【WordPress】MW WP Formのラジオボタンとチェックボックスをcssでカスタマイズ

MW WP Formの設置手順についてはこちらの記事を参考にしてください。
【WordPress】「MW WP Form」を使ってフォームを設置する-完全版-
ラジオボタンをカスタマイズ
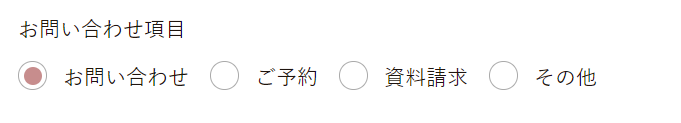
実装イメージ

クリックしたラジオボタンの色がピンクになるよう調整しています。
クラス名付与(HTML)
<tr class="radio_btn">
<th>お問い合わせ項目</th>
<td>[mwform_radio name="radio" class="radio_btn_item" children="お問い合わせ,ご予約,資料請求,その他"]</td>
</tr>
下記のcssを反映します。コピペでOKです。
サンプルコード
.radio_btn td{
margin-top: 10px;
}
.radio_btn input[type=radio].radio_btn_item{
display: none;
}
.radio_btn label {
display: inline-block;
}
.radio_btn .radio_btn_item + span {
padding-left: 30px;
display: inline-block;
position: relative;
}
.radio_btn .radio_btn_item + span::after,
.radio_btn .radio_btn_item + span::before {
border-radius: 50%;
content: '';
display: block;
position: absolute;
}
.radio_btn .radio_btn_item + span::before {
border: 1px solid #AAAAAA;
left: 0;
top: 0;
height: 17px;
width: 17px;
}
.radio_btn .radio_btn_item + span::after{
background: #c78d8d;
height: 12px;
left: 4px;
opacity: 0;
top: 4px;
width: 12px;
}
.radio_btn .radio_btn_item:checked + span::after {
opacity: 1;
}
一度デフォルトで表示されているinputタグを非表示にして、新たに疑似要素で要素を追加してカスタマイズしています。
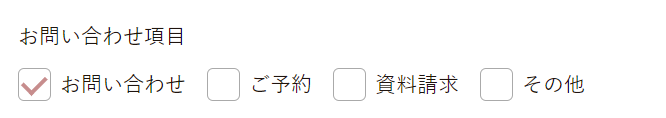
チェックボックスのカスタマイズ

ラジオボタンの実装内容とほぼ同じ内容です。クラス名checkbox用に変えています。
クラス名付与(HTML)
<tr class="check_btn">
<th>お問い合わせ項目</th>
<td>[mwform_checkbox name="checkbox" class="check_btn_item" children="お問い合わせ,ご予約,資料請求,その他" separator=","]</td>
</tr>
サンプルコード
.check_btn td{
margin-top: 10px;
}
.check_btn input[type=checkbox].check_btn_item{
display: none;
}
.check_btn label {
display: inline-block;
}
.check_btn .check_btn_item + span {
padding-left: 28px;
display: inline-block;
position: relative;
}
.check_btn .check_btn_item + span::after,
.check_btn .check_btn_item + span::before {
content: '';
display: block;
position: absolute;
top: 0;
}
.check_btn .check_btn_item + span::before {
border: 1px solid #AAAAAA;
border-radius: 4px;
left: 0;
height: 20px;
width: 20px;
}
.check_btn .check_btn_item + span::after{
border: none;
border-right: 3px solid #c78d8d;
border-bottom: 3px solid #c78d8d;
height: 12px;
left: 6px;
opacity: 0;
top: 2px;
transform: rotate(45deg);
width: 7px;
}
.check_btn .check_btn_item:checked + span::after {
opacity: 1;
}
その他のカスタマイズ
ラジオボタンを実装する際、チェックをクリックで外れるようにしておくと便利です。こちらの記事もよかったら参考にしてみてください。
・【jquery】ラジオボタンのチェックをクリックで解除できるようにする
関連記事