2021.11.13 / 更新日:
2022.1.9
HTML・CSS 【css】要素の間に均等に線を入れてレスポンシブも対応させたい

まずはコードから。コピペでOKです。
See the Pen
Untitled by nanami (@nanami_po)
on CodePen.
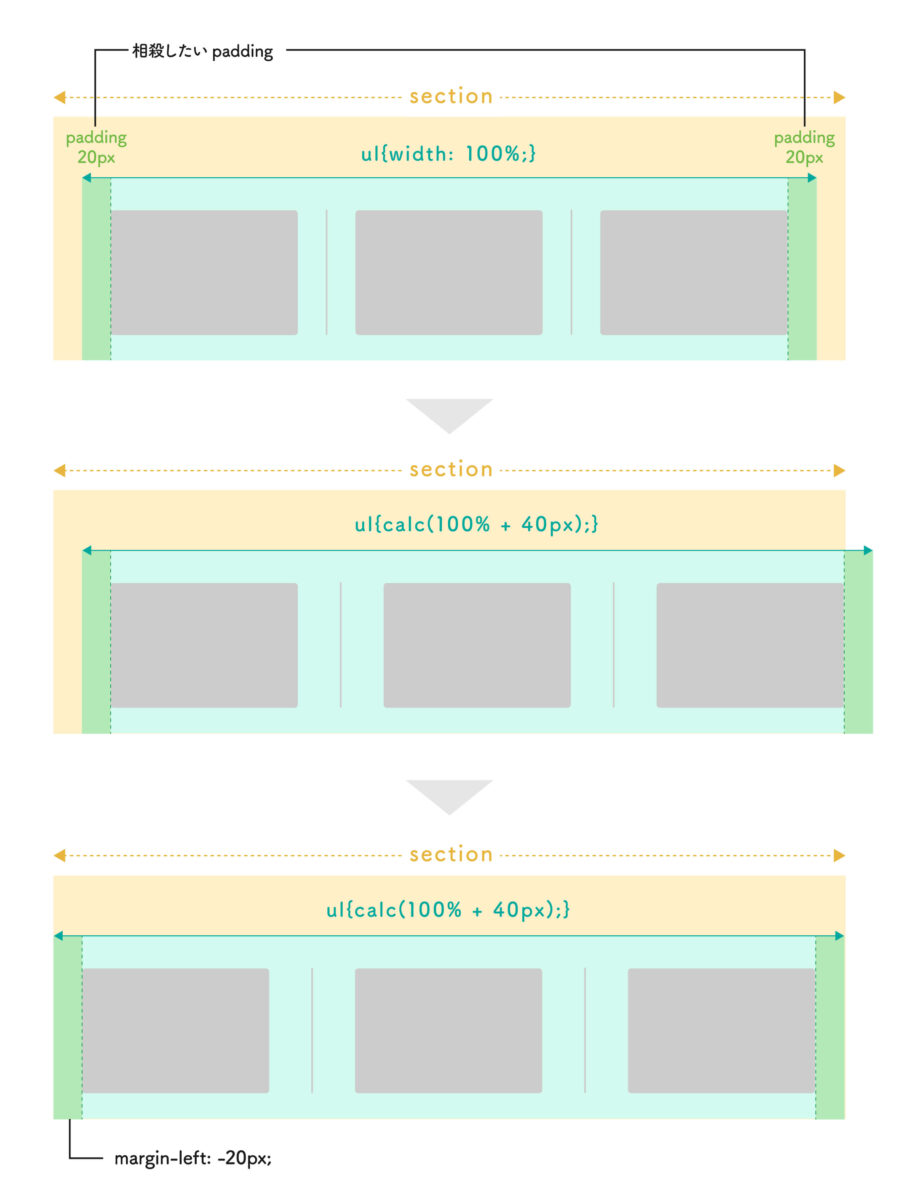
ポイントはulのこの部分です。
width: calc(100% + 40px);
margin-left: -20px;
ulの中の.contentにpaddingが20px入っているので、左右の20px分を相殺するためにwidth: calc(100% + 40px);としています。そして、ulの幅100%に+40pxしているので、margin-left: -20px;で真ん中に配置されるよう調整しています。
中身の要素(例でいうと.content)に入っているpaddingによって、ulに+する数値とmargin-leftで調整する数値が変わります。

関連記事