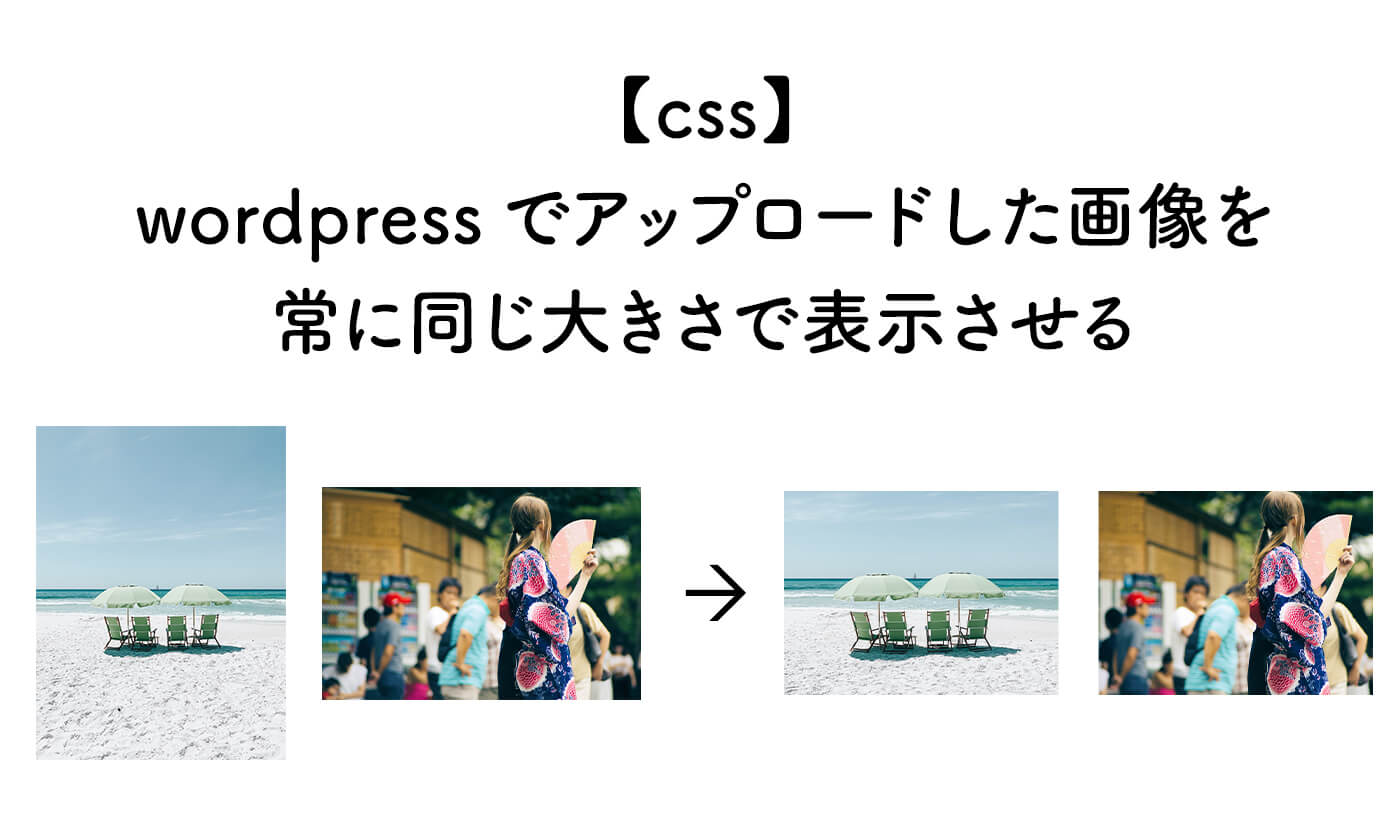
【css】wordpressでアップロードした画像を常に同じ大きさで表示させる

wordoressで画像をアップロードする際に、表示する画像サイズを合わせるためにいちいちトリミングするのは面倒ですよね。例えば投稿記事のアイキャッチなど。
なので、background-imageをwordpressの動的な部分に応用して実装していきます。
background-imageの詳しい解説についてはこちらの記事にまとめていますので参照してみてください。
wordpressの動的な個所に応用する
wordpressでアップロードした画像を指定したサイズで表示されるように実装してみましょう。
投稿のアイキャッチ画像を例にします。アイキャッチを表示させるテンプレートタグは
<?php the_post_thumbnail(); ?>
ですが、これだとimgタグが出力されてうまくいかないので、has_post_thumbnailを使います。
こちらをbackground-imageを利用して書くとこのようになります。
HTML
<div class="thumbnail">
<?php if ( has_post_thumbnail() ) {
$image_id = get_post_thumbnail_id ();
$image_url = wp_get_attachment_image_src ($image_id, true);
echo '<div style="background-image: url( '.$image_url[0].' )"></div>';
} else {
} ?>
</div>
CSS
thumbnail div{
height: 400px;
background-position: center;
background-repeat: no-repeat;
background-size: cover;
}
heightは任意の数値で調整してください。
サムネイル以外の動的な部分であれば、例えばこのようにカスタムフィールドなどにも利用できます。
<div class="thumbnail_item" style="background-image: url('<?php echo get_field('img01');?>')"></div>
これでどんなサイズの画像をアップロードしても表示が崩れることはありません。
良かったら参考にしてください◎
関連記事