【CSS】counter(カウンター)を利用して要素を自動でナンバリングさせる実装手順
を利用した自動ナンバリング.png)
目次や見出しなどのコンテンツを表示する際に活用できる自動ナンバリングについて、実装手順をご紹介します。
counterの基本的な使い方
ナンバリングをしたい要素を子要素として構築します。
例えば目次を作りたい場合、ulを親要素としてナンバリングしたいテキストをliで囲みます。
<ul>
<li>目次1</li>
<li>目次2</li>
<li>目次3</li>
</ul>ul {
counter-reset: number 0;
}
li:before {
counter-increment: number 1;
content: counter(number);
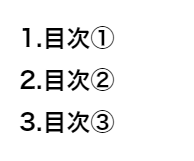
}上記のコードを反映すると以下のような見た目になります。

liの疑似要素が1、2、3と自動でナンバリングされる仕組みです。
親要素(ul)に指定されているcounter-reset: number 0;は、カウントする値を初期化する役割があり、指定された要素からカウントが始まります。
以下のように親要素をulからdivに変えてみると、
<div>
<ul>
<li>目次①</li>
<li>目次②</li>
<li>目次③</li>
</ul>
<ul>
<li>目次①</li>
<li>目次②</li>
<li>目次③</li>
</ul>
</div>div {
counter-reset: number 0;
}
li:before {
counter-increment: number 1;
content: counter(number);
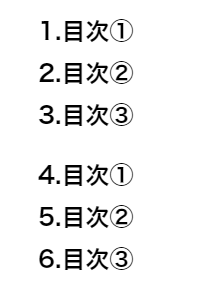
}このようなナンバリングになります。

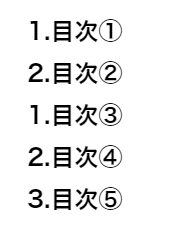
連番を途中でリセットすることもできます。
<ul>
<li>目次①</li>
<li>目次②</li>
<li class="num_reset">目次③</li>
<li>目次④</li>
<li>目次⑤</li>
</ul>ul {
counter-reset: number 0;
}
li:before {
counter-increment: number 1;
content: counter(number)".";
}
.num_reset{
counter-reset: number 0;
}
num_resetのクラス名でcounter-reset: number 0;を指定しているので、そこからカウントがリセットされて1、2、3とカウントされています。
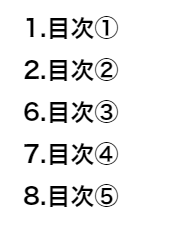
ちなみにこのcounter-resetを「number 5」で指定すると以下のようになります。

リストごとに装飾をしたい場合はこちらの記事を参照してみてください◎
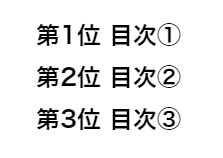
連番の前にテキストを付ける
contentプロパティで、連番の前後にテキストを付加することが出来ます。
ul {
counter-reset: number 0;
}
li:before {
counter-increment: number 1;
content: "第"counter(number)"位 ";
}
li:beforeに指定しているcontentの””(ダブルクォーテーション)の間に表示させたいテキストを記入すればOK。
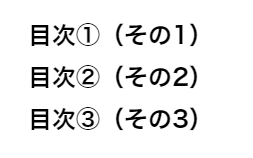
連番の表示位置を後ろにする
疑似要素をafterで指定すると、連番を後ろに表示させることもできます。
ul {
counter-reset: number 0;
}
li:after {
counter-increment: number 1;
content: "(その"counter(number)")";
}
リスト形式を指定する
ナンバリングはcontentプロパティのcounter()で表示形式を変更することも可能です。
ul {
counter-reset: number 0;
}
li:before {
counter-increment: number 1;
content: "第"counter(number,cjk-ideographic)"位 ";
}
counter(number)のカッコ内に、,(コンマ)+プロパティ値(cjk-ideographicなど)を記入すればOK。
プロパティ値
・cjk-ideographic 漢数字
・ecimal-leading-zero 先頭に0をつけた算用数字 (01, 02, 03, 等)
・hiragana ひらがな(あいうえお順)
・hiragana-iroha ひらがな(いろは順)
・katakana カタカナ(アイウエオ順)
・katakana-iroha カタカナ(イロハ順)
・lower-alpha 小文字のアルファベット (a, b, c 等)
・upper-alpha 大文字のアルファベット(A, B, C 等)
・lower-latin 小文字のラテン文字 (a, b, c 等)
・upper-latin 大文字のラテン文字(A, B, C 等)
・lower-greek 小文字のギリシャ文字
・lower-roman 小文字のローマ数字(i, ii, iii)
・upper-roman 大文字のローマ数字(I, II, III)
・armenian アルメニア数字
・georgian グルジア数字
・hebrew ヘブライ数字
入れ子に対応したナンバリング
contentプロパティのcountersを使うことで、入れ子に対応したナンバリングを作ることも可能。
(※上記で使用していたcounterではなく、countersになっていることに注意。)
<ul>
<li>目次①
<ul>
<li>目次</li>
<li>目次
<ul>
<li>目次</li>
<li>目次</li>
<li>目次</li>
</ul>
</li>
<li>目次</li>
</ul>
</li>
<li>目次②</li>
<li>目次③</li>
</ul>ul {
counter-reset: number 0;
}
li:before {
counter-increment: number 1;
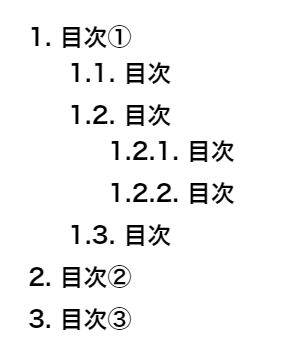
content: counters(number, ".")". ";
}
階層ごとに連番を表示させる
<section>
<h1>大見出し</h1>
<h2>小見出し</h2>
<h2>小見出し</h2>
<h1>大見出し</h1>
<h2>小見出し</h2>
<h2>小見出し</h2>
</section>h1 {
counter-increment: number;
counter-reset: sub-number;
}
h1::before{
content: counter(number)". ";
}
h2 {
counter-increment: sub-number;
margin-left: 30px;
margin-bottom: 15px;
font-size: 15px;
}
h2::before {
content: counter(sub-number, decimal-leading-zero);
}
大見出しのh1ごとにカウンターをリセットして、下の階層の小見出しh2は常に「1」からナンバリングされるように設定しています。
関連記事