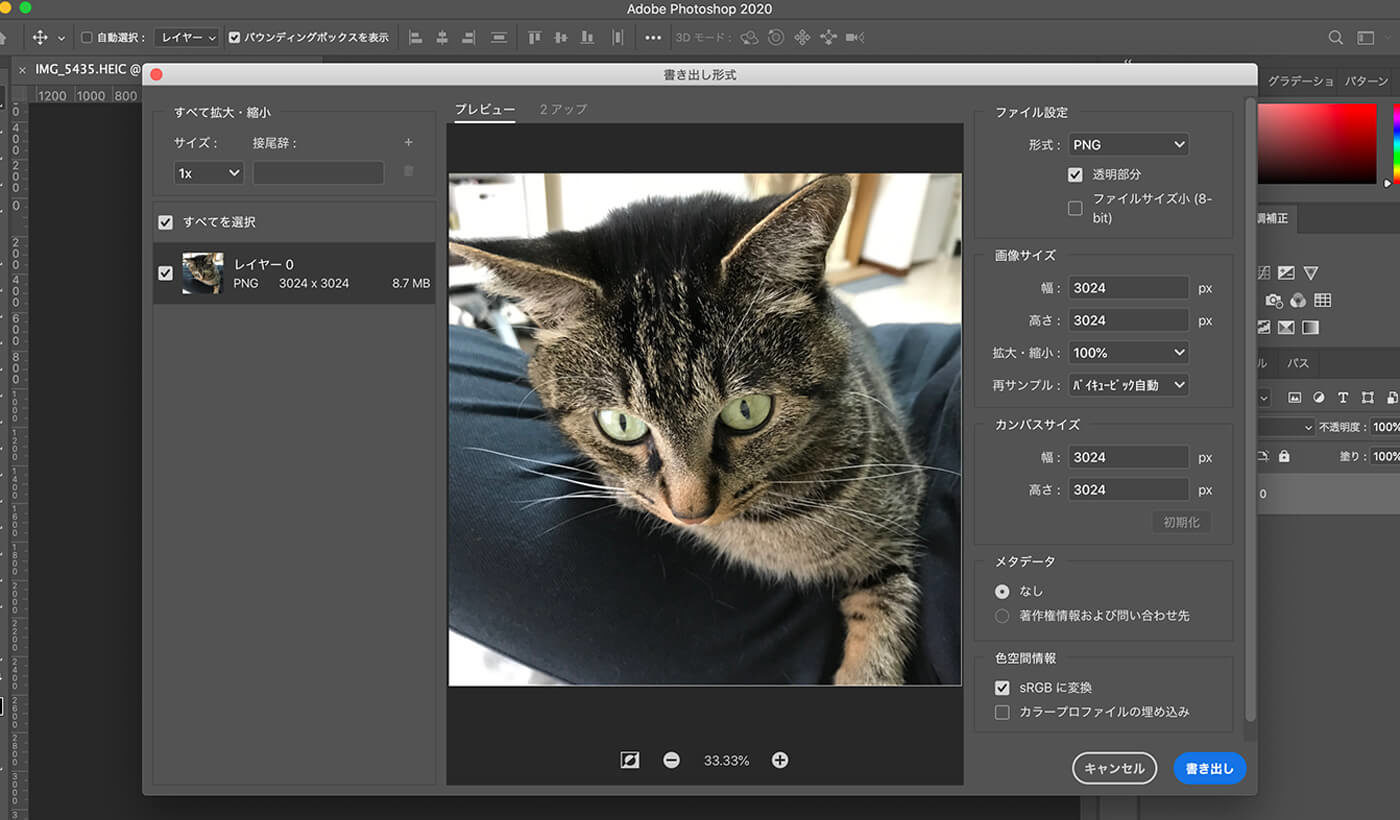
書き出したいレイヤーを右クリックして「書き出し形式」を選択すると、ウィンドウが開きますので任意の設定で書き出してください。


Generatorが有効になっていない
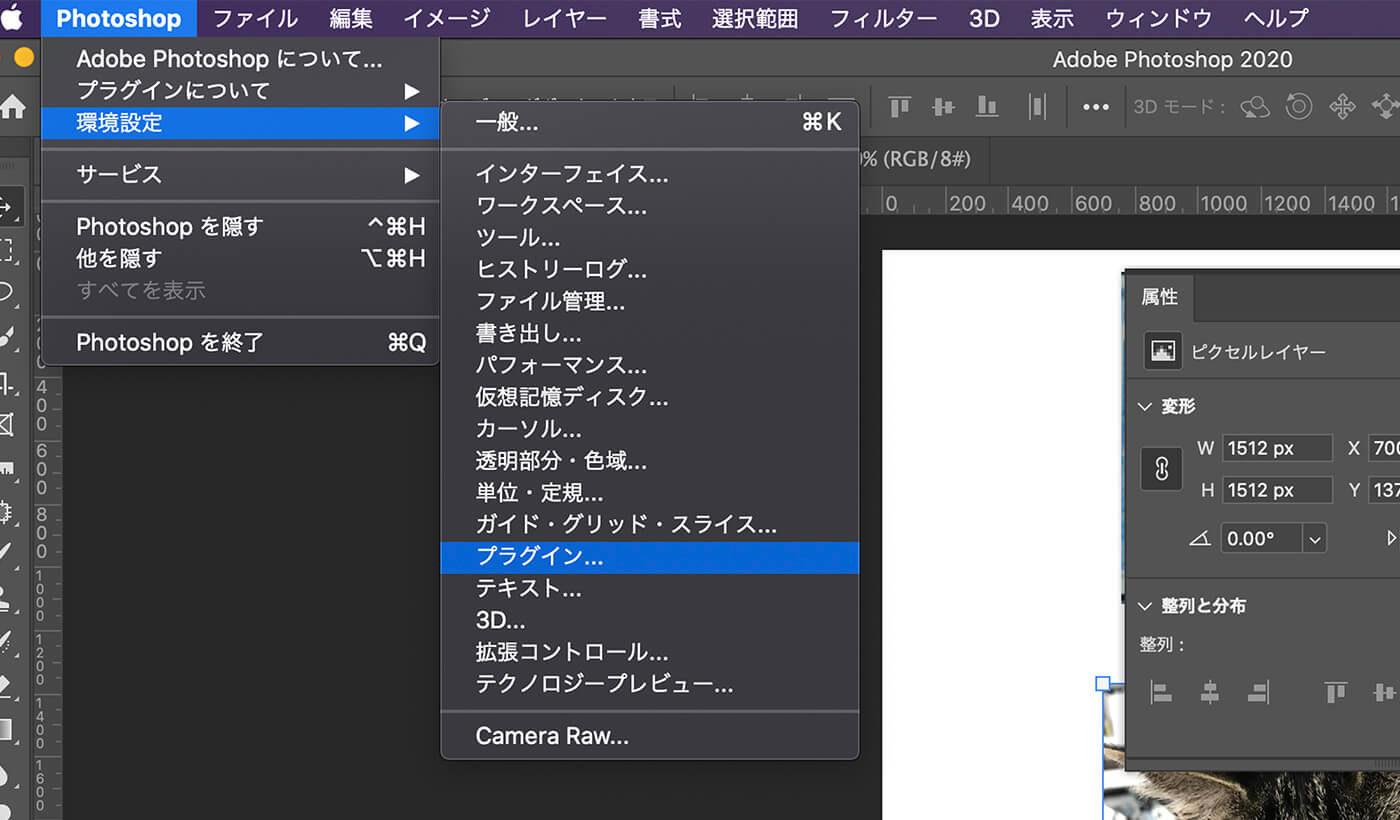
環境設定>プラグインより、「Generatorを有効にする」にチェックが入っているか確認してください。


以上、アセットの書き出しについてでした。よかったら参考にしてください。
関連記事














