【wordpress】ページごとに固有のクラス名を動的に付与する

各ページに動的にクラス名を付与してくれるテンプレートタグです。
以下のコードを各ファイルに記述してください。
header.php
<body <?php body_class(); ?>>
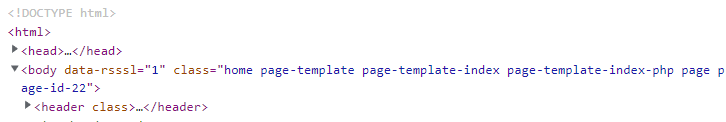
このタグを追記するだけでbodyに動的にクラス名が付与されます。

付与されるクラス名はページごとに設定されています。
rtl
home
blog
archive
date
search
paged
attachment
error404
single postid-(id)
attachmentid-(id)
attachment-(mime-type)
author
author-(user_nicename)
category
category-(slug)
tag
tag-(slug)
page-parent
page-child parent-pageid-(id)
page-template page-template-(template file name)
search-results
search-no-results
logged-in
paged-(page number)
single-paged-(page number)
page-paged-(page number)
category-paged-(page number)
tag-paged-(page number)
date-paged-(page number)
author-paged-(page number)
search-paged-(page number)
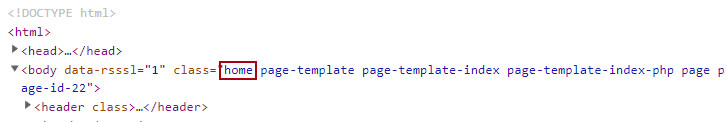
先程の例はトップページなので「home」がクラス名に付与されています。

クラス名が他の部分と被っていて変更したい場合は、以下のコードを追記してください。
function.php
function add_class_page_slug($classes) {
if( is_page() ) {
$page = get_post( get_the_ID() );
$classes[] = 'page-'. $page->post_name;
}
return $classes;
}
add_filter('body_class', 'add_class_page_slug');
4行目の「page-」は任意で変更できます。
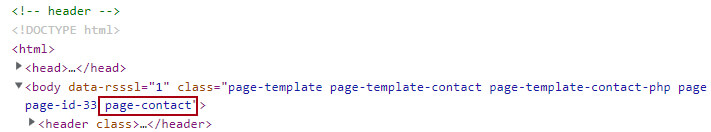
お問い合わせページでの実装例です。page-contactというクラス名が付与されています。

contactの部分はページのスラッグ名ですので、スラッグ名を変更するとこのクラス名も変わってしまうので注意です。
まとめ
bodyタグはheaderやfooterも含むので、ページごとにcssを変更したいときに便利です。
関連記事