2020.4.25 / 更新日:
2022.1.10
HTML・CSS position:absoluteを指定している要素を真ん中寄せする方法【css】

この記事では、position:absoluteを指定している要素を真ん中寄せする方法をご紹介しています。
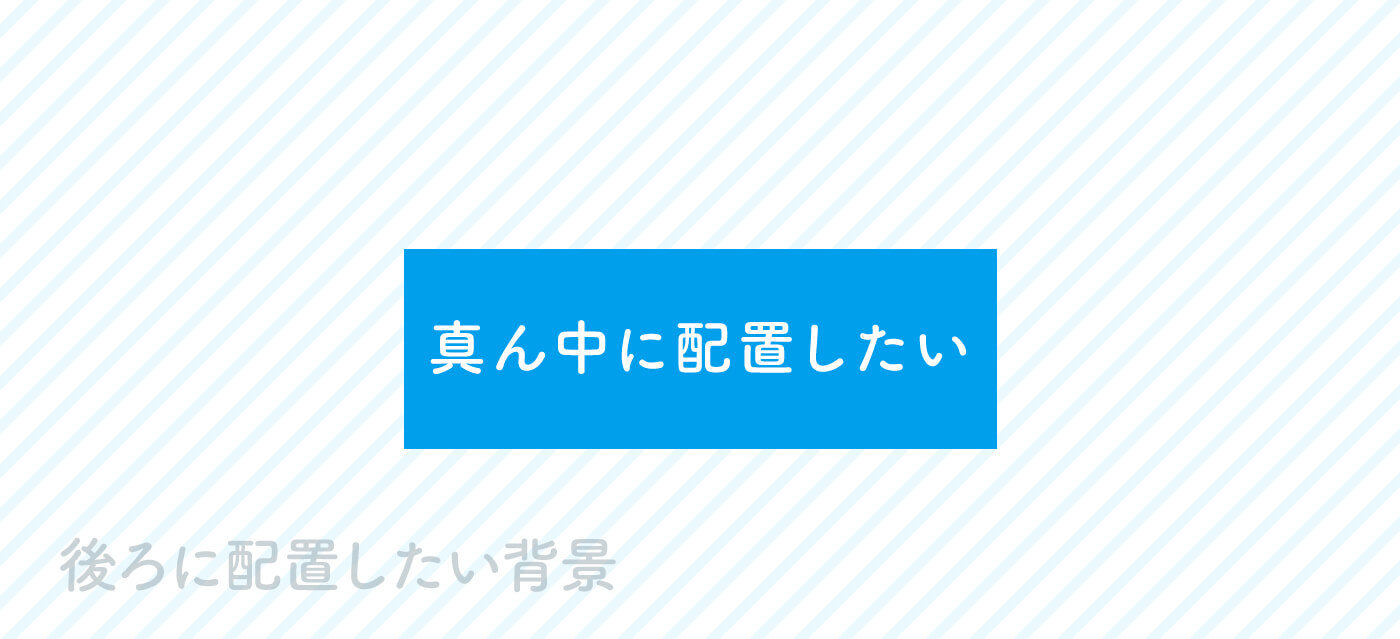
やりたいレイアウト

コピペでOKなソースコードです。背景(background)は画像にするなど、任意で設定してください。
See the Pen
vYNxabW by nanami (@nanami_po)
on CodePen.
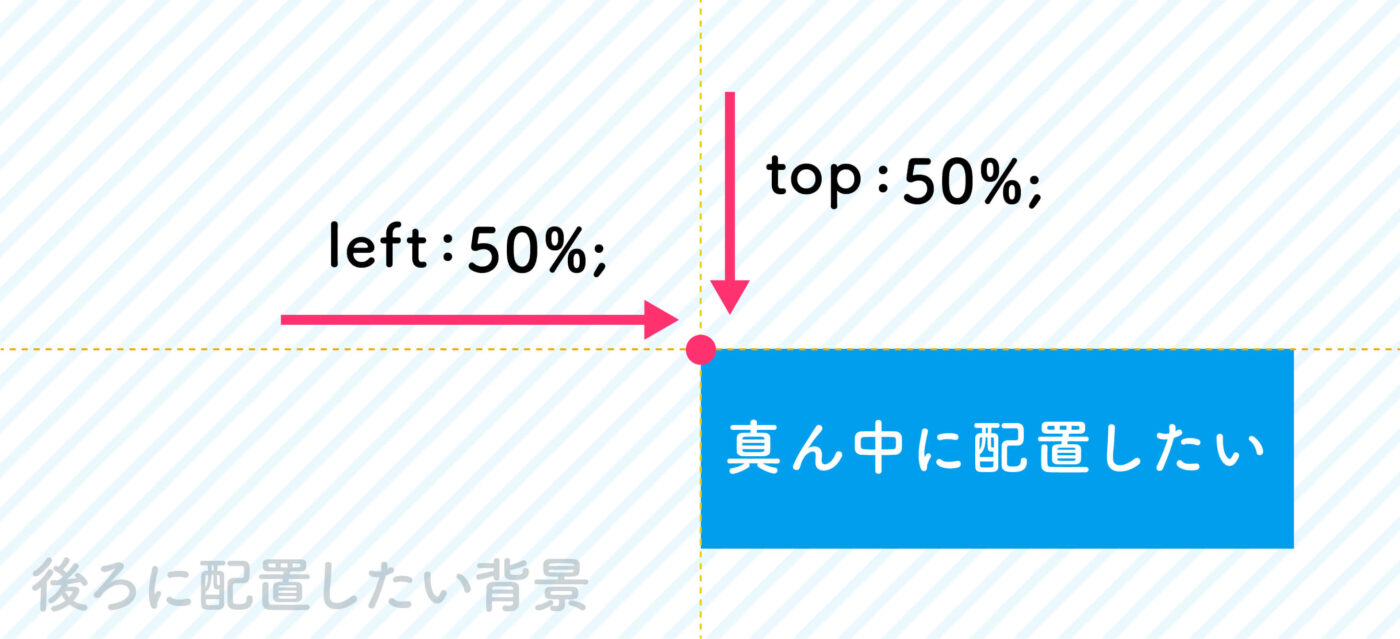
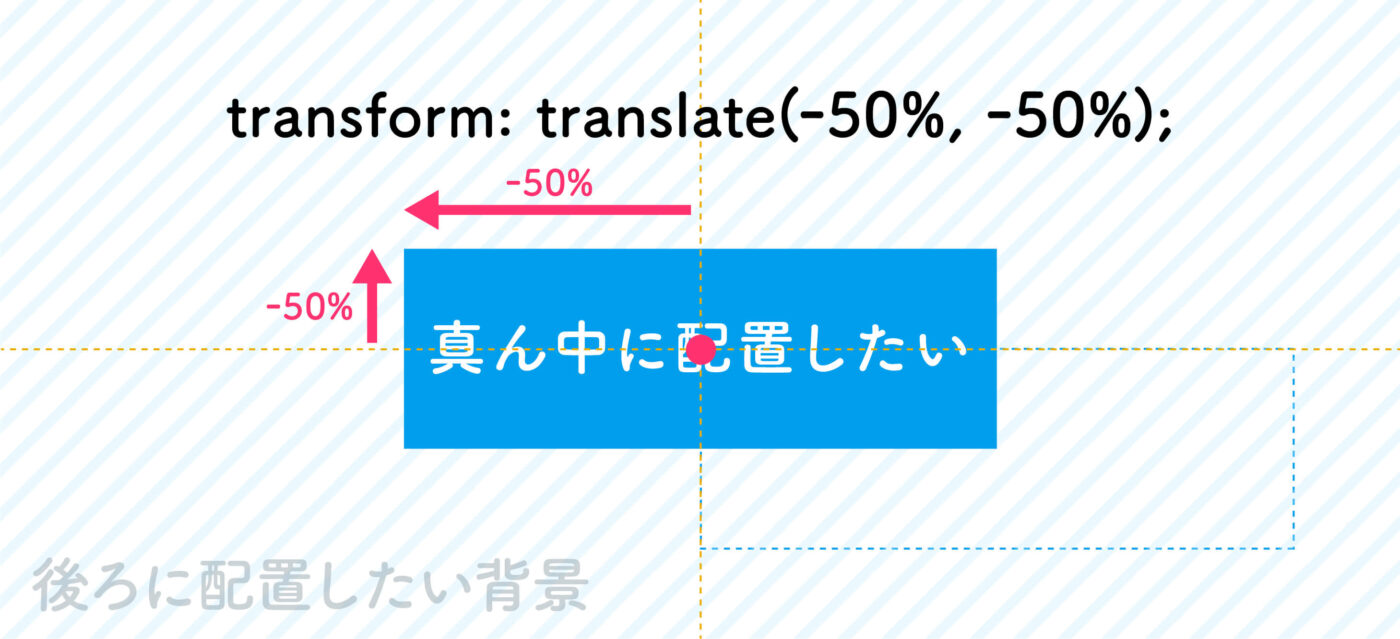
図で表すとこのような仕組みになっています。


ちなみに、上下のみ、左右のみの場合は以下の通りです。
上下の中央寄せ
.top p{
position: absolute;
margin: 0;
top: 50%;
left: 0%;
transform: translateY(-50%);
-webkit-transform: translateY(-50%);
-ms-transform: translateY(-50%);
}
左右の中央寄せ
.top p{
position: absolute;
margin: 0;
top: 0;
left: 50%;
transform: translateX(-50%);
-webkit-transform: translateX(-50%);
-ms-transform: translateX(-50%);
}
以上で完了です。お疲れ様でした。よかったら参考にしてください。
関連記事