【wordpress】コピペOK!WP-PageNaviのcssサンプル

wordpressのプラグイン「WP-PageNavi」のcssサンプルです。
WP-PageNaviの実装手順についてはこちら
【wordpress】投稿一覧にWP-PageNaviを使ってページネーションを実装する

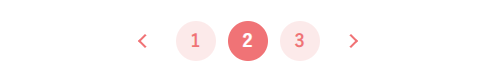
cssサンプル
a{
text-decoration: none;
}
.wp-pagenavi {
align-items: center;
display: flex;
justify-content: center;
}
.wp-pagenavi .page, .wp-pagenavi .current {
display: block;
background: #FCEAEA;
color: #F07376;
margin: 0 6px;
border-radius: 50%;
font-size: 18px;
font-weight: bold;
line-height: 40px;
text-align: center;
height: 40px;
width: 40px;
}
.current {
background: #F07376 !important;
color: #fff !important;
}
.nextpostslink, .previouspostslink {
background: none !important;
border-top: 2px solid #F07376;
border-right: 2px solid #F07376;
display: block;
height: 10px;
margin: 20px;
text-indent: 100%;
overflow: hidden;
width: 10px;
white-space: nowrap;
}
.nextpostslink {
transform: rotate(45deg);
}
.previouspostslink {
transform: rotate(-135deg);
}
ポイントは.nextpostslink, .previouspostslinkの
text-indent: 100%;
overflow: hidden;
white-space: nowrap;
です。
次のページ、前のページのリンクボタンをテキストではなくcssで実装するために、テキストを非表示にしています。WP-PageNaviの設定上、入力欄を空にすると要素自体が表示されなくなってしまいますので、一旦テキストを入れてから消しているということです。
良かったら参考にしてください◎
関連記事