【WordPress】「MW WP Form」を使ってフォームを設置する-完全版-

wordpressのプラグイン「MW WP Form」を使ってフォームを設置する手順を説明していきます。
手順
- プラグイン「MW WP Form」をインストール、有効化する
- フォームの中身をカスタムする
- 自動返信メールや、送信完了画面などの設置が必要な場合は設定する
- 設置したい場所にショートコードを記述する
「MW WP Form」をインストール、有効化する
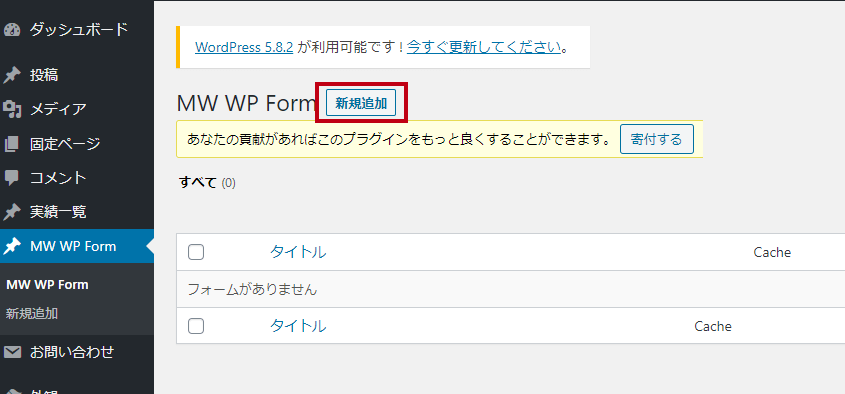
まず、プラグインをインストールします。有効化したらサイドメニューに追加されますので、そこから設定していきます。新規追加ボタンから、フォームを作成しましょう。


フォームの中身をカスタムする
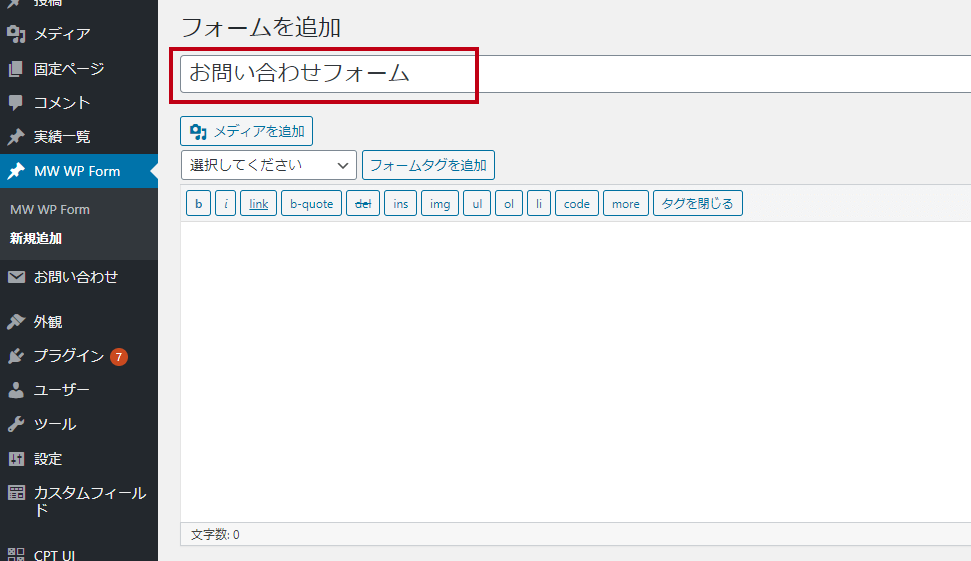
まずはフォームの名前をつけましょう。複数フォームを設置する場合は、それぞれのフォームが区別できる名前にします。通常お問い合せ、物件お問い合せ、資料請求、などわかりやすい名前がおすすめです。

フォームの項目を挿入
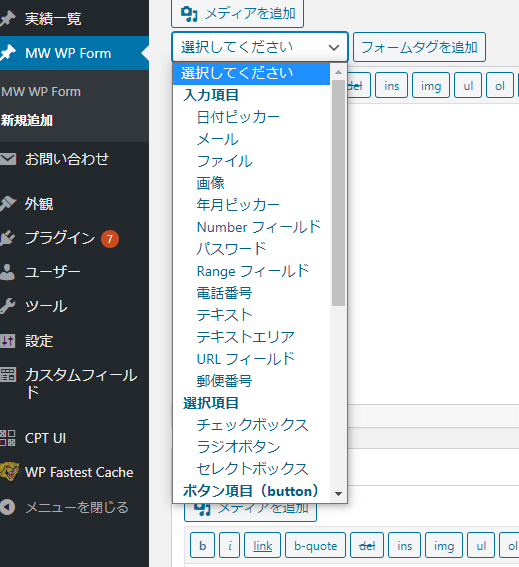
次にフォームの項目を追加していきます。フォームタグジェネレーターを利用すると便利です◎プルダウンのボタンを押すと、挿入するフォームの種類を選択できるようになっています。項目に合わせて選択しましょう。

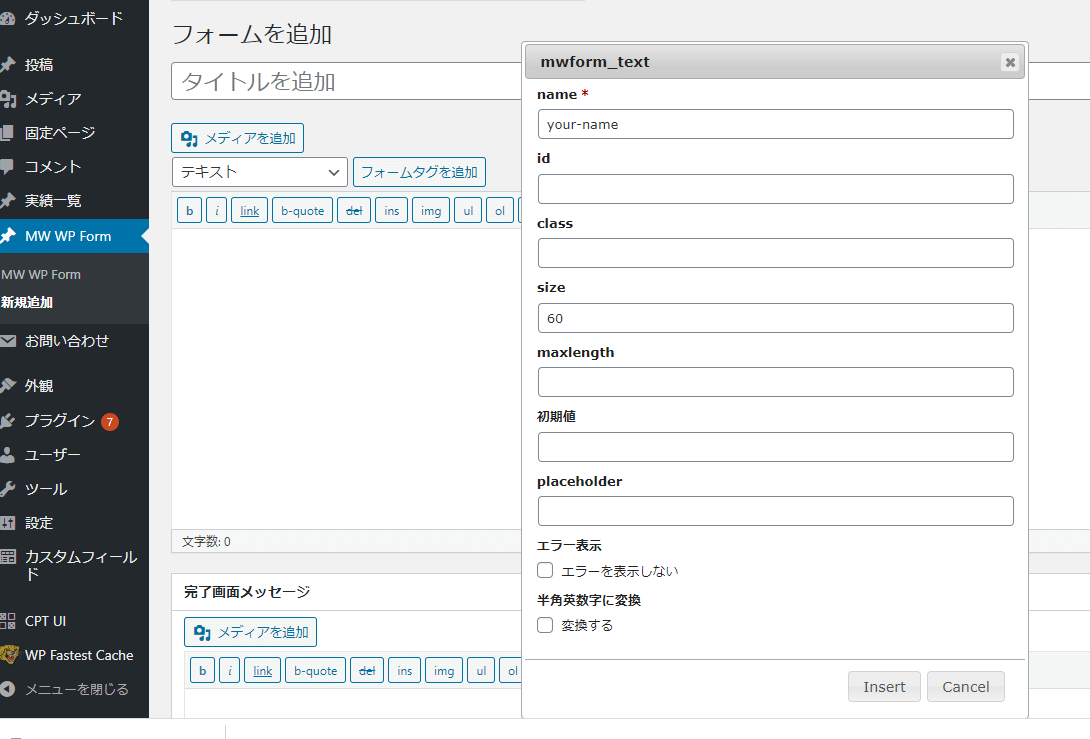
例えば、「お名前」の項目だったら「テキスト」を選択すればOKです。項目の種類を選択して「フォームタグを追加」ボタンを押すと、フォームの詳細設定ができる画面が開きます。nameに設定するのは、そのフォーム項目が何について記載されるのかわかりやすいネーミングがおすすめです。お名前だったら「your-name」などにしておくとよいかもしれません。

その他の設定事項は任意ですので、必要に応じて活用してみてください。sizeはフォームの入力部分の縦のサイズです。未入力の場合はデフォルトのsize=”60″が適応されます。cssでも調整できますので、よかったら後ほど記述するサンプルコードを参照してください。
バリデーションルールの設定
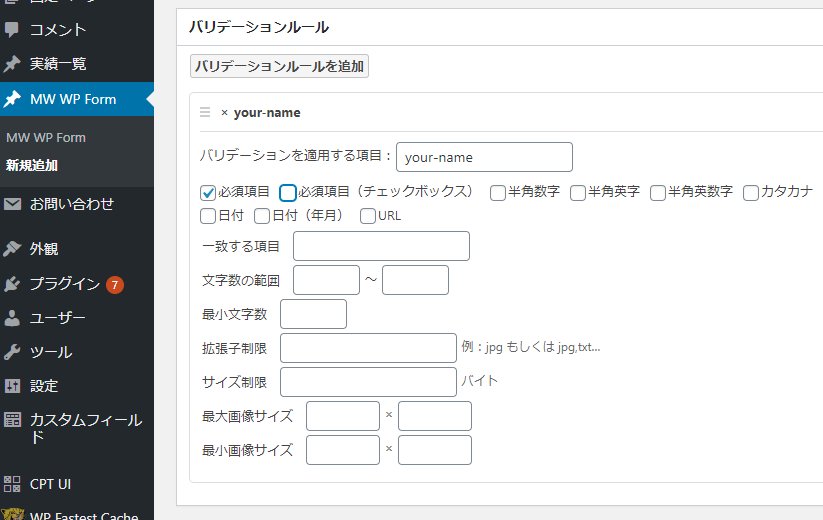
ページの一番下にバリデーションルールの設定エリアがあります。「バリデーションルールを追加」ボタンを押すと設定画面が開きます。バリデーションを適用する項目:のところにはフォームタグで設定したnameと同じものを入れます。チェックボックスは複数選択が可能なので、例えばフリガナを「必須項目」「カタカナ」という条件に設定することもできます。

各バリデーションルールについて
必須項目:必ず入力させる
必須項目(チェックボックス):チェックボックスに必ず1つはチェックさせたい場合に設定
半角数字:数字のみ入力させる(基本的にはテキストフィールドに対して設定。)
半角英字:アルファベットのみ入力させる
半角英数字:アルファベットと数字のみ入力させる
カタカナ:カタカナのみの入力
ひらがな:ひらがなのみの入力
郵便番号:郵便番号を入力させる
電話番号:電話番号を入力させる(フォームが3つになるので、1つに納めたい場合はテキストで作成する)
メールアドレス:メールアドレスを入力させる
URL:URLを入力させる
日付:日付を入力させる(年月日(日本語)を入力するとエラーになります。)
一致する項目:別のフォームの値と比較する。確認用メールアドレスフォームなど。
設定するには、比較対象の name を設定します。
文字数の範囲:パスワードなど、入力文字数の範囲を設定することが出来る。
最小文字数:パスワードなど、入力文字数の最小文字数を設定出来る。
拡張子設定:ファイルフィールドに対して、アップロードできるファイルの種類を設定することが出来る。
サイズ制限:ファイルフィールドに対して、アップロードできるファイルのサイズを設定することが出来る。
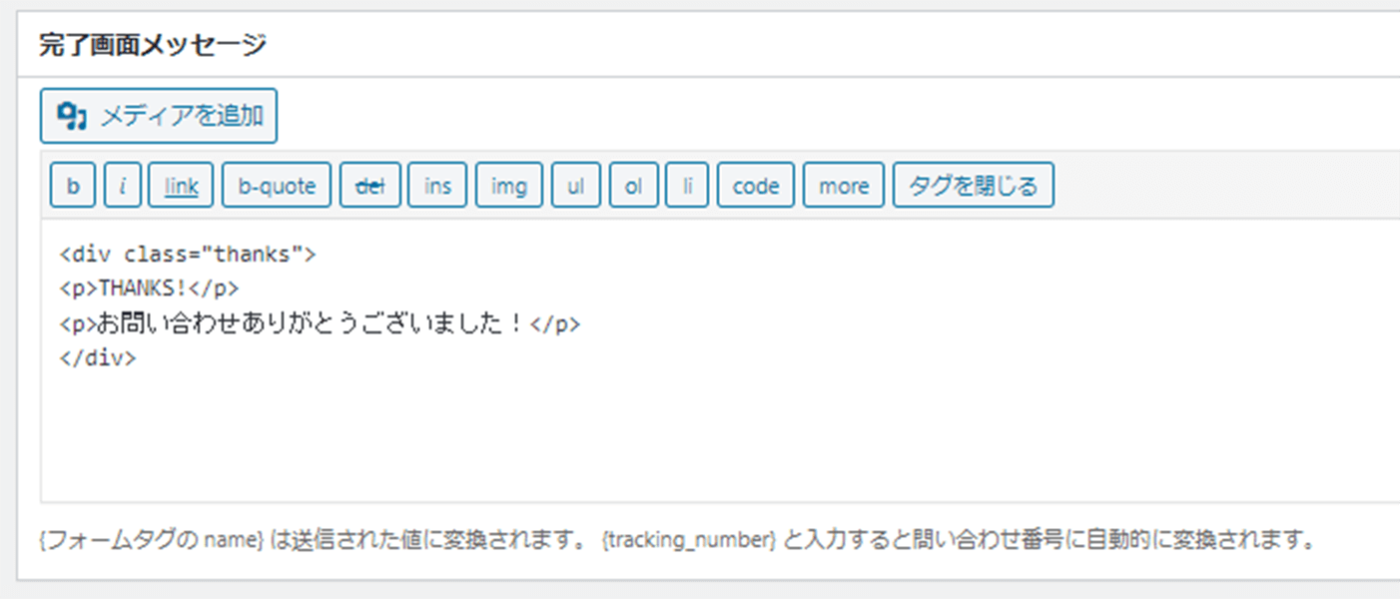
完了画面メッセージ
送信が完了した際に表示する内容を設定することが可能です。ページ遷移が不要で、Thanksページを別途作成する必要もありません。


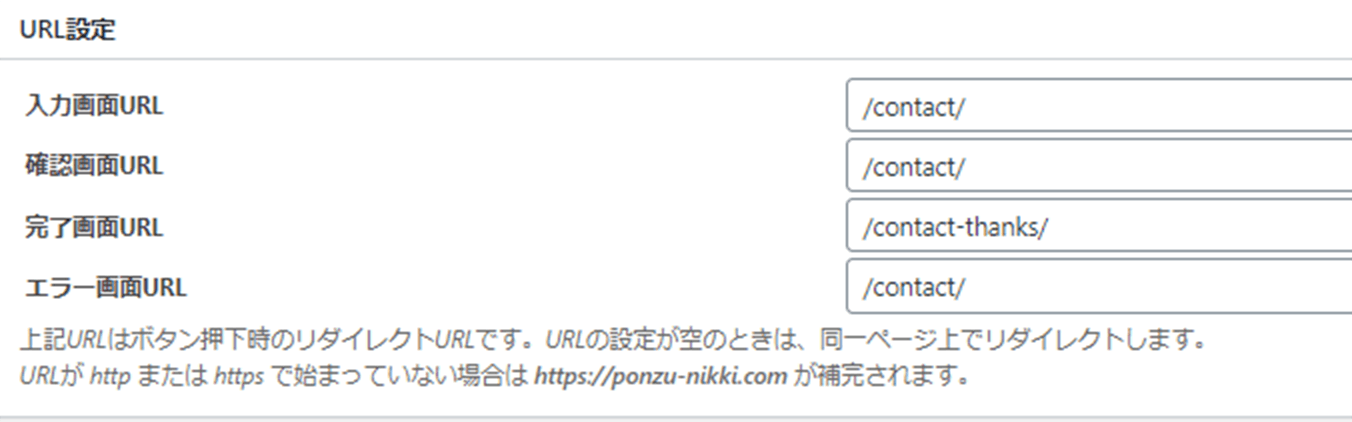
各ページのURL設定
フォームの各画面は設定をしなければ、同じURLでページの表示が切り替わります。入力画面や完了画面のページをそれぞれ設定したい場合は、各ページのphpファイルを用意してURLを設定します。設定の方法は簡単で、設定したいURLを入力するだけでOKです。その場合、全てのURLを設定していないと遷移がうまくいかないので注意です。
例)お問い合わせのページのURLがhttps://shiroi-ponzu.com/contact/で、サンクスページをhttps://shiroi-ponzu.com/contact-thanks/にしたい場合▼

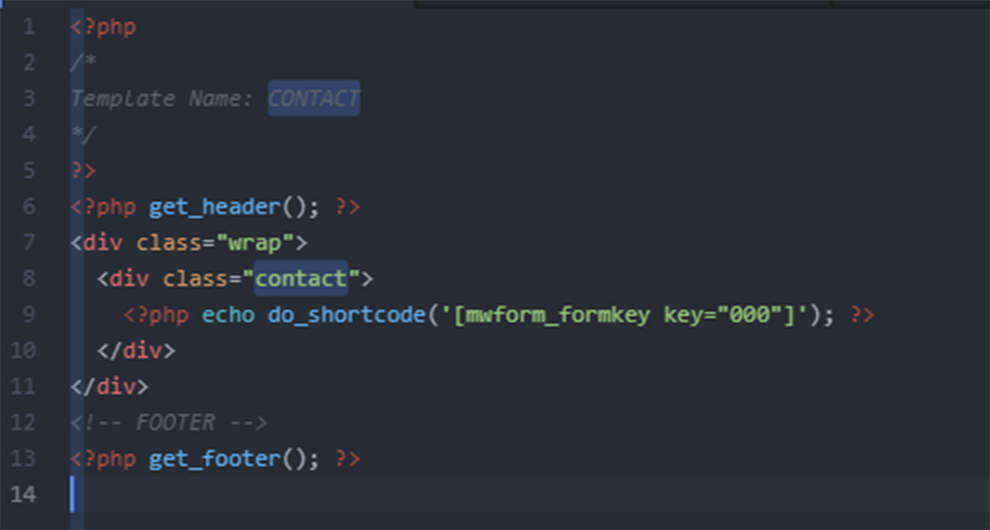
この場合、contact.phpとcontact-thanks.phpのように、ファイルをそれぞれ作成すると思うのですが、どちらのファイルにもフォームのショートコードの貼り付けが必要です。ショートコードの貼り付けについては後ほど解説しています。
自動返信メールの設定
フォーム送信者への自動受付メールとサイト管理者への問い合わせ内容メールの設定をしていきましょう。
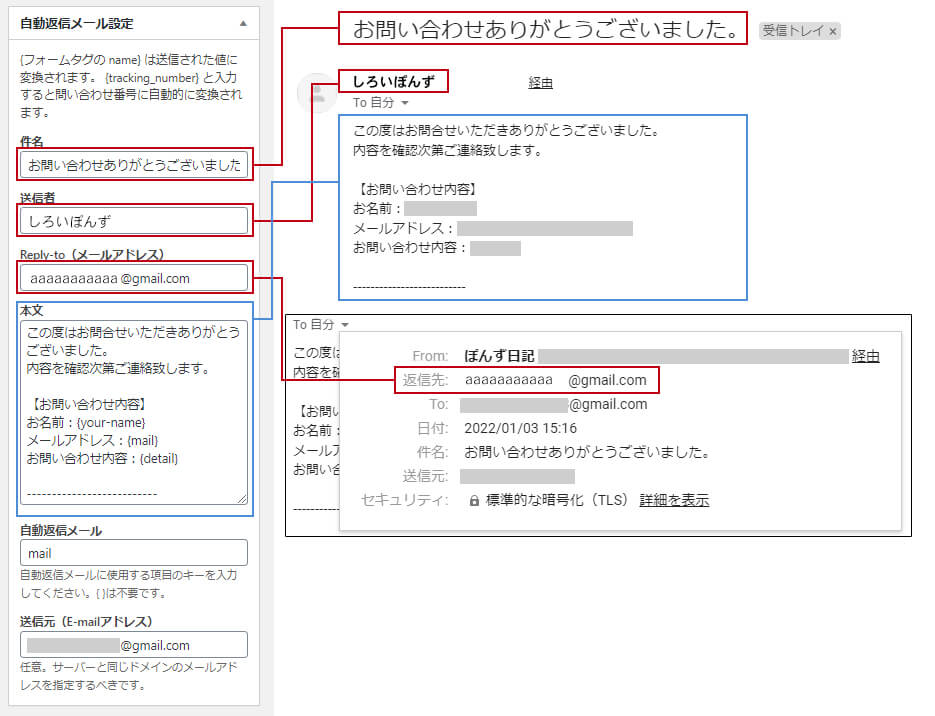
フォーム送信者への自動受付メール
まずはフォーム送信者への自動受付メールです。設定画面の右側に「自動返信メール設定」があります。
各種設定の反映部分は以下の通りです。

Reply-toとは、メールの返送先のことです。管理者のメールアドレスを登録しておけば問題ないです。
本文のお問い合わせ内容は、{}内にフォームタグで設定したnameを記述するとメールの内容に反映されます。
自動返信メールの部分は、メールを送信してきたユーザーのアドレスにしたいので、「mail」となっています。これは、フォーム作成時に設定した[mwform_email name=”mail”]のnameを記述すればOKです。ちなみに{} は不要。
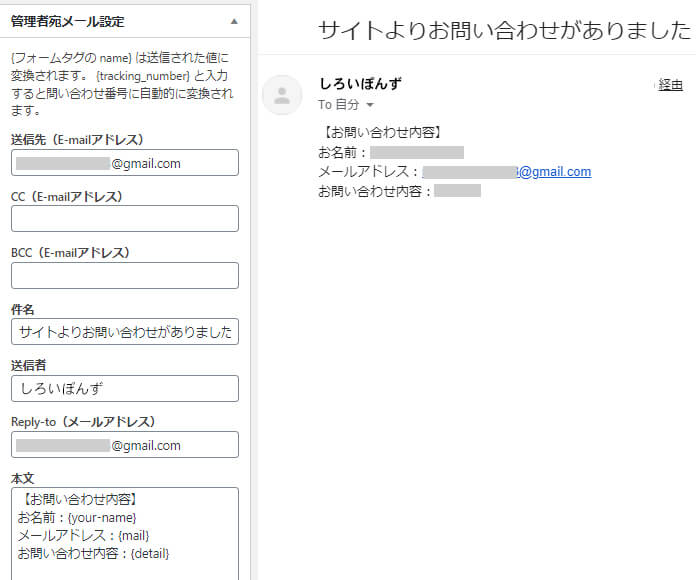
サイト管理者への問い合わせ内容メール
フォーム送信者への自動受付メールと同様に設定していきます。問い合わせがあった際にお知らせメールを受信するメールアドレス(送信先)と件名、本文を入力しておけばOKです。件名は「サイトにお問い合わせがありました」などとしておくとわかりやすいです。

表示したい箇所にショートコードを記述する
フォームを表示したい箇所に以下を貼り付けたら完了です!お疲れ様でした。
ショートコードはフォーム識別子というところに書いてあるコードのことです。


フォームがページ内の下部にある場合
URL設定で画面のページ遷移を行う場合、フォームがページの下部にあると遷移の度に表示がページ上部に戻ってしまいます。
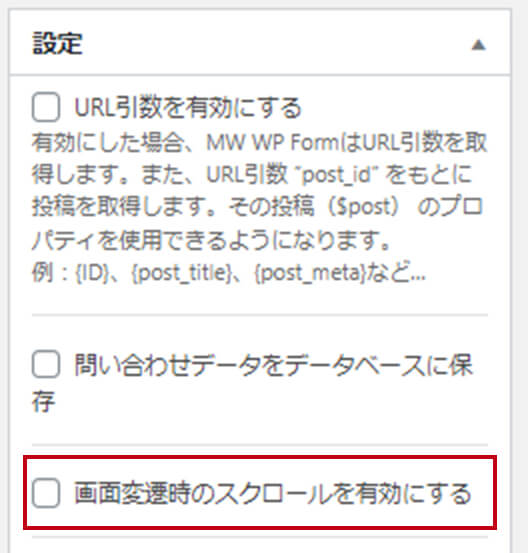
遷移しても表示がフォーム部分に固定されるようにするには、設定の「画面変遷時のスクロールを有効にする」にチェックを入れましょう。

まとめ
Contact Form 7も利用していましたが、確認画面の作成が面倒だったり、バージョンが合わないことによる不具合の発生したりしていたので、MW WP Formを使用するようになりました。こちらの記事を見れば一通り作成の手順は確認できると思いますので、良かったら参考にしてください。
関連記事