2021.12.31
デザイン 【design】SVGの画像がうまく表示されない

SVGの画像がうまく表示されないときの対処法をご紹介します。恐らくChromeでだけで表示ができていない状態だと思います。firefoxやEdgeで一度確認してみてください。
解決手順
表示されないSVGデータをテキストエディタで開きます。PCにデフォルトで入っているメモ帳などでOKです。こちらではAtomで開いています。
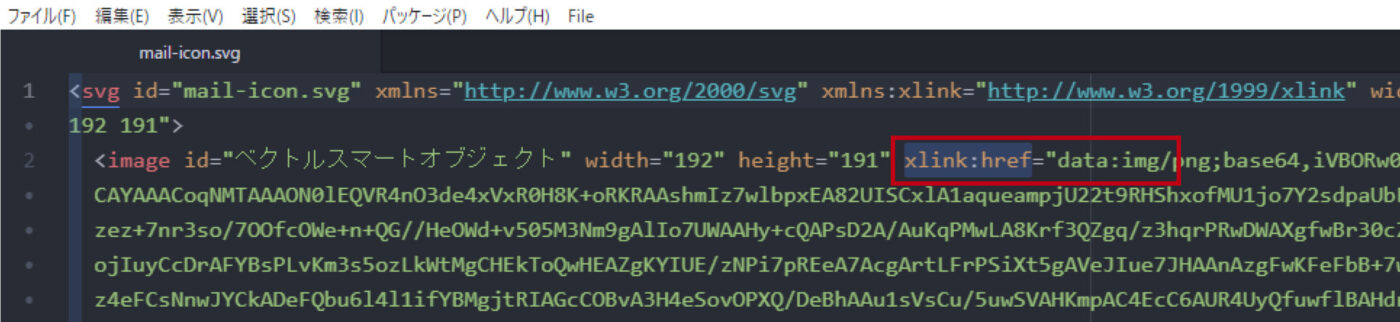
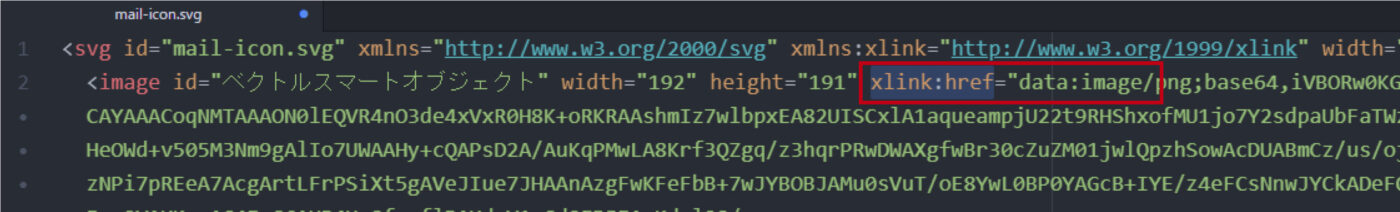
xlink:href属性の値がdata:imgになっているので、それをdata:imageに書き換えます。


保存して再度表示されるか確認してみましょう!
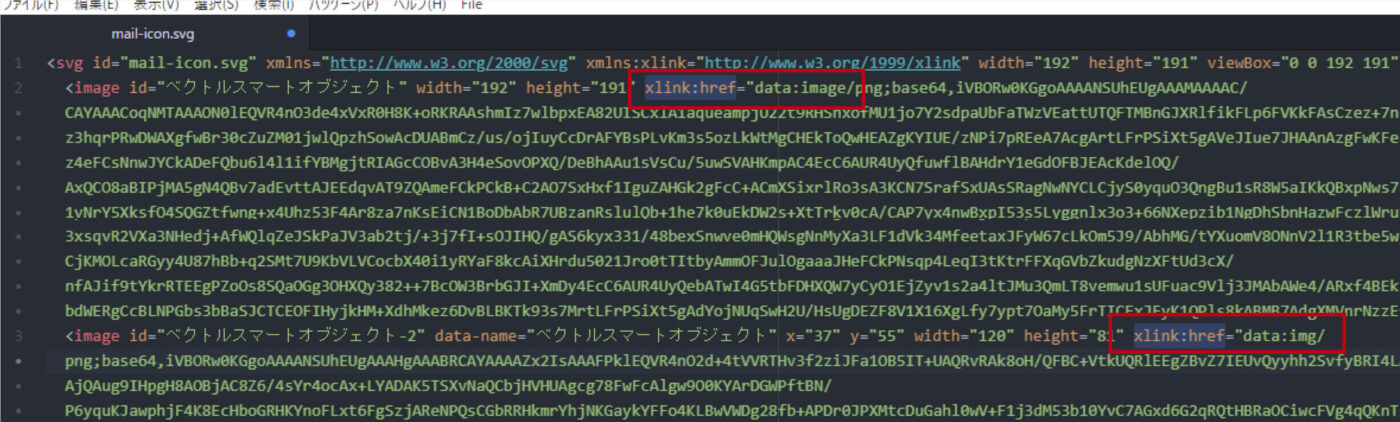
オブジェクトをグループ化して書き出している場合、複数のimageタグが存在しています。その場合は全てのimageタグのdata:imgをdata:imageに書き換えてください。面倒な場合はラスタライズするなどして要素を一枚の画像に統合してからSVGに書き出すと良いかもしれません。

ちなみにこの現象は、Photoshopで作成したsvgデータがillustratorからコピペしたベクトルスマートオブジェクトのときに発生しました。楕円形ツールなど、Photoshop内で作成したオブジェクトはsvgに書き出しても問題なく表示されます。
関連記事















